Não recomendo isso, ainda mais que a descrição pequena deve ser realmente pequena e breve…
Entretanto da para adicionar a imagem normalmente, depois marcar o link para ser o arquivo de mídia e colocar a classe zoom no link da imagem e ai vai conseguir o que você quer.
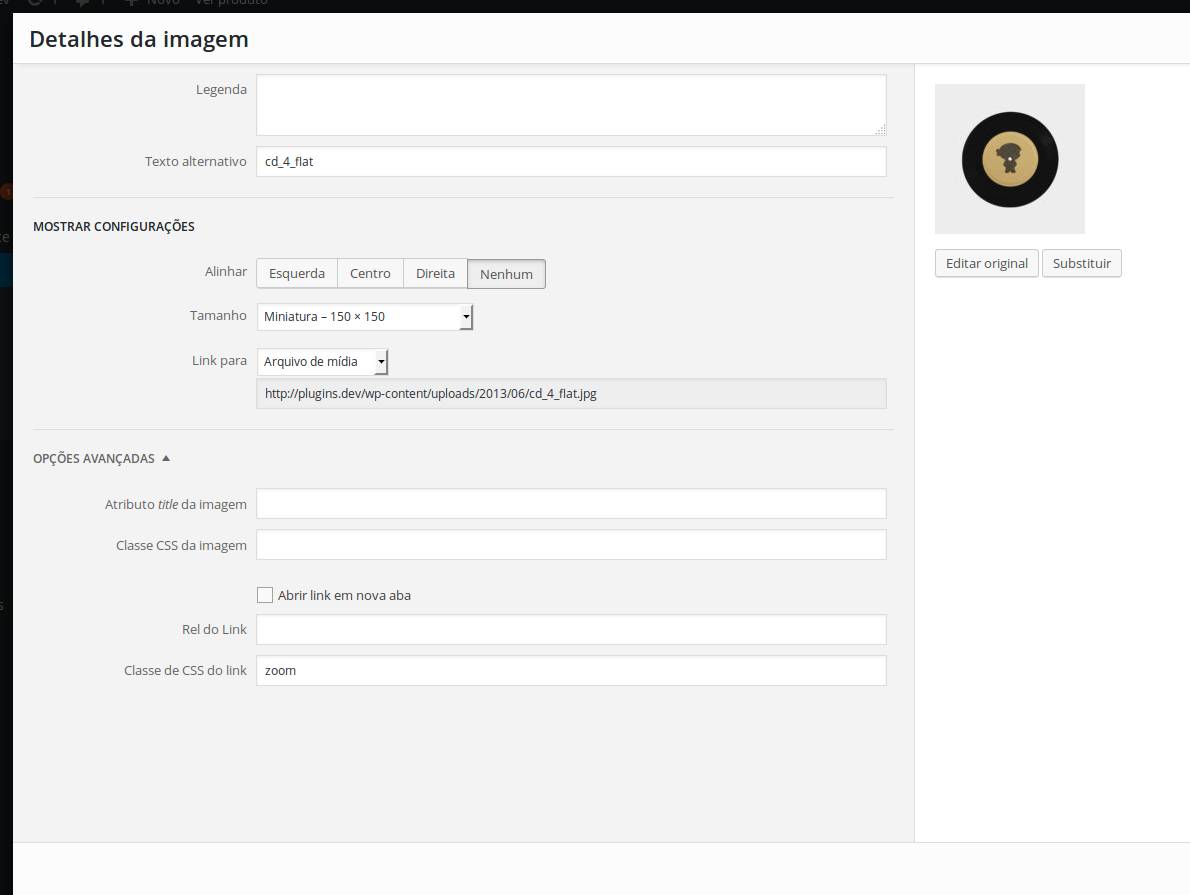
Aqui um exemplo da configuração da imagem:

Falando em Zoom,
Apesar de meu tema ser responsivo, não funciona o zoom em aparelhos móveis.
Gostaria de inserir um código geral (onde?) que resolvesse em definitivo esta limitação.
Para efeito técnico meu site é http://www.consciencial.org.
Agradeço,
Dalton
Certo, neste caso vamos tentar uma solução mais complexa(ou não) e mais apropriada. Eu preciso customizar a página de inclusão de produtos, de modo que na saída, ou seja, na página de descrição do produto(lado do usuário), seja exibido uma tabela dinâmica com jquery de acordo com as informações preenchidas do produto(lado do admin).
Exemplo: http://www.vkmodaplussize.com.br/calca-plus-size-capri-lycra.html
Perceba que pra cada tipo de produto, eu tenho uma medida, e seu valor. Que variam de marca para marca(fornecedor).
Como proceder com esta customização? Ou seja, customizar a página de cadastro de produtos de tal maneira que seja possível cadastrar o tipo de medida e o valor para cada tamanho(44 ao 54)? E que automaticamente seja refletido para o usuário final com a tabela dinâmica.
Meu caso foi resolvido noutro tópico. Aqui encerro e agradeço.