Descrição
Scrollsequence permite criar animações de sequência de imagens impressionantes que são controladas com a roda do mouse ou toque. Transforme o design estático em experiência cinematográfica em poucos cliques.
Dê vida ao seu site, percorra vídeos e conteúdo interativo. Você pode usá-lo para criar uma sequência de animação atraente em sua página inicial ou em postagens e páginas individuais para oferecer uma maneira mais cinematográfica e envolvente para os visitantes consumirem seu conteúdo.
Nunca visto antes no WordPress
Scroll sequence technology was exclusive to big tech companies, who have budget and skills to implement it from scratch. Sony, Apple and Samsung made use of this background animation technique, learn how they made use of scroll animations and how to add this feature to your site with ease.
Comece a usar
- Dê uma olhada em alguns exemplos em nosso site
- Play around in live demo sandbox
- Verifique a documentação
- Inscreva-se em nosso youtube channel
Principais características
- Desempenho – Graças à tecnologia de desenho de imagem HTML5 Canvas e scripts leves e HTML
- Arraste e solte – Reordene imagens, cenas e animações
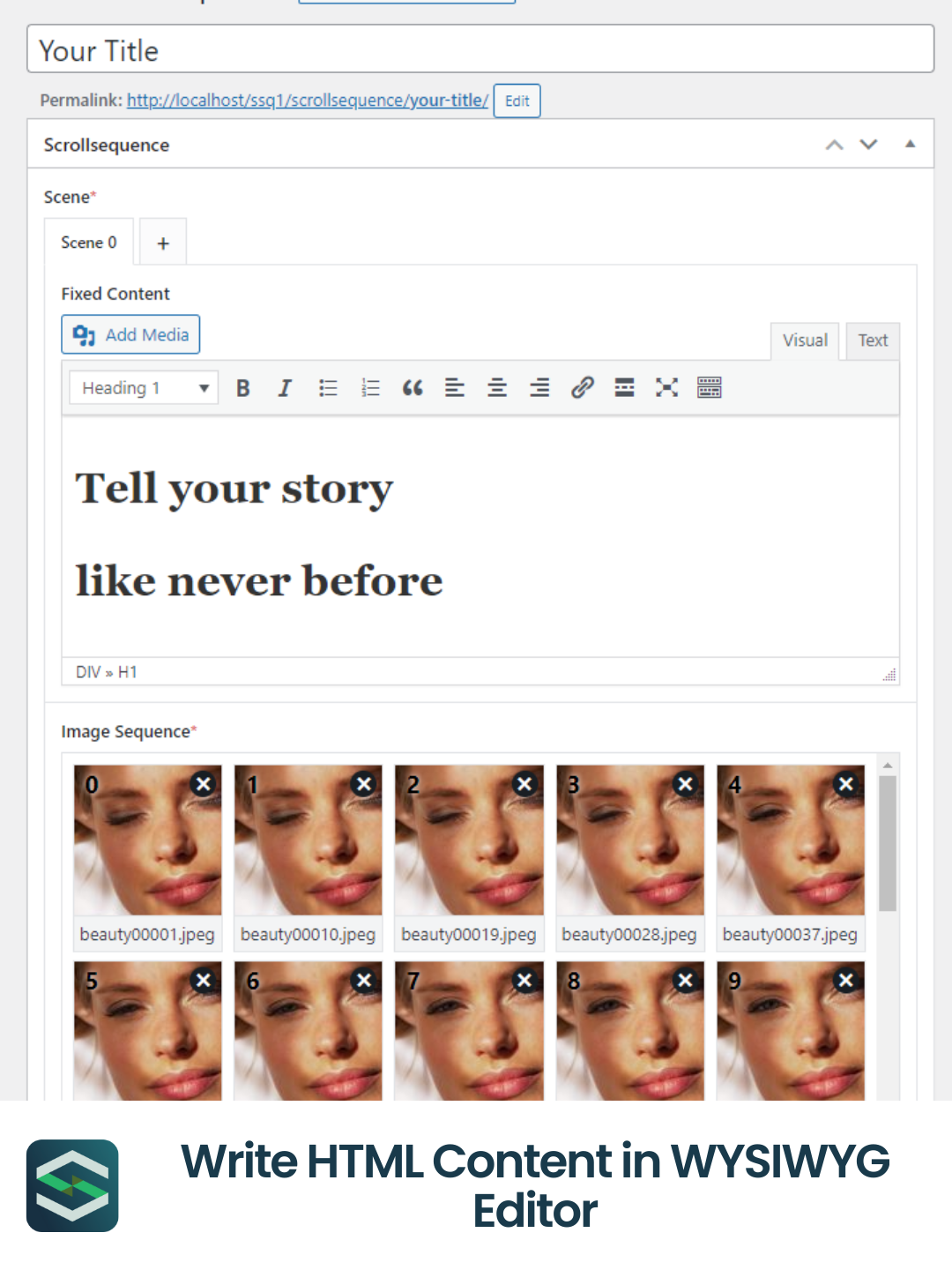
- Animar elementos HTML – Escreva e anime conteúdo em sincronia com a mídia
- Editor WYSIWYG – Shortcode e recurso oEmbed
- Compatible – Use with Gutenberg, Elementor, Divi, Oxygen, Beaver Builder and many others
- SEO – Todo o conteúdo é visível para os mecanismos de pesquisa
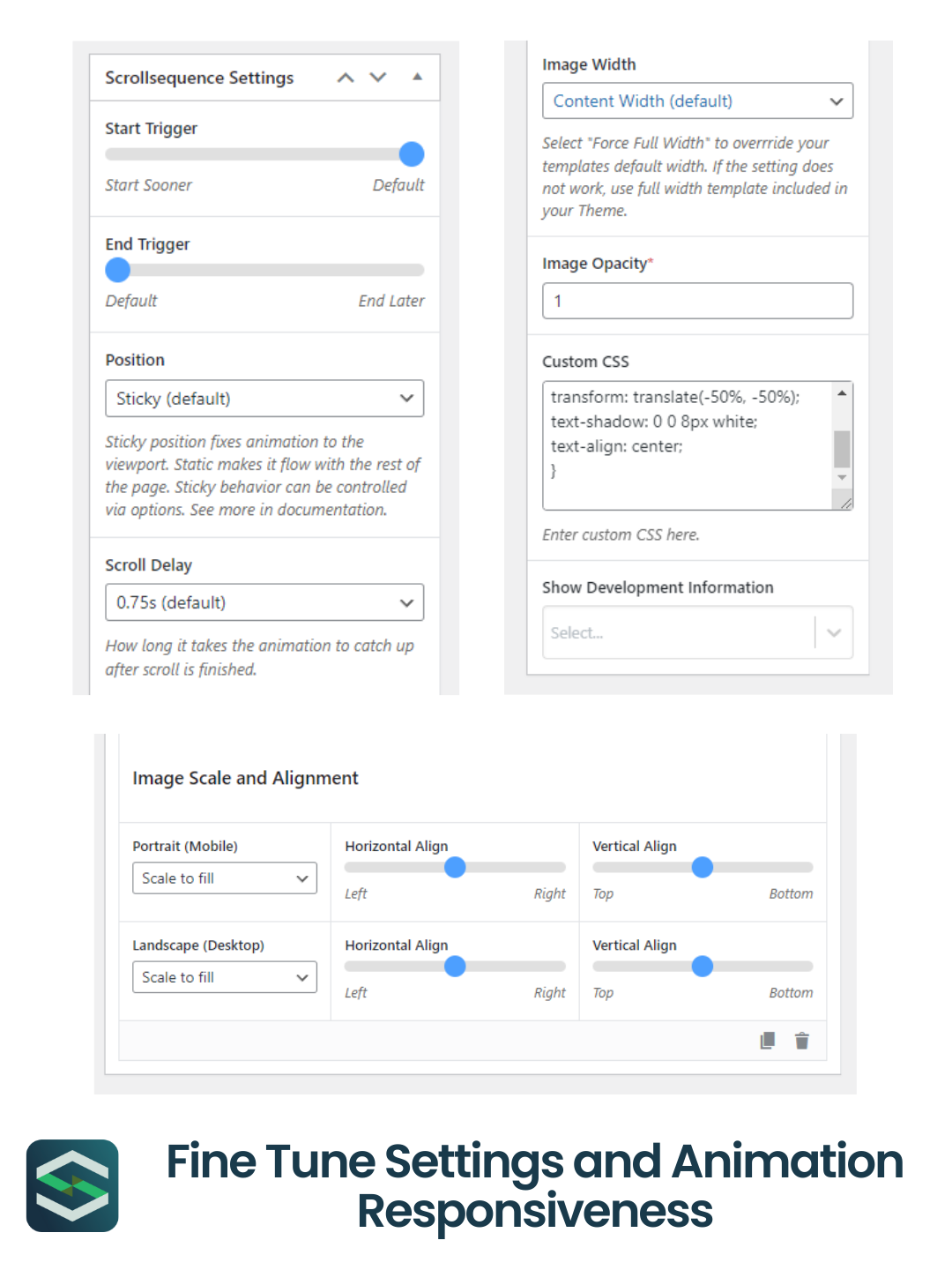
- Totalmente responsivo – opções de alinhamento e dimensionamento para dispositivos móveis e computadores
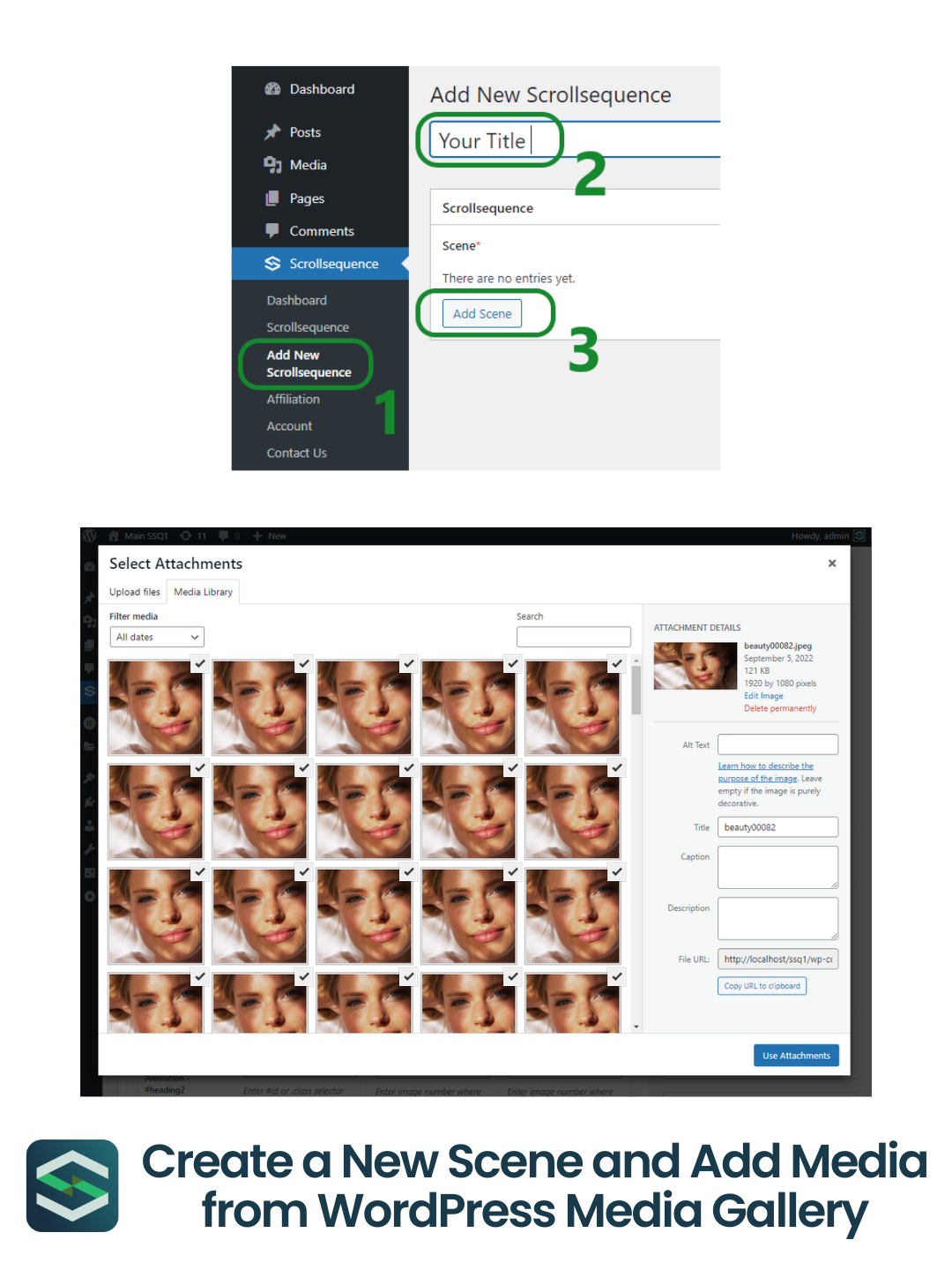
- Galeria de mídia – Faça upload de back-end e selecione
- Pré-carregamento de imagem – As imagens são pré-carregadas em segundo plano
- CSS personalizado – Adicione seus próprios estilos
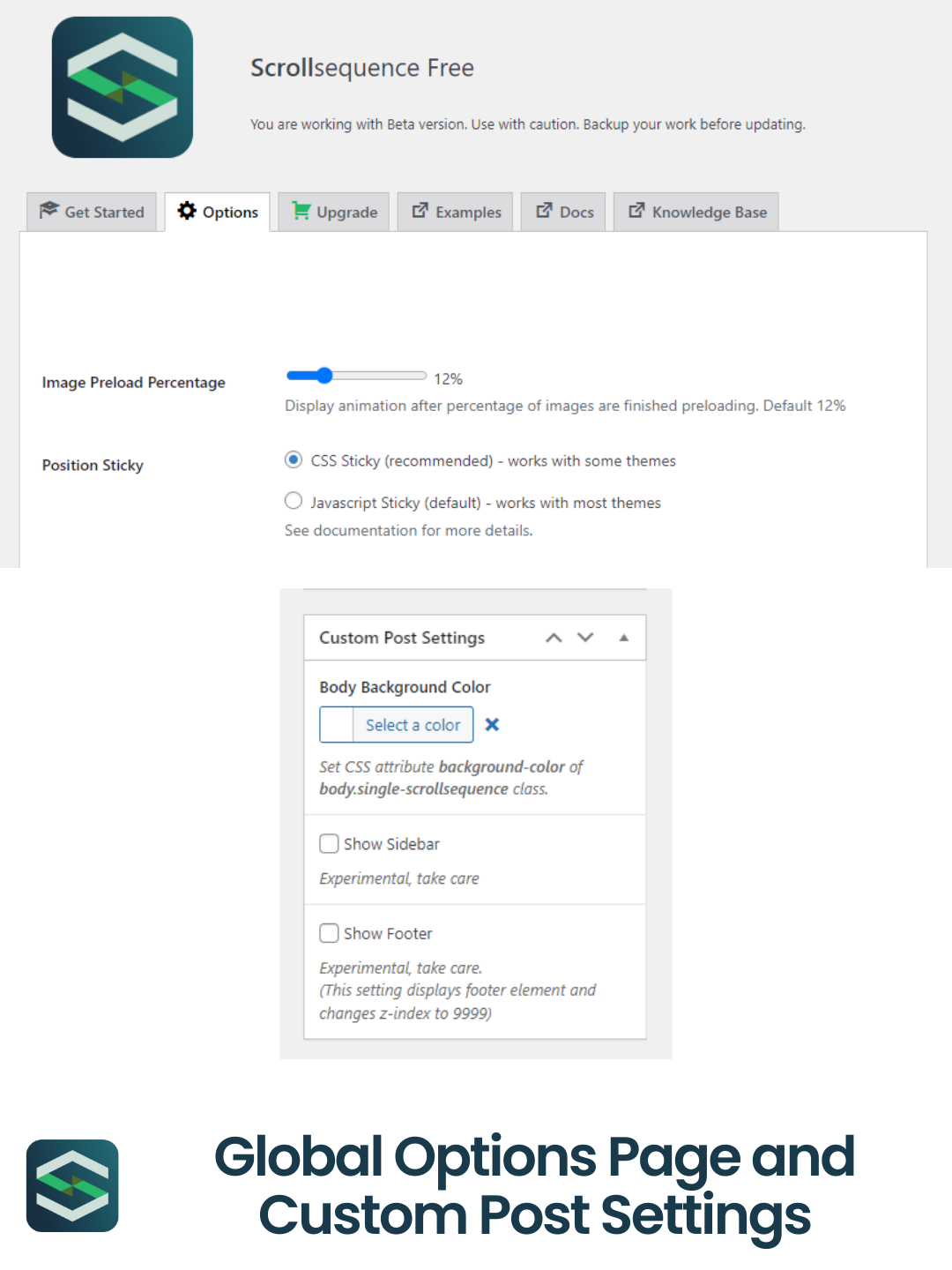
- Configurações de opacidade da imagem e cor de fundo
- Configurações de velocidade de Scrollsequence
- Opção de fallback quando o usuário tem o Javascript desabilitado
- Opções para ocultar/exibir rodapé e barra lateral
- Suporte nativo ao código de acesso do WordPress
Pro Plan Feautres
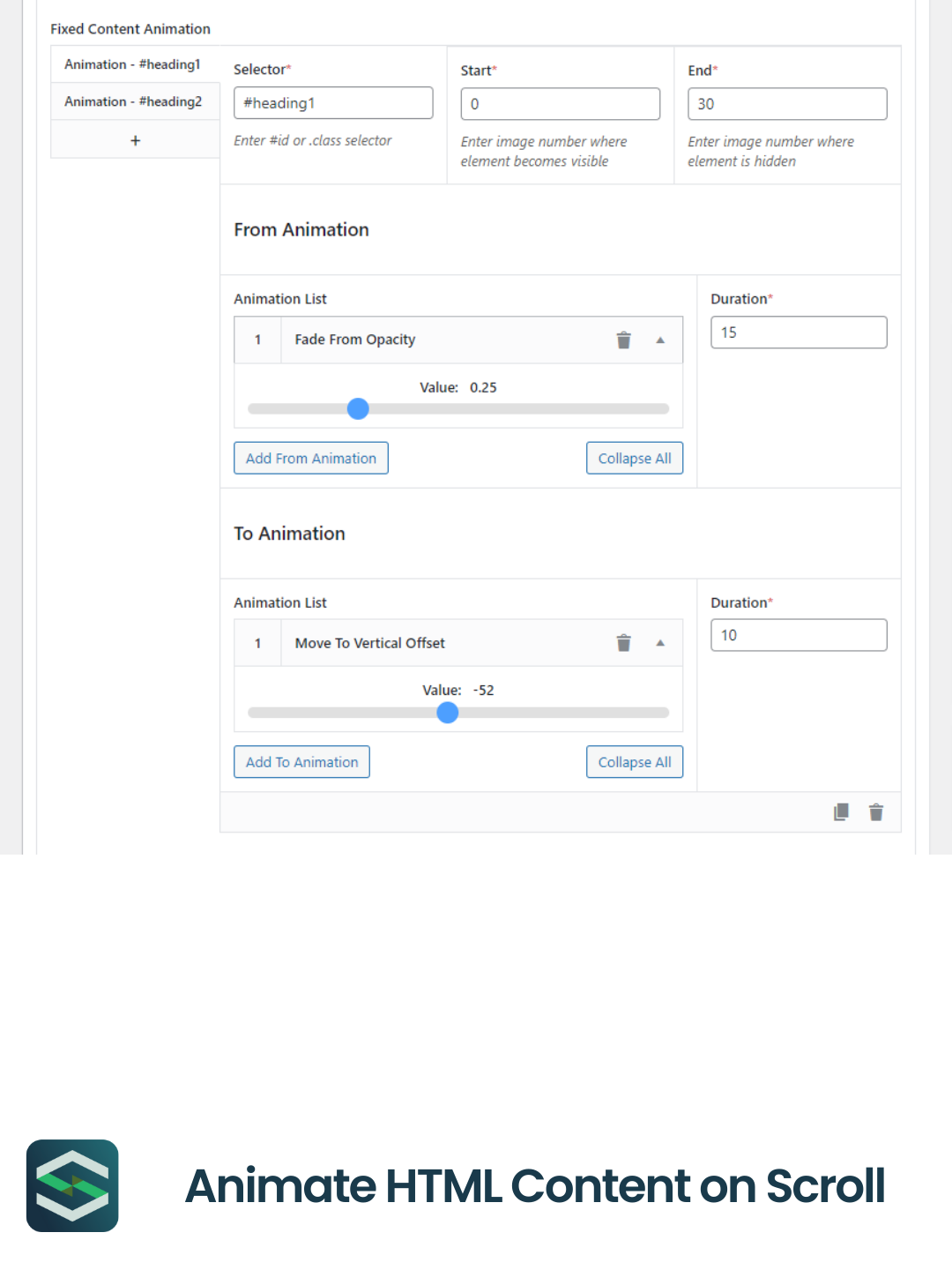
- Advanced Content Animation – Create Fade In, Fade Out, Move and Scale animations on scroll
- Unlimited Scenes and Images
- Smooth Scroll Delay – Add a delay effect to your animation to make it smoother
- Smart Image Pre-loading – Control how many images are loaded on page load before the animation is displayed
- SEO Friendly – All content added to Scrollsequence is indexable
- Priority Support
Business Plan Feautres
- Cloud Media Tools – A collection of handy cloud based media tools
- Video to Image Converter – Convert source video into a sequence of images in seconds
- AI Frame Former – Increase number of image frames from your video in our cloud service for smoother animation
- WP Media Gallery Import – Import still images from your video directly to WP Media Gallery with one click
O que os outros dizem sobre Scrollsequence?
” Você nunca viu algo assim no WordPress. ” – Bjorn Allpas – WP Learning Lab
” Isso leva a interatividade a outro nível. ” – Imran Siddiq – Web Squadron
” Game Changer – Realmente empolgado com o futuro deste plug-in, pois é incrível. Empolgado com o que o futuro reserva e ansioso pela funcionalidade do widget, talvez em construtores como o Divi.” – Lucas Dempsey
” Melhor execução de scrolly telling – Eu tentei muitas maneiras de criar conteúdo de scrolly dizendo… de arquivos de loteria a gatilhos de rolagem a coisas gsap personalizadas. Nenhum chega perto do que Scrollsequence pode fazer .” – Leon Kiongwei
” Ótimo plugin – Funciona, é fluente. Você só precisa de algum tempo para entender a lógica, mas é bastante simples.” – P Fabor
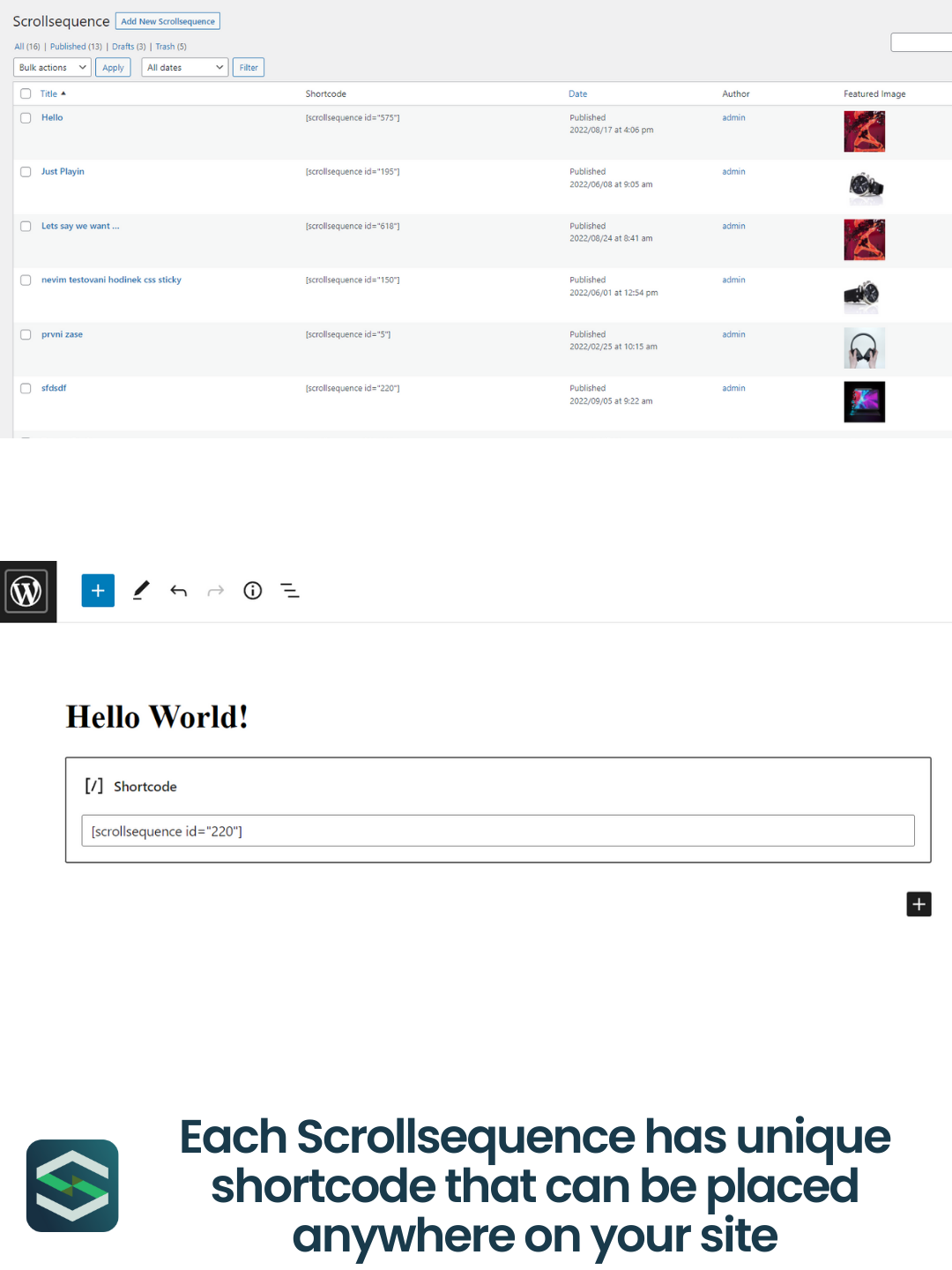
Imagens de tela
Instalação
- Carregue o arquivo .zip Scrollsequence para o diretório
/wp-content/plugins/ - Ative o plugin através do menu ‘Plugins’ no WordPress
- Navegue até o menu de administração do Scrollsequence
- Siga a Introdução no menu do painel
FAQ
-
Preciso saber alguma codificação?
-
No, Scrollsequence makes it easy for you to create unique user experiences with animated background.
-
Posso usar em qualquer site?
-
Sim, se você já possui um site, pode adicionar essa funcionalidade com poucos cliques.
-
Posso usar Scrollsequence com Elementor ou Divi?
-
Sim, basta inserir o código de acesso em qualquer construtor de sua escolha e ele se misturará perfeitamente!
-
Como posso adicionar a animação a um post ou página?
-
Use o shortcode [scrollsequence id=”####”] para inseri-lo em qualquer página ou post.
-
O Scrollsequence é compatível com todos os temas?
-
Fizemos o nosso melhor para que você possa usá-lo em qualquer site. Recomenda-se usar temas que não interrompam o comportamento de rolagem normal com barras de rolagem personalizadas ou transições AJAX. Entre em contato com nosso suporte se você encontrar problemas com a integração ao seu tema.
-
É de graça?
-
Sim, a funcionalidade básica é gratuita. Se você quiser ser chique, pode comprar as versões PRO ou Business.
-
Você oferece suporte?
-
Sim, há suporte por e-mail para a versão PRO. Se você usa a versão gratuita, não hesite e pergunte no fórum de suporte do WordPress.
-
E os tempos de carregamento da página?
-
As primeiras imagens são buscadas durante o carregamento da página. Assim que um número mínimo de imagens terminar de carregar, a animação é exibida e as imagens restantes são carregadas em segundo plano.
Avaliações
Colaboradores e desenvolvedores
“Scrollsequence – Plugin de animação de imagem de rolagem cinematográfica” é um software com código aberto. As seguintes pessoas contribuíram para este plugin.
Colaboradores“Scrollsequence – Plugin de animação de imagem de rolagem cinematográfica” foi traduzido para 6 localizações. Agradecemos aos tradutores por suas contribuições.
Interessado no desenvolvimento?
Navegue pelo código, dê uma olhada no repositório SVN ou assine o registro de desenvolvimento via RSS.
Registro de alterações
1.5.6
- WP 6.5 compatibility
- i18n update
1.5.5
- security update
1.5.4
- Bug Fix – Carbon Fields Error on AWS
- Getting Started Update
1.5.3
- External Tools added
- Chores – tidyup, errors handling
- CarbonFields 3.6.3
1.5.1
- WP Media Gallery Import added
- Freemius SDK update
1.5.0
- Media Tools Added
1.4.6
- Documentation Update
1.4.5
- Delete All button fix
1.4.4
- Carbon fields library update to 3.6
1.4.3
hotfix
– gsap rollback to 3.8.0
1.4.2
- .scrollsequence-canvas animation fix
1.4.1
- gsap update to 3.12.2
- wordpress 6.3 support check
1.4.0
- bug fix
1.3.81
- Front end display added
- Console.log cleanup
1.3.7
- start trigger visibility fix
- front end development information added to “Show Triggers”
1.3.6
- Freemius SDK Update
- Docs link added
- WordPress 6.2 & 2323 Theme compatibility
1.3.5
- Update, ssqalert
1.3.4
- Update
1.3.3
- High Definition Canvas Option
- WP Rocket Image CDN Support
1.3.2
- FSE Bugfix
1.3.1
- Position Absolute
- More options for hiding scrollsequence on specific devices
1.3.0
Major Update
– Knowledge Base Dashboard Link Added
– Options added for position (CSS Sticky, JS Sticky and Static)
– .scrollsequence-spacer DOM element removed
– Scrollsequence DOM wrapper and comment added
– Delayed refresh caused frame drop – Fixed
– Bugfix Safari “Error repeatedly occured”
– Minor updates
– Freemius SDK 2.4.5 Update
1.2.7
- Meta Box Bugfixes
- HelpScout Beacon
- Trial does not require a card
- Affiliate SDK fix