Ralden Souza
Respostas no Fórum
-
Fórum: Plugins
Em resposta a: Alterar o texto do botão finalizar compra woocommerceolá,
para adicionar um código PHP, o mais indicado seria usar um tema-filho. a documentação oficial sobre isto está disponível em https://developer.wordpress.org/themes/advanced-topics/child-themes/.
caso prefira uma documentação em português, indico https://kinsta.com/pt/blog/tema-filho-no-wordpress/.
pois com um tema-filho, você pode inserir este código no arquivo functions.php.
caso não queira usar um tema-filho, poderia usar um plugin. no tutorial em https://pagely.com/blog/safely-add-code-snippets-to-functions-php/ ele ensina como usar o plugin Code Snippets para inserir este código.
espero ter conseguido ajudar.
boa sorte e sucesso com seu projeto,
[gassho]Fórum: Plugins
Em resposta a: Problema para instalar o plugin Woocommerce no WordPressolá,
sugiro abrir um chamado de suporte junto a sua hospedagem. pois isso parece uma questão relacionada com permissões.
inclusive quando diz que tinha “a idéia de fazer upload dos arquivos pelo gerenciador FTP, contudo isto não é permitido”, isso soa muito estranho. se estiver usando um gerenciador FTP da próprio hospedagem, ok, pode ser uma limitação do tamanho do arquivo. mas nesse caso deveria utilizar uma solução no seu computador, como o Filezilla, e enviar o ZIP pelo Filezilla, dentro de /wp-content/plugins/.
então pode acessar o gerenciador da hospedagem e descompactar. ou acessar via SSH e usar comando para descompactar, se sua hospedagem permitir.
espero que estas informações ajudem de alguma forma.
boa sorte e sucesso com seu projeto,
[gassho]Fórum: Ajustando o WordPress
Em resposta a: Problema ao instalar pluggin WooCommerceolá,
antes de mais nada, seria interessante confirmar se seu site envia ou não mensagens. pois nem toda hospedagem permite o disparo de e-mails. um teste fácil seria na página de login clicar em “Perdeu a senha?”. se não receber a mensagem de recuperação de senha, sua hospedagem não permite o envio de mensagens. neste caso precisará adicionar um plugin de SMTP e configurar com algum serviço.
estando o envio de mensagens ok, seria interessante tentar novamente, para ver se dessa vez chega a mensagem no e-mail. provavelmente a mensagem indicará que erro crítico é esse que está impedindo de instalar o WooCommerce.
boa sorte e sucesso com seu projeto,
[gassho]Fórum: Gerenciamento de conteúdo
Em resposta a: Não consigo editar siteolá,
os dois links que postou são da área administrativa – /wp-admin/ – e portanto só podem ser acessando com login e senha. o que não deve compartilhar aqui.
indico tentar passar o máximo de detalhes possíveis. está usando o editor Gutenberg? o editor Classic? ou é algum page builder?
pelo código-fonte, é possível ver que está usando um tema personalizado, de nome justamente 3meia8. sendo que na última linha do código-fonte, linha 488, existe um erro, pois está escrito além da tag de fechamento </html>.
então precisaria também analisar se alguma confguração do tema não está interferindo.
talvez possa postar alguns prints ou gravar um vídeo para mostrar o problema e algum voluntário possa tentar ajudar.
boa sorte e sucesso com seu projeto,
[gassho]Fórum: Plugins
Em resposta a: Plugin Correios Frete altoperfeito! é isso, no começo é necessário fazer estes testes, para encontrar o ponto ideal. pois o valor do frete, especialmente quando envolve mais de um produto, é algo desafiador, por conta das configurações de peso e especialmente as medidas dos produtos.
para você como isso é desafiador, pode acessar a calculadora virtual do próprio Correios, em http://www2.correios.com.br/sistemas/precosPrazos/. você verá como o peso tem limitações de faixas de peso e como as medidas influenciam no valor. tipo 1cm em uma medida pode causar um impacto considerável no valor.
boa sorte e sucesso com seu projeto,
[gassho]Fórum: Plugins
Em resposta a: Adicionar ao carrinho lento!olá,
eu particularmente considero 3 coisas para performance: 1) design, 2) código, e 3) infra.
começo pelo design, porque é onde você decide o que usará na páginas, para a experiência do usuário. e eu concordo com o minimalismo, menos é mais. quando menos elementos usar, especialmente mídias (imagens e vídeos), melhor os resultados de performance.
depois vem o código, de usar um tema com boa performance e apenas os plugins realmente necessários para o seu site, conforme a ideia planejada no design. pensando em performance, gosto sempre de consultar temas e plugins em https://amp-wp.org/ecosystem/.
quando diz “Acredito que o maior problema de qualquer site wordpress é o nível de excesso DOM.”. até onde eu sei, de forma nativa, o WordPress não possui excesso de DOM, isso é que vai crescendo de acordo com práticas que a pessoa criando o site vai usando. indico ver o artigo https://wpspeedmatters.com/reduce-dom-size-in-wordpress/
por fim, infra é algo que afeta demais performance. o hardware do seu servidor mais o uso de serviços que aceleram carregamento, como DNS Premium, CDN, otimizadores de carregamento de mídias, tudo isso afeta o resultado.
boa sorte e sucesso com seu projeto,
[gassho]Fórum: Outros assuntos
Em resposta a: meus post não aparecem no meu blogFórum: Gerenciamento de conteúdo
Em resposta a: meu post não aparecem no meu blogolá,
indico que dê o máximo de detalhes possíveis, se possível grave um vídeo e coloque o link do Youtube ou coloque url de prints em serviços online, como o https://prnt.sc/. porque existem algumas possibilidades para o problema.
penso principalmente na forma como funciona a configuração da página de posts de seu tema.
mas com apenas uma frase há pouco que eu ou qualquer voluntário possa realmente contribuir.
boa sorte e sucesso com seu projeto,
[gassho]Fórum: Plugins
Em resposta a: Plugin Correios Frete altoolá,
bem, o valor da postagem dos Correios consideram duas variáveis: o peso E as dimensões do pacote. pois estas duas variáveis definem a capacidade de transporte via caminhão ou avião.
ao usar a medida 10 x 14 x 20, mesmo com apenas 0,010kg, é como se CADA produto ocupasse essa dimensão no carro dos Correios. dai porque o valor absurdo a partir do 3º produto.
haveria três formas de lidar com a situação:
1. criar “pacotes” de produtos
como você diz que a caixa comporta até 15 produtos, produtos criar no WooCommerce produtos com quantidades de 1, 5, 10 e 15, por exemplo. assim, ao cadastrar o produto, a caixa teria a mesma medida de 10 x 14 x 20. o que você teria que diferenciar seria o peso. assim os valores do frete devem bater com a realidade.
2. criar variação com a quantidade de produtos
você poderia criar o cadastro do produto e nas variações permitir que o cliente escolhesse a quantidade de produtos. pois existe uma variação baseada nas medidas, e seria esta que usaria. assim, poderia cadastrar variações de 1 a 15, usar a mesma medida da caixa e o peso equivalente para a quantidade. apesar de parecida, é uma abordagem diferente da solução anterior, que continuariam sendo produtos simples, enquanto aqui se usaria produtos com variações.
3. utilizar a medida real do produto com “sobras”
as duas soluções anteriores funcionam para o caso de ser o mesmo produto, como um pote de mel de 1 litro, por exemplo. mas e no caso de diferentes produtos? pois imagino que isto pode ser um questionamento às soluções anteriores…
neste caso, você deve usar realmente as medidas do produto. e não da caixa que usa para postar. pois o sistema vai acumulando as medidas e se usar as medidas da caixa vai gerar um problema.
só que se alguém comprar apenas 1 produto e você envia nessa caixa que comporta até 15 produtos, ai você terá um custo maior nos Correios do que o frete pago pelo cliente.
a melhor solução que imagino funcionaria com plugin, tipo https://br.wordpress.org/plugins/advanced-dynamic-pricing-for-woocommerce/, que permite definir desconto. então você pode colocar uma taxa adicional no valor dos produtos – para compensar esse valor por apenas 1 produtos nessa caixa – e ir dando desconto a medida que a quantidade aumenta.
ou seja, tem que ser criativo para lidar com estas situações rsrsrs.
espero ter conseguido ajudar.
boa sorte e sucesso com seu projeto,
[gassho]Fórum: Temas
Em resposta a: Remover código   do rodapéolá,
este código
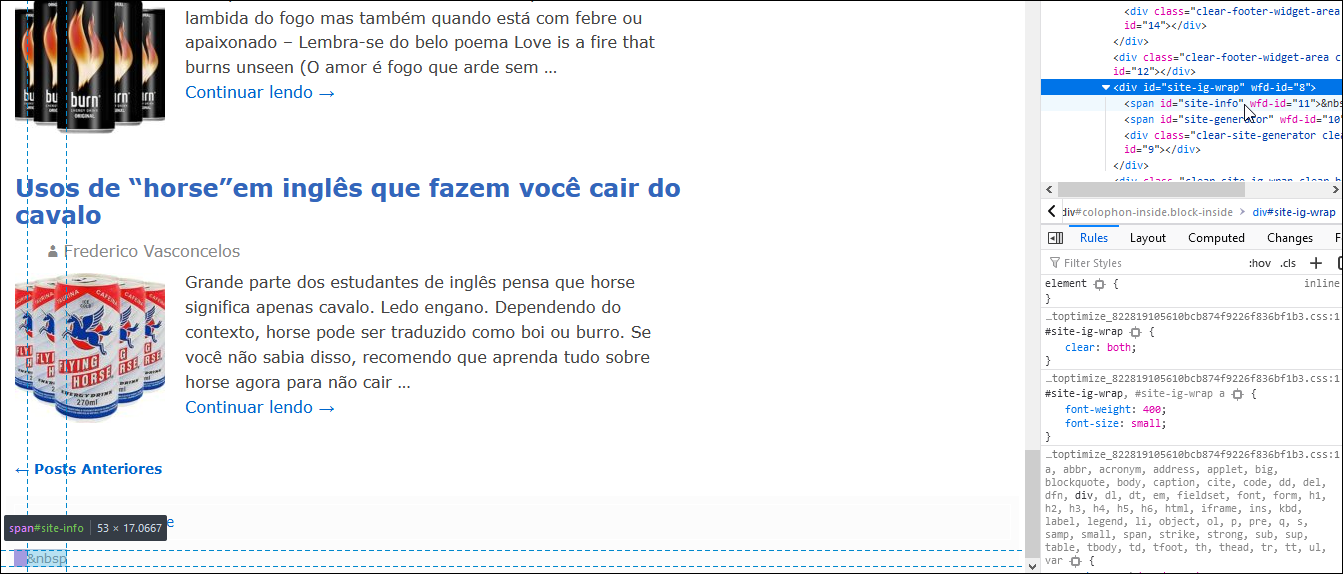
 normalmente é o código HTML para espaço, tipo o espaço entre palavras em um texto.inspecionando seu link, este código está abaixo do “footer-widget” onde se localiza o “Política de Privacidade”. está dentro de <div id=”site-ig-wrap”>, como pode conferir na imagem abaixo (pode clicar para ver versão ampliada).
bem, eu indicaria pesquisar dentro das opções em Aparência > Personalizar. ou nas seções em Aparência > Widget, se não encontra esta referência. mas se realmente não encontrar onde se localiza isso, especialmente porque pode não haver nada visível, apenas um espaço, convertido para o código HTML, há uma solução.
você pode ir em Aparência > Personalizar > CSS Adicional e colocar o seguinte código:
#site-ig-wrap { display: none; }então clique no botão azul Publicar no topo. após salvar, verique se o código “desapareceu” de seu site.
boa sorte e sucesso com seu projeto,
[gassho]Fórum: Ajustando o WordPress
Em resposta a: Disable Automatic Updates for Pluginsque estranho… cliquei aqui e abre o link. mas pode ser alguma configuração ou questão com seu navegador.
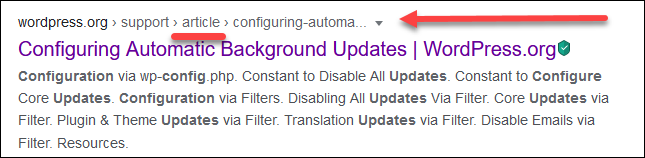
então indico que faça assim: pesquisa no Google por “WordPress Configuring Automatic Background Updates”. na minha pesquisa, o primeiro resultado foi do WPbeginner. o resultado correto seria o segundo, o article do wordpress.org.
espero que consiga encontrar. a documentação é excelente, repleta de soluções.
Fórum: Ajustando o WordPress
Em resposta a: Não consigo alterar o email de contatoolá,
colocando o seu link no MXTOOLBOX, parece que seu site está na Locaweb. precisaria questionar com eles se a hospedagem permite o disparo de mensagens pelo WordPress. pois nem toda hospedagem permite isso, por conta de consumo de recursos do servidor.
para resolver, precisará adicionar um serviço de SMTP ao seu WordPress. indico o tutorial https://kinsta.com/pt/blog/servidor-smtp-gratuito/.
outra opção, que não está listada pela Kinsta, é o Mailpoet – recentemente adquirido pela WooCommerce. conforme https://www.mailpoet.com/smtp-for-wordpress/, ele pode gerenciar o envio de mensagens de seu WordPress.
acredito que com alguma destas opções resolverá o problema. pois receberá a mensagem do WordPress com o código que permitirá alterar o endereço de e-mail.
boa sorte e sucesso com seu projeto,
[gassho]Fórum: Gerenciamento de conteúdo
Em resposta a: não consigo atualizar um post da erro de objetoolá,
vendo o código-fonte de seu site, é possível ver que está usando o tema Papr – News Magazine WordPress Theme, da ThemeForest. também é possível deduzir que está usando a versão 1.2.5 do tema, de 22 de março de 2020.
indicaria então atualizar o tema. inclusive por conta informação da atualização na versão 1.2.8 do tema, que informa
Fixing: Theme Options Broken Issues.caso atualizar não resolva o problema, o indicado é que abra um tópico de suporte com o desenvolvedor do tema, em https://themeforest.net/item/papr-news-magazine-wordpress-theme/24730139/support. pois, conforme as diretrizes deste fórum:
Para conseguir suporte de temas comerciais ou plugins, vá para o canal de suporte oficial.
Para ajudarmos a comunidade WordPress e incentivarmos a inovação e o progresso, sentimos que é importante direcionar as pessoas para esses locais oficiais. Isso dará ao desenvolvedor o que ele precisa para fazer o WordPress mais incrível.
Os voluntários do fórum não têm acesso a produtos comerciais, então eles não saberiam o porquê de seu tema ou plugin não estar funcionando.
Em última análise, os fornecedores são responsáveis por fornecer suporte ao seu produto comercial.
boa sorte e sucesso com seu projeto,
[gassho]Fórum: Ajustando o WordPress
Em resposta a: Disable Automatic Updates for Pluginsolá,
bem, como aqui é o Fórum Brasileiro de Suporte do WordPress, responderei em português.
indico ver a documentação em https://br.wordpress.org/support/article/configuring-automatic-background-updates/ (em inglês, ainda não traduzido). nela existe uma série de configurações que pode usar, para além de inserir no wp-config.php a linha
define( 'AUTOMATIC_UPDATER_DISABLED', true );espero que usando as demais configurações consiga solucionar o problema.
boa sorte e sucesso com seu projeto,
[gassho]Fórum: Gerenciamento de conteúdo
Em resposta a: Barra do governo federal através do Elementorolá,
para alterar o cabeçalho ou rodapé do WordPress com Elementor precisa de:
- ou uma licença do Elementor PRO, que entende libera esta funcionalidade,
- ou um plugin, como https://br.wordpress.org/plugins/header-footer-elementor/
caso opte pelo plugin, pode seguir as instruções na seção “STEPS TO USE THE PLUGIN” nesta página do link. ou acessar o passo-a-passo deles em https://ultimateelementor.com/header-footer-with-elementor/
boa sorte e sucesso com seu projeto,
[gassho]