Este plugin não foi testado com as 3 atualizações principais mais recentes do WordPress. Pode ser que não tenha mais manutenção ou suporte e talvez tenha problemas de compatibilidade quando usado com versões mais recentes do WordPress.
Preserve Code Formatting
Descrição
This plugin preserves formatting of code for display by preventing its modification by WordPress and other plugins while also retaining whitespace.
NOTE: Use of the visual text editor will pose problems as it can mangle your intent in terms of code tags. I strongly suggest you not use the visual editor in conjunction with this plugin as I have taken no effort to make the two compatible.
Notes:
Basically, you can just paste code into code, pre, and/or other tags you additionally specify and this plugin will:
- Prevent WordPress from HTML-encoding text (i.e. single- and double-quotes will not become curly; “–” and “—” will not become en dash and em dash, respectively; “…” will not become a horizontal ellipsis, etc)
- Prevent most other plugins from modifying preserved code
- Prevent shortcodes from being processed
- Optionally preserve whitespace (in a variety of methods)
- Optionally preserve code added in comments
Keep these things in mind:
- ALL embedded HTML tags and HTML entities will be rendered as text to browsers, appearing exactly as you wrote them (including any
brtags). - By default this plugin filters ‘the_content’ (post content), ‘the_excerpt’ (post excerpt), and ‘get_comment_text (comment content)’.
Example:
A post containing this within code tags:
$wpdb->query("
INSERT INTO $tablepostmeta
(post_id,meta_key,meta_value)
VALUES ('$post_id','link','$extended')
");
Would, with this plugin enabled, look in a browser pretty much how it does above, instead of like:
$wpdb->query(—
INSERT INTO $tablepostmeta
(post_id,meta_key,meta_value)
VALUES ('$post_id','link','$extended')
―);
Links: Plugin Homepage | Plugin Directory Page | GitHub | Author Homepage
Instalação
- Whether installing or updating, whether this plugin or any other, it is always advisable to back-up your data before starting
- Install via the built-in WordPress plugin installer. Or download and unzip
preserve-code-formatting.zipinside the plugins directory for your site (typicallywp-content/plugins/) - Activate the plugin through the ‘Plugins’ admin menu in WordPress
- Go to the
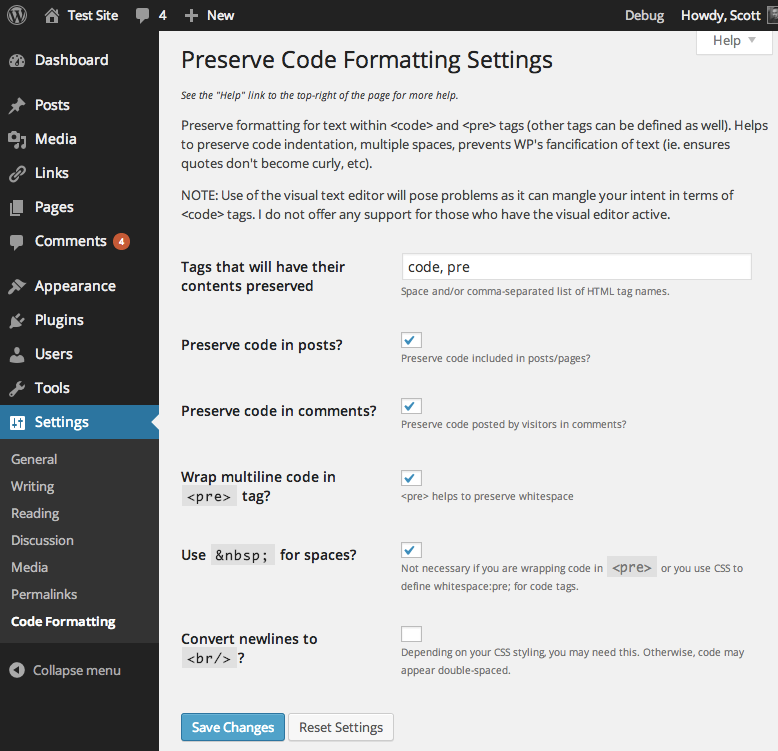
Settings->Code Formattingadmin settings page (which you can also get to via the Settings link next to the plugin on the Manage Plugins page) and customize the settings. - Write a post with code contained within opening and closing
codetags. If you are using the block editor (aka Gutenberg), then this plugin is only useful for maintaining code formatting for posts written before WP 5.0 (or whenever you started creating posts with the block editor). You should be using the built-in code block when including code into the block editor. Otherwise, if you are actively using the classic editor, be sure to use the HTML (aka “Text”) editor and not the “Visual” editor or you’ll encounter formatting issues.
FAQ
-
Why does my code still display all funky (for instance, I’m seeing `&` in places where I expect to see `&`)?
-
Are you using the visual editor? The visual editor has a tendency to screw up some of your intent, especially when you are attempting to include raw code. This plugin does not make any claims about working when you create posts with the visual editor enabled.
How to tell if you’re using the visual editor: you’re using what is now referred to as the Classic Editor (the editing experience in WordPress that pre-dates the block editor since WordPress 5.0). Above the post content field and to the right, there is a tab labeled “Visual” and another labeled “Text”. If you’re writing code, you want to use “Text” for such posts and not switch back to “Visual”.
-
Yes, shortcodes within code tags (or any tag processed by this plugin) will be output as pure text and not be processed as shortcodes by WordPress.
-
Is this plugin compatible with the code block in the block editor?
-
Yes, in the sense that it doesn’t do anything at all. The code block in the block editor should preserve code formatting without this plugin’s intervention.
(If you have older content that predates the block editor and has not been converted to blocks, you’ll still want to keep this plugin active to preserve code formatting in those older posts. But having this plugin active won’t interfere with the behavior of code blocks.)
-
Does this plugin include unit tests?
-
Yes.
Avaliações
Colaboradores e desenvolvedores
“Preserve Code Formatting” é um software com código aberto. As seguintes pessoas contribuíram para este plugin.
ColaboradoresTraduzir “Preserve Code Formatting” para o seu idioma.
Interessado no desenvolvimento?
Navegue pelo código, dê uma olhada no repositório SVN ou assine o registro de desenvolvimento via RSS.
Registro de alterações
4.0.1 (2021-04-14)
- Fix: Update plugin framework to 061 to fix a bug preventing settings from getting saved
4.0 (2021-04-03)
Highlights:
- This recommended release prevents potential conflicts with other plugins (such as SyntaxHighlighter), updates the plugin framework, and notes compatibility through WP 5.7+.
Details:
- Change: Use
{!{and}!}instead of[[and]]to prevent interpretation as shortcodes, fixing conflict with SyntaxHighlighter. Props azito122. - Change: Update plugin framework to 060
- 060:
- Rename class from
c2c_{PluginName}_Plugin_051toc2c_Plugin_060 - Move string translation handling into inheriting class making the plugin framework code plugin-agnostic
- Add abstract function
get_c2c_string()as a getter for translated strings - Replace all existing string usage with calls to
get_c2c_string()
- Add abstract function
- Handle WordPress’s deprecation of the use of the term “whitelist”
- Change: Rename
whitelist_options()toallowed_options() - Change: Use
add_allowed_options()instead of deprecatedadd_option_whitelist()for WP 5.5+ - Change: Hook
allowed_optionsfilter instead of deprecatedwhitelist_optionsfor WP 5.5+
- Change: Rename
- New: Add initial unit tests (currently just covering
is_wp_version_cmp()andget_c2c_string()) - Add
is_wp_version_cmp()as a utility to compare current WP version against a given WP version - Refactor
contextual_help()to be easier to read, and correct function docblocks - Don’t translate urlencoded donation email body text
- Add inline comments for translators to clarify purpose of placeholders
- Change PHP package name (make it singular)
- Tweak inline function description
- Note compatibility through WP 5.7+
- Update copyright date (2021)
- 051:
- Allow setting integer input value to include commas
- Use
number_format_i18n()to format integer value within input field - Update link to coffee2code.com to be HTTPS
- Update
readme_url()to refer to plugin’s readme.txt on plugins.svn.wordpress.org - Remove defunct line of code
- Change: Move translation of all parent class strings into main plugin file
- Change: Note compatibility through WP 5.7+
- Change: Update copyright date (2021)
3.9.2 (2020-07-01)
Highlights:
- This minor release updates its plugin framework, adds a TODO.md file, updates a few URLs to be HTTPS, expands unit testing, updates compatibility to be WP 4.9 through 5.4+, and minor documentation tweaks.
Details:
- Change: Update plugin framework to 050
- Allow a hash entry to literally have ‘0’ as a value without being entirely omitted when saved
- Output donation markup using
printf()rather than using string concatenation - Update copyright date (2020)
- Note compatibility through WP 5.4+
- Drop compatibility with version of WP older than 4.9
- New: Add TODO.md and move existing TODO list from top of main plugin file into it (and add more items to the list)
- Change: Note compatibility through WP 5.4+
- Change: Drop compatibility for version of WP older than 4.9
- Change: Tweak FAQ verbiage and add an entry addressing code block compatibility
- Change: Update installation instruction to clarify its use within the two types of editors and the two classic editor modes
- Change: Update links to coffee2code.com to be HTTPS
- Unit tests:
- New: Add test for
options_page_description() - New: Add tests for default hooks
- New: Add test for setting name
- New: Add test to verify shortcodes within preserved tags don’t get replaced
- Change: Store plugin instance in class variable to simplify referencing it
- Change: Use HTTPS for link to WP SVN repository in bin script for configuring unit tests (and delete commented-out code)
- New: Add test for
Full changelog is available in CHANGELOG.md.