Descrição
A PLATAFORMA DE CRIAÇÃO DE SITES NÚMERO 1, COM MAIS DE 16 MILHÕES DE SITES EM TODO O MUNDO.
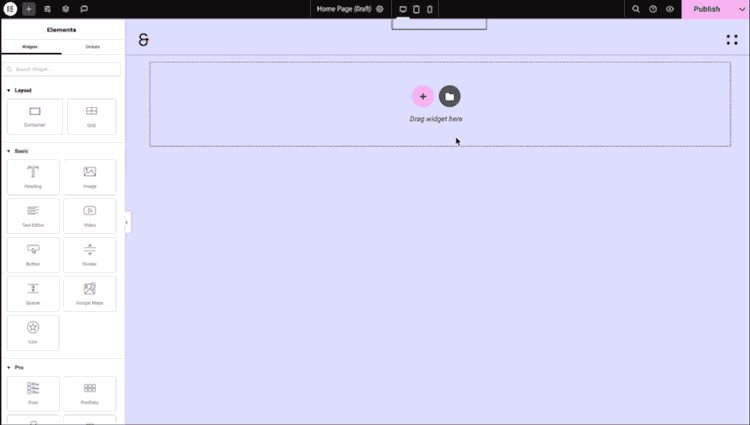
O Elementor, o principal construtor de sites para WordPress, permite que você crie sites profissionais e perfeitos em termos de pixels. Com uma interface de arrastar e soltar intuitiva e sem código, você pode criar qualquer site.
Revolucione a forma como você constrói sites com a IA do Elementor, uma integração nativa de IA. Crie seções completas, texto original, código e imagens instantaneamente, ou faça referência a outro site para recriar o layout dele no seu site.
Desbloqueie todos os recursos com o Elementor Pro.
SITES COM PIXELS PERFEITOS
Tenha controle total sobre o design e o layout do seu site com o construtor de páginas do Elementor. Arraste elementos para a tela e posicione-os para conseguir a estrutura e a funcionalidade desejadas para sua página.
Aproveite os contêineres Flexbox e Grade CSS para criar layouts profissionais, leves e responsivos. Use os elementos aninhados do Elementor para melhorar seu design e ter mais liberdade ao aninhar elementos dentro de outros elementos, como colocar widgets na área de conteúdo de abas ou sanfonas.
RECURSOS AVANÇADOS
Com os recursos robustos do Elementor e mais de 40 widgets gratuitos, você pode criar sites únicos. Use recursos avançados de design, como envio de arquivos SVG, aplicação de máscaras, sombras em caixas, fundos gradientes, efeitos de título de manchete, divisores de forma, controles CSS integrados e muito mais.
KITS COMPLETOS DE SITES E BIBLIOTECA DE MODELOS
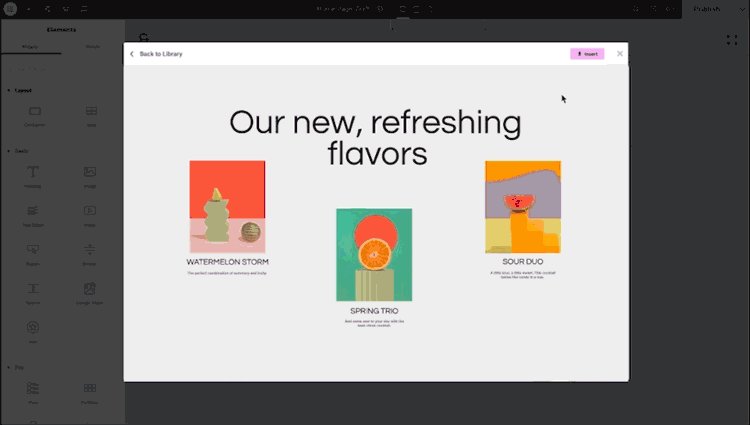
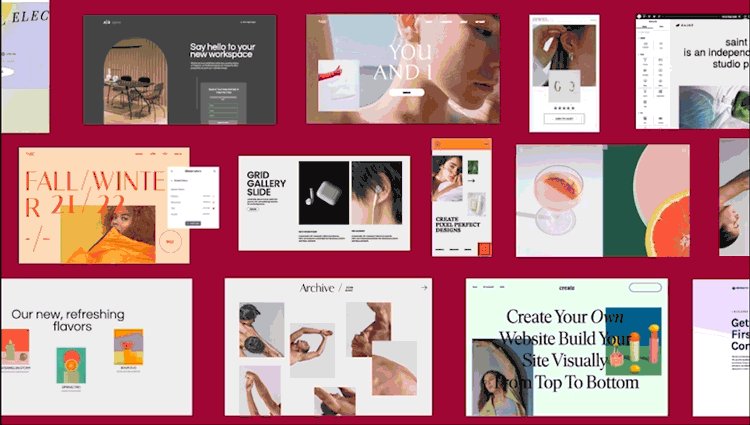
Economize tempo ou encontre inspiração com kits e modelos de sites criados por designers. Aplique um Kit completo de site para ter um site em um piscar de olhos, incluindo a página inicial, a página de serviço e muito mais. Use a biblioteca para importar modelos de páginas únicas, blocos ou pop-ups. Ou crie e exporte seus próprios modelos e importe-os para outro site para criar projetos reutilizáveis.
TOTALMENTE RESPONSIVO
Ajuste o conteúdo e a apresentação do seu site por dispositivo. Com Pontos de interrupção personalizados, ajuste o design do seu site para ter uma experiência ideal em todos os dispositivos. Exiba o conteúdo com base no tipo de dispositivo, defina o alinhamento, o espaçamento, o layout, a ordem etc.
MAIS DE 40 WIDGETS GRATUITOS
O Elementor inclui mais de 40 widgets gratuitos para sites profissionais e envolventes:
- Título. Adicione manchetes chamativas.
- Imagem. Controle o tamanho, a opacidade e muito mais.
- Editor de texto. Exatamente como o editor do WordPress.
- Vídeo. Adicione vídeos do YouTube, do Vimeo, do Dailymotion ou auto-hospedados.
- Botão. Controle todos os aspectos do botão.
- Caixa de imagem. Uma caixa com imagem, título e texto.
- Depoimentos. Depoimentos de clientes.
- Ícone. Coloque um ou mais dos mais de 600 ícones disponíveis.
- Caixa de ícones. Um ícone, um título manchete e um texto em um único widget.
- Ícones sociais. Crie links para suas páginas sociais com os ícones do Facebook/X (antigo Twitter).
- Galeria de imagens. Exiba suas imagens em uma grade.
- Carrossel de imagens. Crie carrosséis rotativos ou controles deslizantes (sliders) para as imagens escolhidas.
- Lista de ícones. Use qualquer ícone para criar uma lista com marcadores.
- Contador. Mostre os números de forma crescente.
- Barra de progresso. Inclua uma barra de progresso crescente.
- Abas aninhadas. Exiba o conteúdo em abas verticais ou horizontais.
- Sanfona aninhada. Exiba qualquer tipo de conteúdo em seções recolhíveis.
- Alternar. Use o “Alternar” para ocultar ou exibir conteúdo, como perguntas frequentes (FAQ).
- Classificação. Exibe quantas estrelas (ou outro ícone) os outros visitantes deram.
- Alerta. Inclua uma caixa de alerta colorida para chamar a atenção do visitante.
- HTML . Insira código na página.
- Shortcode. Insira shortcodes de qualquer plugin na página.
- Âncora de menu. Vincule qualquer menu a esta âncora.
- Leia mais. Defina o limite “Leia mais” para o resumo nas páginas de arquivo.
- Barra lateral. Adicione barras laterais à página.
- Google Maps. Incorpore mapas na página.
- SoundCloud. Adicione trechos de áudio do SoundCloud.
- Divisor. Separe o conteúdo com um divisor projetado.
- Espaçador. Adicione espaço entre elementos.
- Caminho de texto. Anexe seu texto a um caminho.
- E contando…
ACELERE SEU PROCESSO DE CRIAÇÃO DE SITES
Para acelerar seu fluxo de trabalho, o Elementor inclui recursos de melhoria no fluxo de trabalho e na colaboração, inclusive:
- Localizador – navegue rapidamente entre diferentes páginas e componentes do site ou crie novas partes do site rapidamente.
- Adicione aos favoritos – coloque os widgets usados com frequência na parte superior do painel de widgets.
- Copiar e colar entre um editor e outro – copie qualquer elemento ou layout do editor de um site para outro.
- Histórico de revisões – restaure e compare versões anteriores do seu site.
SITES DE CARREGAMENTO RÁPIDO
O desempenho do seu site afeta a experiência do visitante e a classificação nos resultados de pesquisa. Portanto, o Elementor investe continuamente na melhoria do desempenho e fez uma parceria com o Google Chrome para identificar mais maneiras de otimizar, sem afetar o design. Os recursos incluem: saída DOM reduzida, carregamento de arquivos de mídia melhorado, arquivos CSS e JS reduzidos, carregamento lento, carregamento mais rápido de fontes, carregamento de ativos de interface otimizado e muito mais. Consulte nossa página de desempenho.
Quer melhorar o desempenho dos sites? Conheça o Plugin Image Optimizer da Elementor: um plugin WordPress fácil de usar que reduz facilmente o tamanho das imagens sem sacrificar a qualidade. Compatível com formatos populares como JPEG, PNG, WebP e GIF, ele garante um site visualmente impressionante e de alta velocidade – baixe agora!
MELHORES PRÁTICAS DE ACESSIBILIDADE
O Elementor oferece ferramentas e melhorias de acessibilidade para ajudá-lo a proporcionar uma experiência melhor para todos os usuários. Incluindo HTML 5 semântico, menu de navegação com teclado completo, melhoria contínua dos recursos, widget e muito mais.
UMA COMUNIDADE FORTE
Junte-se a uma comunidade global que ajuda uns aos outros a atingir seus objetivos. Receba respostas, resolva problemas com outros membros, compartilhe conhecimento e muito mais. Participe de discussões da comunidade, encontros, desfrute de centenas de vídeos no YouTube, artigos e tutoriais feitos por membros do mundo todo.
- Comunidade do Facebook – Mais de 148 mil membros, oferecendo constantemente suporte, conselhos, feedback e tutoriais.
- Comunidade do Github – receba informações sobre versões, solicite recursos ou relate um erro.
- Complementos, temas e kits do Elementor milhares de temas, complementos e kits criados especificamente para o Elementor.
API para desenvolvedores
O Elementor é de código aberto, portanto, os desenvolvedores têm acesso total à documentação sobre os componentes de código do editor, incluindo ganchos, integrações e controladores. Isso inclui um site para desenvolvedor, Documentos do desenvolvedor, Blog para desenvolvedor, GitHub, Boletim informativo para desenvolvedores de complementos e muito mais.
TRADUZIDO PARA MAIS DE 63 IDIOMAS, INCLUINDO SUPORTE RTL
O Elementor oferece suporte a vários idiomas e tipografias e é compatível com RTL (escrita da direita para a esquerda), com traduções do editor para mais de 63 idiomas OOTB. O Elementor também é compatível com WPML, Polylang, TranslatePress, Weglot e outros. Se você quiser contribuir, adicione um novo idioma via translate.wordpress.org. Consulte nosso guia sobre como traduzir e localizar o plugin.
MELHORE SEU SITE COM O ELEMENTOR PRO
Crie sites inigualáveis e economize tempo, dinheiro e recursos com o construtor de sites completo do Elementor Pro. Tenha acesso a mais de 100 widgets, recursos e ferramentas profissionais.
Os recursos do Elementor Pro incluem:
- Kits e modelos exclusivos – comece a trabalhar ou inspire-se com kits e modelos predefinidos.
- – crie experiências inigualáveis fazendo com que os elementos de seu site se movam ou mantenha-os sempre visíveis usando efeitos de fixação.
- Construtor de temas líder do setor – personalize as partes do seu tema, incluindo cabeçalho, rodapé, post único, arquivo de posts, produto único, arquivo de produtos, página 404 e muito mais.
- Construtor de WooCommerce – projete e personalize cada parte de sua loja on-line para aumentar a conversão.
- Construtor de formulários e envios profissionais – colete envios de leads para manter contato com seus visitantes.
- Construtor de pop-ups – exiba pop-ups para o visitante certo no momento certo para aumentar a conversão.
- Conteúdo dinâmico – preencha seu site com conteúdo do seu CMS do WordPress.
- Construtor de loops – crie seu próprio modelo de listagem e use modelos alternativos para promover conteúdo específico em sua grade de listagem.
- Widget de mega menu – crie menus simples ou sofisticados para proporcionar uma experiência de navegação intuitiva aos seus visitantes.
- Automação de marketing e integrações de CRM – conecte seus formulários ao seu software favorito para manter-se conectado com os visitantes.
- Scroll Snap – crie experiências envolventes e garanta que os visitantes percorram seu site como pretendido.
- Fontes e ícones personalizados – garanta que você siga os requisitos do GDPR e combine as fontes e ícones do seu site com sua marca.
- Gerenciador de funções – forneça aos colaboradores os recursos adequados de acesso e edição.
- Widget de post de blog – crie um modelo para exibir posts de blog.
- Carrossel aninhado – crie carrosséis atraentes usando qualquer widget em cada slide do carrossel.
- Widgets globais – ajuste o conteúdo, os estilos e as configurações de um widget e o reutilize em todo o seu site.
- CSS personalizado – aplique CSS personalizado a qualquer elemento ou globalmente para melhorar seu design.
- Código personalizado – aplique código personalizado em qualquer lugar do seu site para melhorar sua experiência.
- Mais de 90 widgets profissionais
Crie sites profissionais com o Elementor Pro!
SEGURANÇA E CONFORMIDADE
O Elementor coloca um foco primordial na segurança, evidente através de nossa aquisição de certificações do setor, como ISO/IEC 27001, ISO/IEC 27017, ISO/IEC 27018, ISO/IEC 27701 e SOC 2 Tipo II. Essas certificações ressaltam nosso compromisso com a implementação de medidas de segurança robustas e destacam nossa dedicação em aderir a padrões reconhecidos do setor.
Para criar um software seguro e confiável, seguimos um ciclo de vida de desenvolvimento de sistema seguro, baseado nas práticas recomendadas do setor. Nosso processo de desenvolvimento integra vários serviços que monitoram vulnerabilidades e erros de configuração, inclusive aqueles em bibliotecas de terceiros. Cada linha de código que liberamos passa por uma garantia de qualidade manual e automatizada para detectar e solucionar possíveis problemas.
Incentivamos a pesquisa ética de segurança através do nosso Programa de recompensa por erros. Colaboramos com os principais serviços de recompensa por erros para oferecer oportunidades aos pesquisadores de relatar vulnerabilidades em nossos serviços. Nossos programas de recompensas incluem uma equipe de triagem disponível 24 horas por dia, 7 dias por semana, 365 dias por ano.
For more information: Central de confiança.
RECURSOS E SUPORTE
- Saiba como começar a usar o Elementor ou veja os tutoriais na Academia do Elementor ou na Central de ajuda.
- Se você tiver dúvidas ou precisar de suporte, acesse o fórum do plugin. Os usuários do Elementor Pro podem receber suporte premium 24 horas por dia, 7 dias por semana.
- Para mais informações sobre o Elementor, acesse Elementor Website Builder.
USO DE SERVIÇOS DE TERCEIROS
Para melhorar a experiência do usuário, o Elementor pode usar os seguintes serviços de terceiros se o recurso exigido estiver ativado:
- Fontes do Google – são carregadas para adicionar fontes adicionais ao seu site. Consulte TERMOS DE USO e a Política de privacidade do Google.
- Alguns recursos do Elementor exigem o carregamento de ativos adicionais do Elementor.com. Esses ativos não são usados para fins de rastreamento, a menos que seja explicitamente mencionado de outra forma; neste caso, você precisará aprová-lo e fazer o consentimento manualmente. Saiba mais sobre nossos TERMOS DE USO e Política de privacidade.
Gostando do Elementor?
- Junte-se ao nosso Grupo do Facebook.
- Aprenda com nossos tutoriais no Canal do YouTube.
- Nos classifique no WordPress 🙂
Imagens de tela

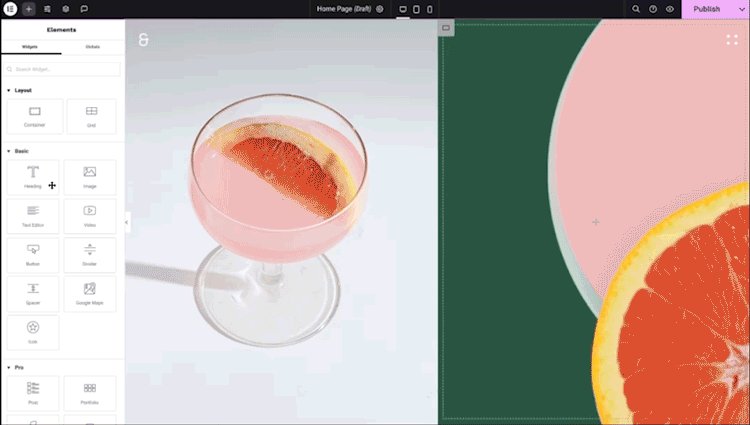
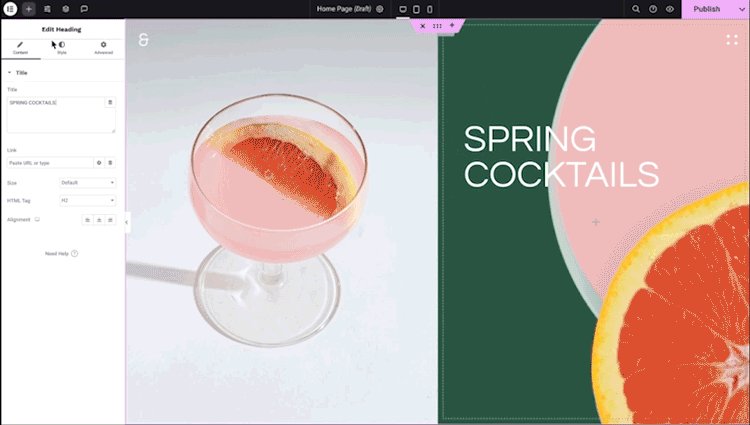
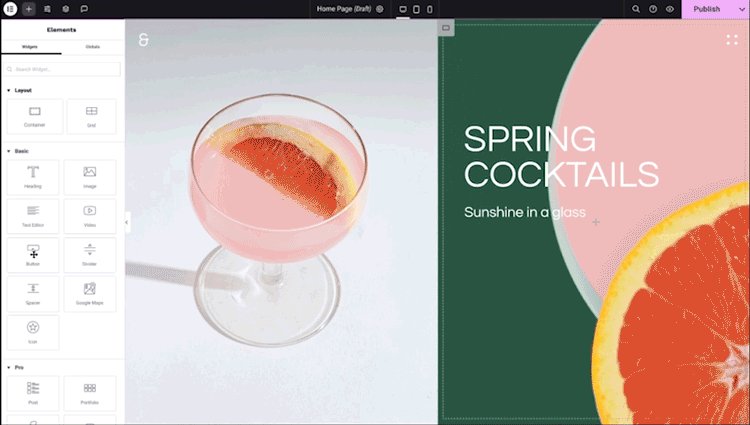
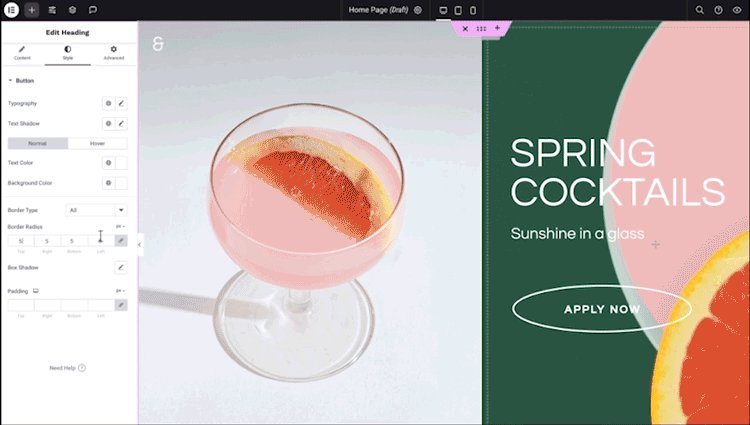
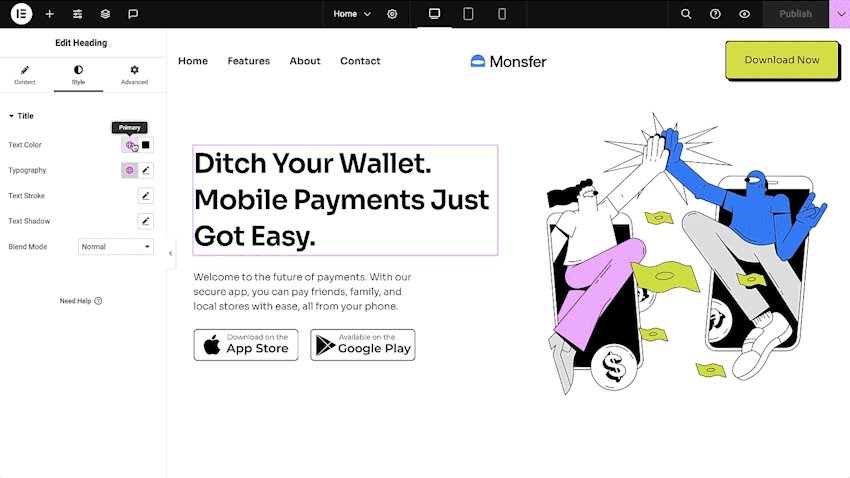
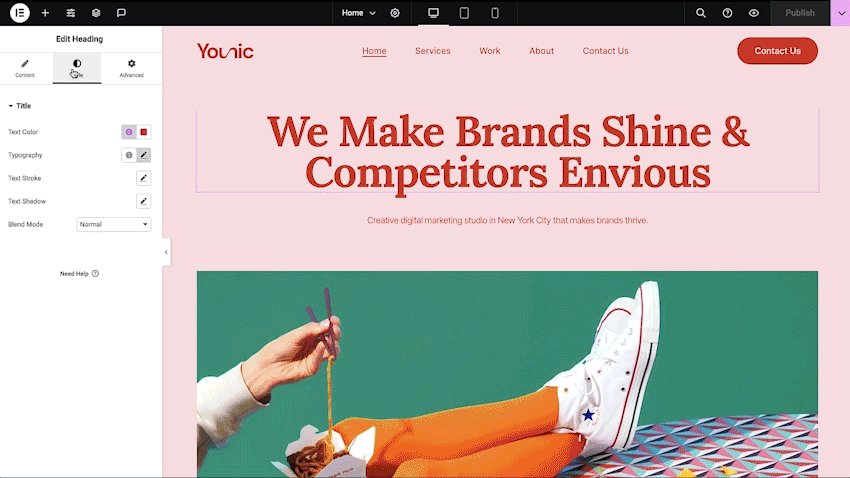
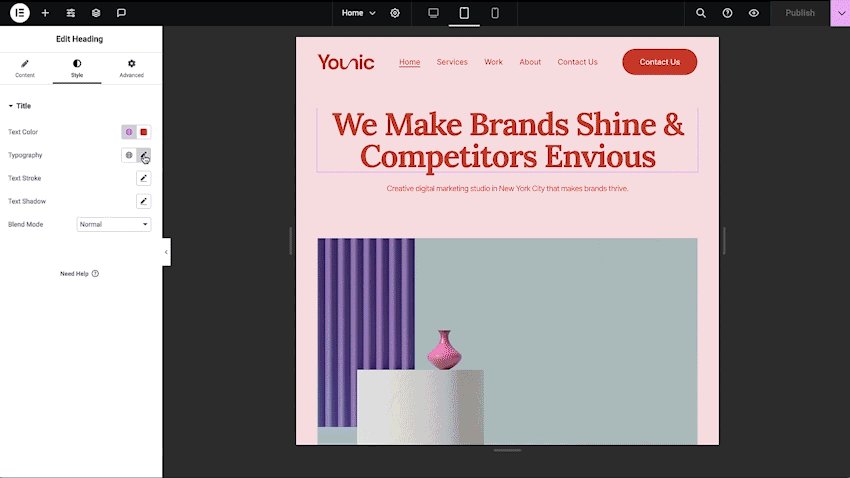
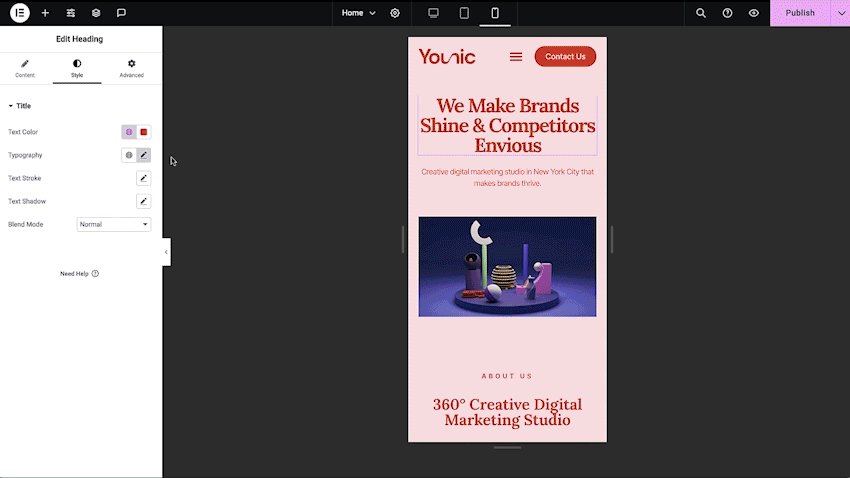
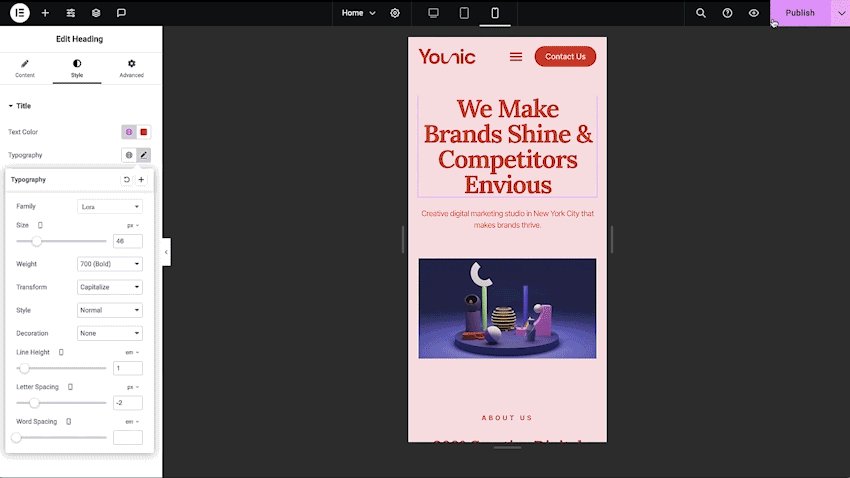
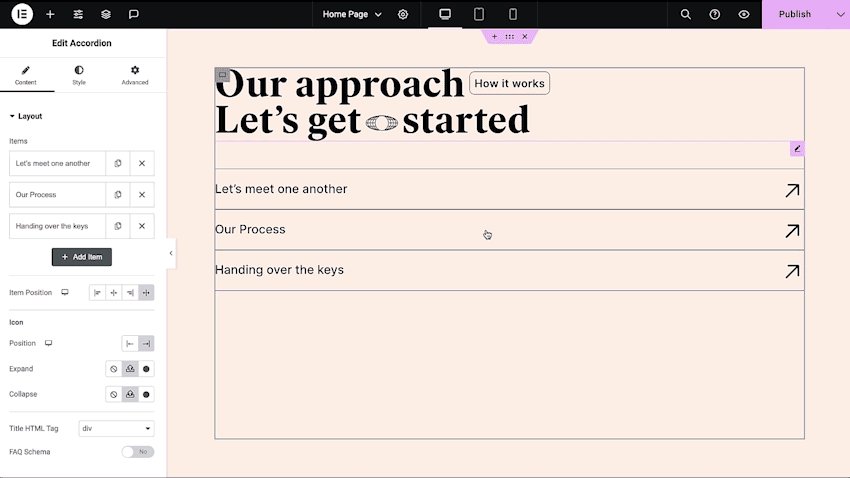
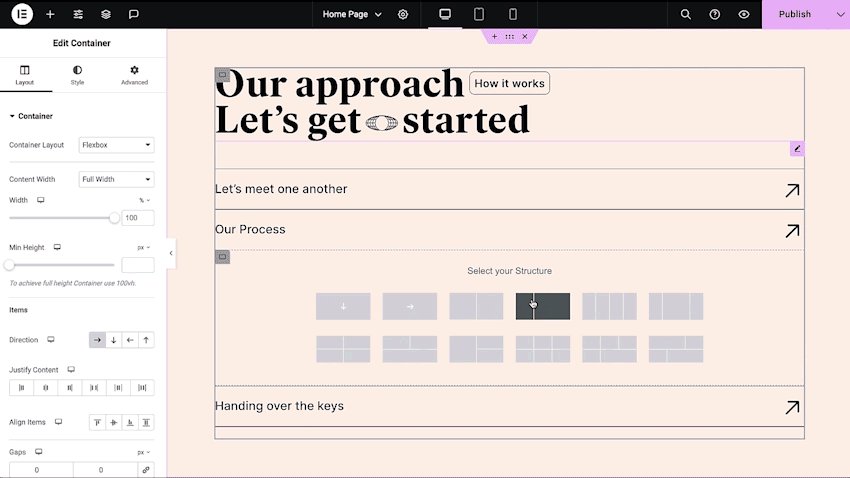
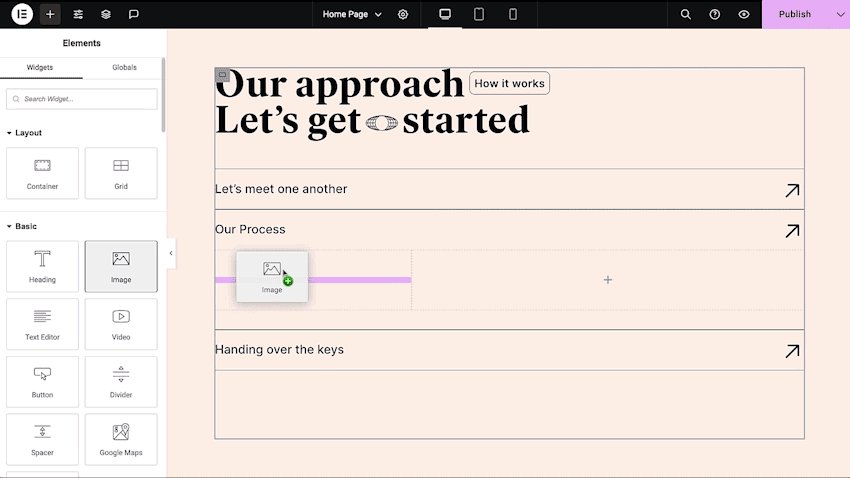
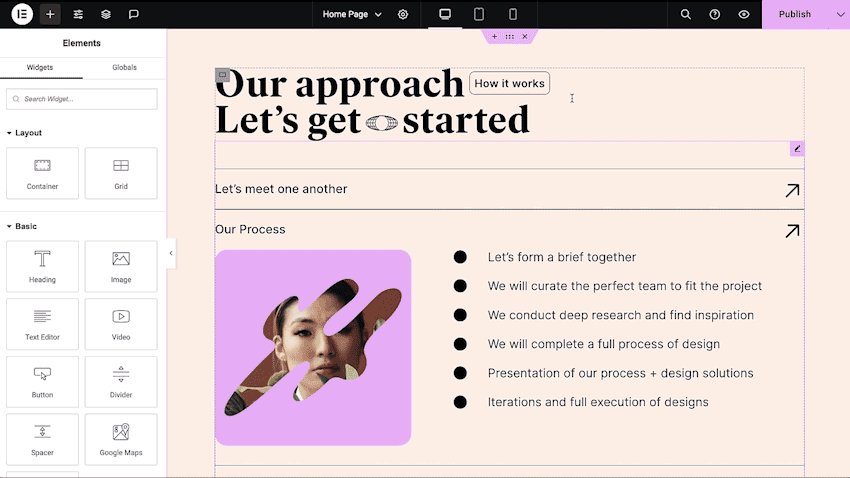
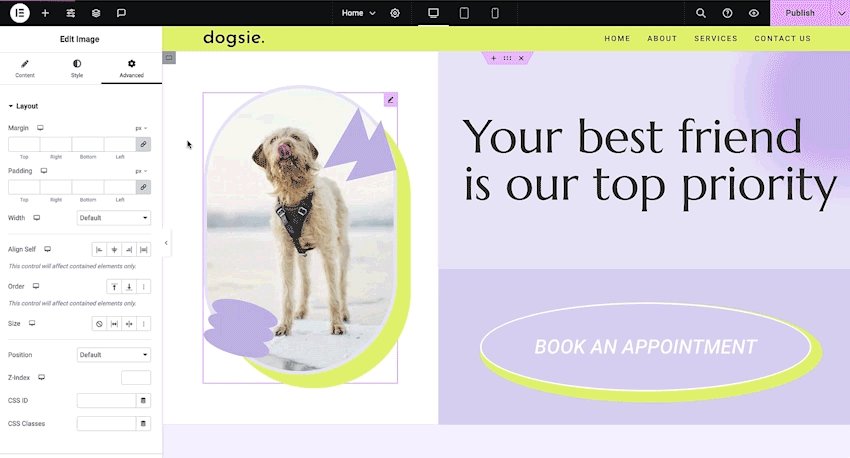
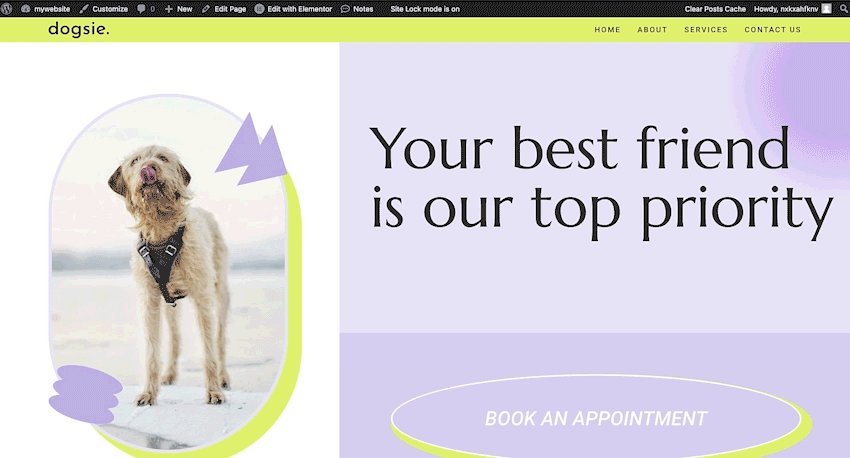
Editor visual de arrastar e soltar - Projete e crie os layouts do seu site e coloque qualquer elemento em qualquer lugar da página para obter designs perfeitos em pixels. 
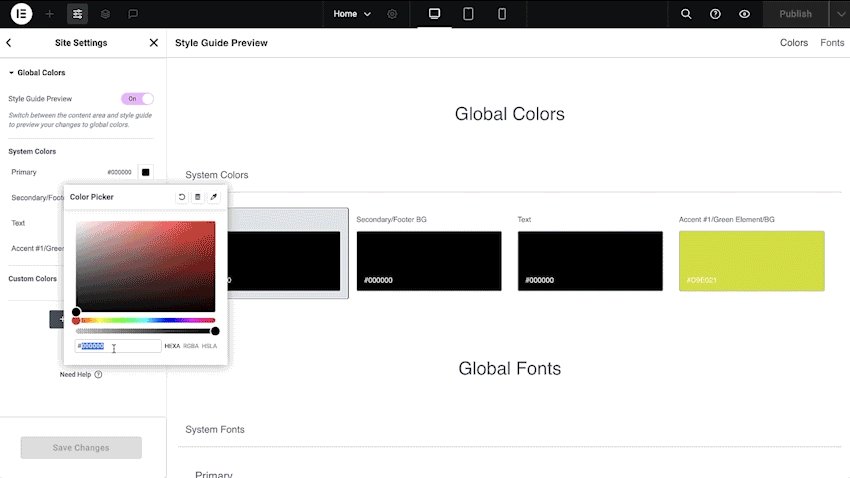
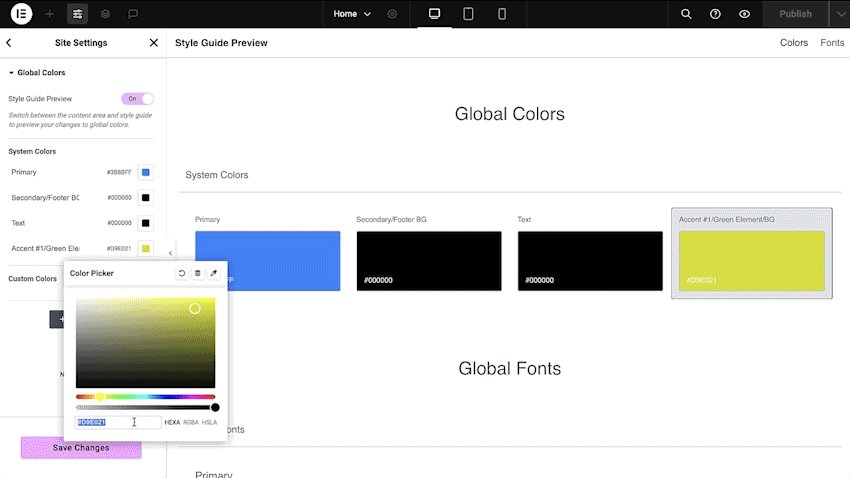
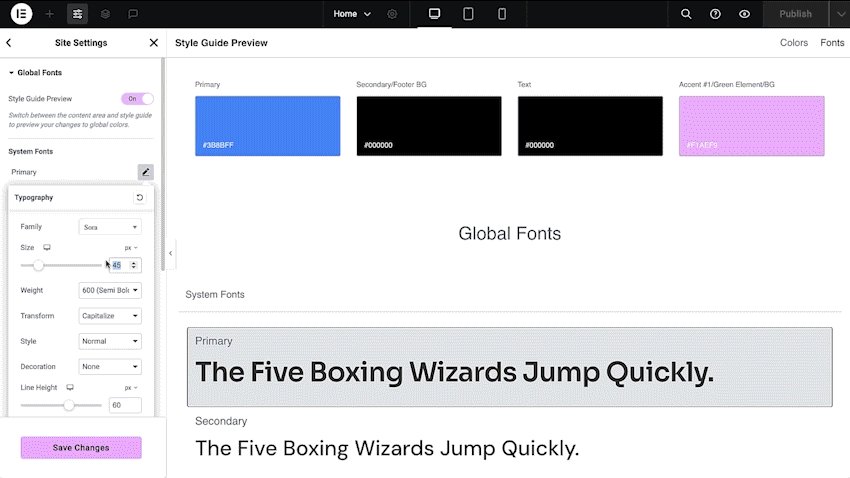
Sistema de design completo - Tenha um fluxo de trabalho profissional e garanta consistência em todo o seu site. Defina suas configurações, use-as globalmente e ajuste-as instantaneamente a qualquer momento. 
Design responsivo - Edite totalmente o seu site e personalize o comportamento em desktop, tablet e dispositivos móveis para otimizar a experiência do visitante em todos os dispositivos. 
Kits e modelos - Inicie rapidamente o seu processo de criação de sites ou se inspire com modelos projetados profissionalmente ou kits completos de sites disponíveis para personalização imediata. 
Elementos aninhados - Aproveite os widgets aninhados do Elementor para colocar qualquer widget dentro da área de conteúdo de outro widget, como abas e sanfonas, para total flexibilidade de design. 
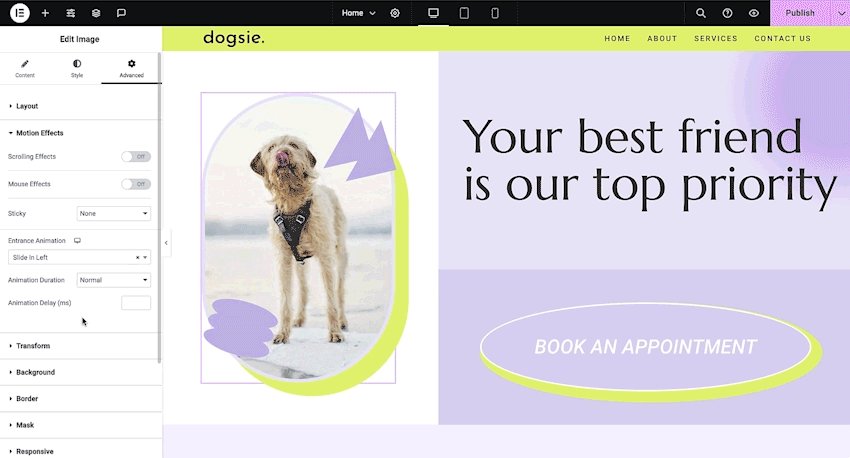
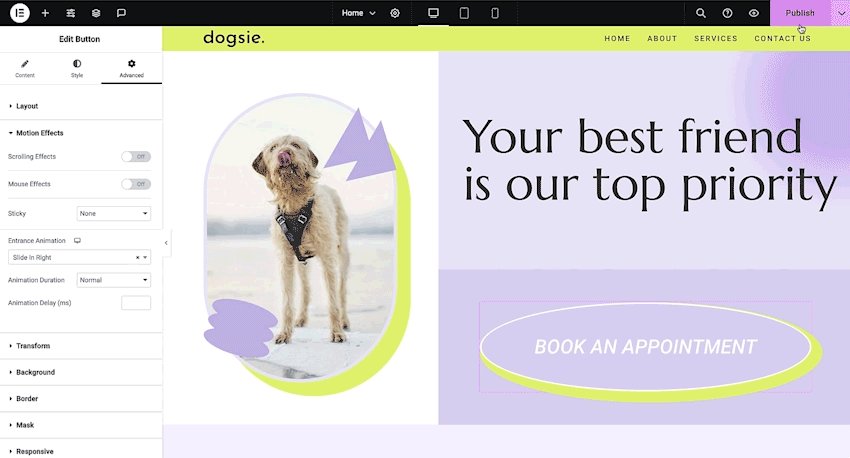
Efeitos de movimento - Adicione animações de entrada e transições a qualquer elemento do seu site para cativar os visitantes.
Instalação
Requisitos mínimos
- WordPress 6.0 ou superior
- Versão do PHP 7.4 ou superior
- Versão do MySQL 5.0 ou superior
Requisitos recomendados
- Versão do PHP 8.1 ou superior
- Versão do MySQL 5.6 ou superior
- Limite de memória do WordPress de 64 MB ou mais (preferencialmente 128 MB ou superior)
Instalação
- Instale usando o instalador de plugin integrado do WordPress ou extraia o arquivo zip e coloque o conteúdo no diretório
wp-content/plugins/da sua instalação do WordPress. - Ative o plugin através do menu “Plugins” no WordPress.
- Vá para Páginas > Adicionar nova
- Pressione o botão “Editar com o Elementor”.
- Agora você pode arrastar e soltar widgets do painel esquerdo para a área de conteúdo, bem como adicionar novas seções e colunas que compõem a estrutura da página.
Para documentação e tutoriais, acesse nossa Base de conhecimento.
FAQ
-
Como faço para instalar o Elementor?
-
Para instalar a versão gratuita do Elementor, siga os passos abaixo:
No painel do WordPress -> Vá para Plugins -> Clique em “Adicionar novo” -> No campo de pesquisa, digite Elementor e escolha Elementor Website Builder.
Pressione instalar -> Após a instalação, clique em “Ativar”. -
O Elementor funciona com todos os temas?
-
O Elementor funciona com todos os temas que respeitam os padrões de codificação do WordPress estabelecidos pelo seu Codex. É recomendável usar o Tema Hello do Elementor, uma tela em branco leve, para aproveitar da total flexibilidade ao usar o Elementor e otimizar sua experiência.
-
O Elementor é compatível com o Gutenberg?
-
O Elementor e o Gutenberg funcionam perfeitamente juntos. Como usuário, você pode decidir facilmente qual editor usar em cada ponto da edição do seu site.
-
Posso criar uma loja on-line?
-
Sim, com o Elementor Pro WooCommerce Builder, você pode personalizar cada página da sua loja virtual para criar uma incrível experiência aos clientes que irá impulsionar as vendas.
-
Funciona com outros plugins do WordPress?
-
Ele funciona com quase todos os plugins. Se você encontrar um problema de incompatibilidade, nos informe e também ao plugin que está em conflito com o Elementor.
-
Preciso saber programar?
-
Não! O Elementor fornece todos os widgets e recursos que você precisa para criar um site profissional sem usar código.
-
Preciso saber sobre design?
-
Não, você pode escolher entre kits e modelos projetados profissionalmente que se adequam a qualquer nicho de mercado e têm tudo o que você precisa para criar seu próprio site profissional.
-
O Elementor vai deixar meu site mais lento?
-
Como o Elementor prioriza velocidade e desempenho, você desfruta de melhorias de desempenho a cada nova versão. Ao testar o mesmo layout de página em versões antigas, você pode observar uma melhoria significativa no desempenho, de uma pontuação de 82 no Google PageSpeed Insight na versão 3.1 para uma pontuação de 95 na versão 3.5.
-
Meu site é seguro com o Elementor?
-
A segurança do seu site é extremamente importante para nós, e tomamos medidas proativas para garantir que seus sites sejam seguros. O Elementor é certificado pelo ISO 27001 e possui uma equipe dedicada de profissionais de segurança que implementa as melhores práticas do setor para máxima segurança e conformidade, 24 horas por dia, 7 dias por semana.
Também há um programa gerenciado de segurança de recompensa por erros, utilizando o poder da comunidade ao ativar a detecção de vulnerabilidades 24 horas por dia, 7 dias por semana, durante todo o ano.
-
Posso comprar modelos separadamente?
-
Claro, você pode usar qualquer modelo que seja compatível com o Elementor.
-
O Elementor é compatível com posts e tipos de post personalizados?
-
Claro que sim! Você pode definir quais tipos de post irão ativar o Elementor na página de configurações.
-
Qual é a diferença entre o Plugin gratuito do Elementor e o Elementor Pro
-
A versão gratuita do Elementor permite explorar nosso revolucionário editor visual de arrastar e soltar, além de oferecer widgets básicos e modelos. O Elementor Pro (Essential, Advanced, Expert, Studio e Agency) proporciona ferramentas mais profissionais que aceleram seu fluxo de trabalho, oferecem acesso a suporte humano, ajudam a criar conteúdo mais avançado e a converter visitantes. Veja a comparação completa aqui.
-
Como posso me tornar um colaborador
-
Se quiser contribuir, acesse nosso Repositório GitHub do Elementor e veja como pode ajudar.
Também é possível adicionar um novo idioma pelo site translate.wordpress.org. Criamos um pequeno guia explicando como traduzir e localizar o plugin.
Avaliações
Colaboradores e desenvolvedores
“Elementor Website Builder – Mais do que apenas um construtor de páginas” é um software com código aberto. As seguintes pessoas contribuíram para este plugin.
Colaboradores“Elementor Website Builder – Mais do que apenas um construtor de páginas” foi traduzido para 63 localizações. Agradecemos aos tradutores por suas contribuições.
Interessado no desenvolvimento?
Navegue pelo código, dê uma olhada no repositório SVN ou assine o registro de desenvolvimento via RSS.
Registro de alterações
3.21.1 – 2024-04-18
- Fix: Compatibility issue between Elementor Settings screen and 3rd party plugins
- Fix: AI-generated images are consistently square and do not follow the selected aspect ratio
3.21.0 – 2024-04-15
- Novo: Apresentando o experimento “Carregamento de controle otimizado” – TTFB melhorado ao excluir os controles da interface do usuário no carregamento da interface, aumentando a velocidade geral do site
- Novo: Conheça a “Página inicial do Elementor” – Dê o pontapé inicial na sua criação de sites e expanda seu kit de ferramentas de design
- Ajuste: Melhorado o mecanismo do experimento “Carregamento lento de imagens de fundo” para melhorar o desempenho
- Ajuste: Foram adicionadas opções de estilo adicionais ao widget “Contador” (#9068)
- Ajuste: Adicionar opções de unidades adicionais para largura e altura em “Divisores de forma”
- Ajuste: Otimização do widget “Botão” para eliminar marcações desnecessárias quando não houver texto
- Ajuste: Otimização do widget “Ícone” para eliminar marcações desnecessárias quando nenhum ícone estiver presente
- Ajuste: Otimização do widget “Espaçador” para eliminar marcações desnecessárias quando nenhum espaço for definido ou definido como 0
- Ajuste: Otimização do widget “Barra de progresso” para eliminar marcações desnecessárias quando o título e a porcentagem estiverem vazios.
- Ajuste: Otimização do widget “Depoimento” para eliminar marcações desnecessárias quando os controles de conteúdo forem deixados vazios
- Ajuste: Otimização do widget “Shortcode” para eliminar marcações desnecessárias quando o campo de shortcode for deixado vazio
- Ajuste: Otimização do widget “Âncora de menu” para eliminar marcações desnecessárias quando o ID da âncora for deixado vazio
- Ajuste: Otimização do widget “Editor de texto” para eliminar marcações desnecessárias quando o conteúdo do editor estiver vazio
- Ajuste: Otimização do widget “Caixa de ícones” para eliminar marcações desnecessárias quando não houver conteúdo
- Ajuste: Otimização do widget “Caixa de imagem” para eliminar marcações desnecessárias quando não houver conteúdo
- Ajustes: Otimização do widget de alerta para eliminar marcações desnecessárias quando o conteúdo estiver vazio
- Ajuste: Melhoria no recurso de carregamento de ativos incorporada à versão
- Ajuste: Recurso de contêiner de grade ativado para sites existentes
- Ajuste: Promoção da barra superior do editor para o status Beta
- Ajuste: Ativação do “Carregamento lento de imagens de fundo” por padrão para novos sites e alteração do status para Beta
- Ajuste: O recurso de carregamento otimizado do Gutenberg foi incorporado à versão e movido para “Configurações”
- Ajuste: O recurso “Otimizar carregamento de imagens” foi incorporado à versão e movido para “Configurações”.
- Correção: O botão “Editar com o Elementor” estava ausente em vários cenários ao usar o WordPress 6.5.2
- Correção: Os sites RTL que usam uma interface de usuário LTR estavam alternando entre “esquerda” e “direita” dentro do editor
- Correção: O estilo obsoleto foi removido das abas do editor
- Correção: Substituído
elementor.$previewElementorElobsoleto pordocuments.getCurrent().$element(créditos @vHeemstra)