Descrição
Acelere seu site WordPress otimizando o desempenho da página com o Jetpack Boost. Ative facilmente otimizações de um clique para impulsionar o Core Web Vitals.
Você sabia que para um site mais rápido é importante:-
- Alcançar melhores classificações no Google.
- Reduzir a taxa de rejeição (as pessoas ficam no seu site por mais tempo).
- Aumentar sua taxa de conversão.
Aumente o desempenho e rapidez com otimizações de um clique que potencializam o desempenho do seu site WordPress e melhoram as principais pontuações Core Web Vitals para melhores listagens de mecanismos de busca.
O aprimoramento do Core Web Vitals ajuda a melhorar sua posição na classificação no Google. Um site mais rápido também melhora seu SEO, ajuda a reduzir sua taxa de rejeição e aumenta sua taxa de conversão de comércio eletrônico.
- Maior renderização de conteúdo (LCP): mede o desempenho do carregamento. Melhore o seu LCP e velocidade de carregamento do seu site.
- Atraso da primeira entrada (FID): mede a interatividade. Para melhorar a experiência do usuário, as páginas devem ter um FID baixo.
- Mudança cumulativa de layout (CLS): mede a estabilidade visual. Reduzir o índice CLS ajuda a melhorar a experiência do usuário.
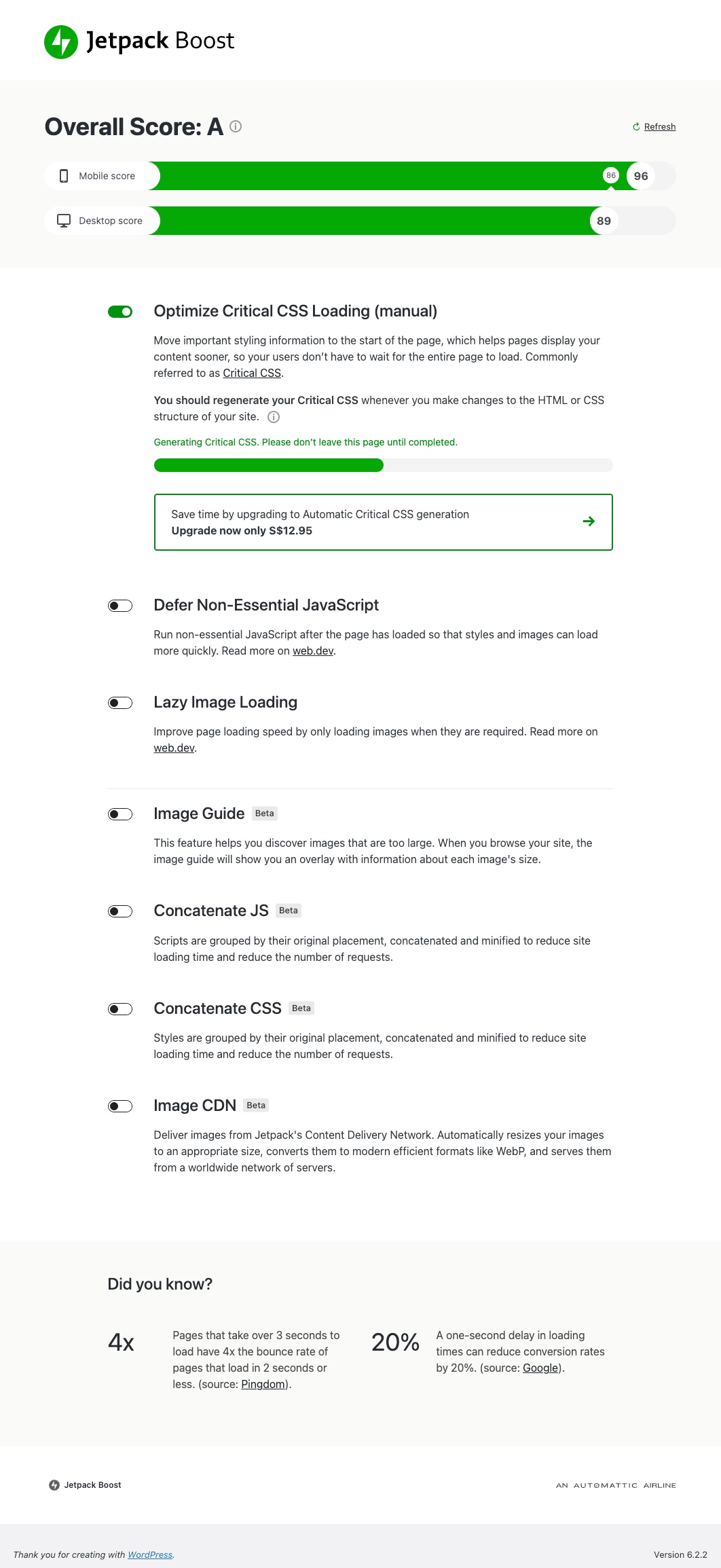
Módulos de desempenho
Otimize o seu site com as mesmas técnicas utilizadas nos sites mais bem sucedidos do mundo.
Cada técnica usada para aumentar o desempenho do site é incluída como um módulo que você pode ativar e testar.
Atualmente, o plugin tem seis módulos de desempenho disponíveis:
-
Otimizar o carregamento de CSS gera CSS crítico para sua página inicial, posts e outras páginas. Isso permite que o seu conteúdo seja mostrado na tela com mais rapidez, especialmente para visitantes que utilizam dispositivos móveis.
Leia mais sobre geração de CSS crítico em web.dev
-
O cache de página acelera o seu site ao salvar páginas como arquivos estáticos. Esses arquivos são exibidos aos visitantes com rapidez, reduzindo os tempos de carregamento e melhorando a experiência do usuário.
-
Adiar o Javascript não essencial transfere algumas tarefas para depois do carregamento da página, permitindo que informações visuais importantes possam ser vistas mais cedo e o seu site seja carregado com mais rapidez.
Leia mais sobre como adiar javascript em web.dev
-
Guia de imagens é uma funcionalidade imprescindível para quem pretende otimizar as imagens do site. Ela garante que as imagens em seu site tenham o tamanho e as dimensões corretos, o que é crítico para melhorar a experiência do usuário, a velocidade da página e a classificação do site. Seguindo as dicas e práticas recomendadas descritas na guia, é possível reduzir o tamanho dos arquivos de imagem e acelerar seu site. Confira nossa página de suporte para saber mais sobre essa funcionalidade e como ela pode ajudar você a oferecer uma experiência de site mais rápida e tranquila para seus usuários.
-
CDN de imagem permite que seu site forneça imagens redimensionadas automaticamente em formatos web modernos diretamente da Rede de entrega de conteúdo mundial da Jetpack.
Leia mais sobre CDNs de imagem em web.dev
-
Concatenar e compactar arquivos CSS e JS permite a combinação e diminuição dos seus recursos JavaScript e CSS para reduzir o número e o tamanho dos pedidos para seu servidor, garantindo que o conteúdo carregue mais rapidamente.
Leia mais sobre como compactar arquivos em web.dev
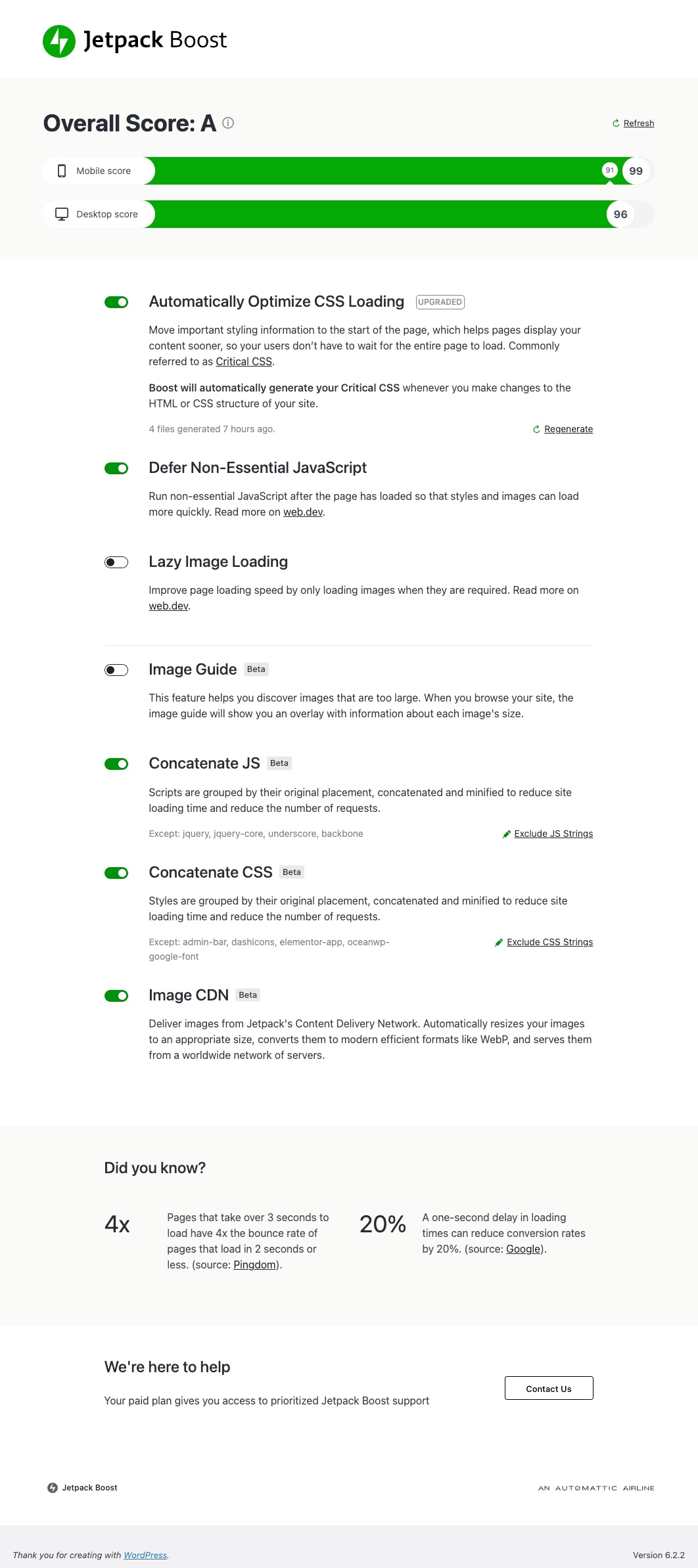
Muito cansativo gerar manualmente o seu CSS crítico cada vez que atualiza o seu site? Pode deixar que fazemos o trabalho pesado por você com CSS crítico automatizado, regenerando automaticamente o seu CSS crítico e atualizando suas pontuações de desempenho sempre que atualizar seu site. A atualização também oferece acesso ao suporte dedicado por e-mail.
Com 💚, Jetpack
Isto é apenas o começo!
Estamos trabalhando duro para trazer mais funcionalidades e melhorias para o Jetpack Boost. Compartilhe suas ideias e feedback com a gente!
Gostaríamos também de deixar um agradecimento especial à equipe XWP que nos ajudou na pesquisa inicial e escopo do plugin e que colaborou com a nossa equipe ao longo do projeto.
Instalação
- Instale o Jetpack Boost por meio do diretório de plugins e o ative.
- Ativar conexão com Jetpack
- Ative os módulos de desempenho um a um e observe como a pontuação de desempenho muda
FAQ
-
Como o Jetpack Boost ajuda a aumentar a velocidade do meu site do WordPress?
-
O Jetpack Boost faz pequenas mudanças em como os dados são enviados do seu site do WordPress para o navegador dos usuários, permitindo que seu site seja exibido mais rapidamente.
O Jetpack Boost inclui cada vez mais funcionalidades separadas, que podem ser ativadas individualmente para aumentar o desempenho do seu site. Isso inclui:
- Otimizar carregamento de CSS: essa funcionalidade determina o principal CSS necessário para exibir o conteúdo inicial do seu site o mais rápido possível e o incorpora diretamente no cabeçalho do site.
- Cache de página: essa funcionalidade armazena as páginas do seu site como arquivos HTML estáticos, dispensando a necessidade de geração dinâmica. Isso significa que os visitantes recebem as páginas com mais rapidez, reduzindo os tempos de espera e melhorado o desempenho geral do site.
- Adiar JavaScript não essencial: essa funcionalidade força todo o JavaScript que não é considerado essencial para a exibição do seu site a ser carregado após o carregamento do conteúdo principal.
- CDN de imagem: redimensiona automaticamente as imagens para um tamanho mais apropriado para as telas de seus visitantes, converte essas imagens em formatos modernos e disponibiliza elas na rede mundial de servidores do Jetpack.
- Concatenar JS: essa funcionalidade reduz o tamanho de seus recursos JavaScript e os combina automaticamente em menos arquivos, permitindo que seu site seja carregado mais rapidamente com menos solicitações.
- Concatenar CSS: assim como ocorre ao concatenar JavaScript, essa funcionalidade reduz os arquivos CSS e permite que eles sejam carregados com menos solicitações.
-
Quais melhorias na velocidade posso esperar ao usar o Jetpack Boost?
-
O desempenho do site é complicado e pode ser afetado por diversos fatores. Assim, é difícil prever com precisão o impacto que ele terá em cada site.
Em geral, quanto menor for sua pontuação de velocidade no início, mais o Jetpack Boost poderá impactar seu desempenho. Já vimos relatos de usuários que tiveram 25 pontos de melhoria na pontuação de velocidade simplesmente por instalar e usar o Jetpack Boost.
No entanto, como o desempenho pode ser afetado por diversos fatores, também é possível que o Jetpack Boost cause um pequeno impacto negativo no desempenho em raros casos.
Recomendamos que você instale o Jetpack Boost e descubra. Ele inclui uma ferramenta que avalia a pontuação de velocidade, permitindo verificar o impacto do plugin no seu site.
-
Também é possível adiar o carregamento de CSS não essencial com o Jetpack Boost?
-
O Jetpack Boost adia automaticamente o CSS não essencial quando a funcionalidade “Otimizar carregamento de CSS” está ativada.
A funcionalidade “Otimizar carregamento de CSS” identifica as principais regras de CSS que seu site necessita para exibir suas páginas o mais rápido possível (comumente chamadas de “CSS crítico”) e adia o carregamento de todas as outras regras de CSS até que o conteúdo principal seja carregado.
-
O que é Web Vitals?
-
Web Vitals é o conjunto de métricas que o Google utiliza para compreender melhor a experiência do usuário em um site. Ao melhorar as pontuações do Web Vitals, você também está melhorando a experiência do usuário no seu site.
Você pode ler mais sobre Web Vitals em web.dev
-
Como o plugin Jetpack Boost aprimora o Core Web Vitals?
-
Cada indicador do Core Web Vitals está relacionado a um aspecto da velocidade com que seu site carrega e aparece nas telas de novos visitantes.
O Jetpack Boost faz pequenas mudanças em como os dados são enviados do seu site do WordPress para os navegadores dos usuários, permitindo que seu conteúdo seja carregado mais rapidamente. Isso pode aumentar suas pontuações do Core Web Vitals.
Por exemplo, a funcionalidade “Otimizar carregamento de CSS” garante que as principais regras de CSS sejam enviadas aos navegadores dos usuários o mais rápido possível, melhorando as pontuações de primeira exibição de conteúdo (FCP) e mudança cumulativa de layout (CLS).
-
É obrigatório o Jetpack para este plugin?
-
O Jetpack Boost faz parte da marca Jetpack, mas não requer o plugin Jetpack para ser executado. Este é um plugin separado do Jetpack e será sempre assim.
-
Este plugin melhora o desempenho de qualquer site?
-
Este plugin inclui diversas melhorias de desempenho, o que pode ajudar a aprimorar quase todos os sites do WordPress.
No entanto, se o seu site já estiver extremamente otimizado, o Jetpack Boost pode não ter muito o que fazer para aprimorá-lo.
O Jetpack Boost inclui uma ferramenta para avaliar a pontuação de velocidade do seu site. Recomendamos que os usuários a experimentem para ver o impacto dela.
-
Como saber se está funcionando?
-
Cada site é diferente e as vantagens de desempenho de cada módulo podem variar. É por isso que recomendamos medir as melhorias de desempenho em seu site, habilitando os módulos de desempenho um por um. Existem muitas ferramentas que podem ser utilizadas gratuitamente para medir as melhorias de desempenho:
As medições do Google PageSpeed estão integradas no painel do Jetpack Boost.
-
A otimização de velocidade com o Jetpack Boost é segura?
-
Sim, é seguro experimentar o Jetpack Boost em todos os sites do WordPress.
O Jetpack Boost não altera o conteúdo do site. Ele apenas modifica como o conteúdo é enviado ao navegador do usuário para permitir que seja exibido mais rapidamente.
Assim, todas as funcionalidades do Jetpack Boost podem ser desativadas com segurança caso haja uma incompatibilidade com seus outros plugins.
-
Como o Jetpack Boost se compara a outros plugins de otimização de velocidade?
-
Os plugins de Otimização da velocidade para WordPress podem ser complicados e confusos para os usuários. Muitas vezes, oferecem diversas colunas de caixas de seleção e poucas explicações, além de não incluírem ferramentas para avaliar o impacto de cada alteração ou opção feita.
O Jetpack Boost tenta ser o mais simples possível de usar e inclui um indicador de pontuação de velocidade para ajudar os usuários a avaliar imediatamente o impacto de suas escolhas.
-
Funciona com o cache da página estática?
-
Com certeza! Se tiver plugins como o WP Super Cache ou o W3 Total Cache instalados, o Jetpack Boost só vai ajudar a aumentar os benefícios de desempenho! Lembre-se de que você precisa esperar a limpeza do cache para que as melhorias do Jetpack Boost sejam mostradas.
-
O Jetpack Boost ajudará meu site a carregar mais rápido mesmo se eu tiver um grande banco de dados?
-
No momento, o Jetpack Boost não inclui otimizações direcionadas a grandes bancos de dados. No entanto, fique de olho neste espaço, pois estamos sempre buscando novas maneiras de ajudar nossos usuários a ter um desempenho melhor.
-
O Jetpack Boost ajuda com a otimização de imagens?
-
A funcionalidade de CDN de imagem do Jetpack Boost converte automaticamente suas imagens em formatos web mais modernos, deixando os arquivo de imagem menores sem perda de qualidade.
-
O Jetpack Boost é compatível com outros plugins de cache e otimização de velocidade?
-
Com algumas exceções, o Jetpack Boost não tem problemas para funcionar junto à maioria dos plugins de cache e otimização de velocidade. Como orientação, não recomendamos que você ative as mesmas funcionalidades em vários plugins de otimização.
Por exemplo, se dois plugins tentarem adiar o carregamento de JavaScripts não essenciais, poderá haver um conflito entre eles, causando problemas de exibição no seu site.
Se você tiver problemas de incompatibilidade, entre em contato conosco. Você pode entrar em contato conosco a qualquer momento nos fóruns de suporte do Jetpack Boost.
Avaliações
Colaboradores e desenvolvedores
“Jetpack Boost – Velocidade do site, desempenho e CSS crítico” é um software com código aberto. As seguintes pessoas contribuíram para este plugin.
Colaboradores“Jetpack Boost – Velocidade do site, desempenho e CSS crítico” foi traduzido para 27 localizações. Agradecemos aos tradutores por suas contribuições.
Traduzir “Jetpack Boost – Velocidade do site, desempenho e CSS crítico” para o seu idioma.
Interessado no desenvolvimento?
Navegue pelo código, dê uma olhada no repositório SVN ou assine o registro de desenvolvimento via RSS.
Registro de alterações
3.2.2 – 2024-04-02
Added
- Cache: Ensure cache engine is loading every time the Settings page loads.
- Cache: Clear cache if Boost module settings are changed
- Cache: Show notification in site health if cache system isn’t loading.
- Compatibility: Improved compatibility with SEO plugins for smoother Cloud CSS generation.
Changed
- Cloud CSS: Optimize regeneration time.
- Cloud CSS: Update REST API endpoint to be available even if the module is turned off.
- Performance History: Sanitize graph annotation text.
- Speed Score: More accurately detect which modules are active when a speed score is requested.
- General: Only show installation errors on plugins page.
- General: Updated package dependencies.
- General: Update getting started and upgrade copies.