Portfolio com css sprites
-
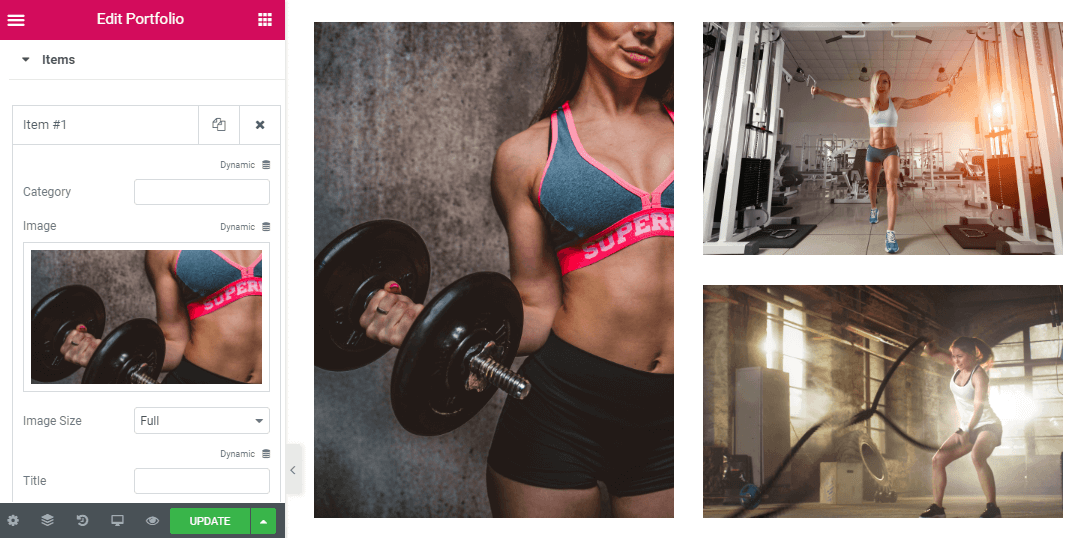
Em suma, em queria usar “css sprites” com Portfólio que eu já uso no meu site.
Em Detalhes…
Temos muitos clientes, graças a Deus.
E a nossa página de clientes tem muitos logos deles. Pra ser exato 125
Então eu queria reduzir, e achei diversas maneiras de se usar “css sprites”.
Especificamente isto ficou claro pra mim.
O problema é que na hora se usar sempre tem que ser um codigo HTML.
E como quero manter o Portfólio do Elementor que uso em minha página, não funciona, porque eu não posso incluir HTML, só figuras da Galeria.
Ou será que tem algum jeito?
De antemão, obrigado pessoal.A página que eu preciso de ajuda: [fazer login para ver o link]
Visualizando 3 respostas - 1 até 3 (de um total de 3)
Visualizando 3 respostas - 1 até 3 (de um total de 3)
- O tópico ‘Portfolio com css sprites’ está fechado para novas respostas.