Descrição
Assuma o controle das suas imagens com o Perfect Images! Este poderoso plugin ajuda você a otimizar e gerenciar suas imagens com facilidade. Substitua ou recrie facilmente imagens existentes em massa, defina tamanhos personalizados, melhore o desempenho e crie versões de retina para telas de alta qualidade. Além do mais, com recursos como suporte a CDN e a possibilidade de desativar o limite de imagens, você pode ajustar o gerenciamento de imagens para atender às suas necessidades específicas. O Perfect Images é rápido, não cria novas tabelas no seu banco de dados e é totalmente compatível com outros plugins.
Aqui está uma análise mais detalhada dos principais recursos do Perfect Images:
- Gerenciamento dos tamanhos das imagens (tamanhos personalizados e tamanhos desativados)
- Substituição de entradas de imagem e mídia
- Recriação de miniaturas
- Imagens de retina/alta resolução
- CDN (com otimização de imagens da EWWW)
- Desativação do limite de imagem
Originalmente projetado para lidar com imagens de retina, o Perfect Images evoluiu e se tornou uma ferramenta indispensável para qualquer site do WordPress.
Gerenciamento dos tamanhos das imagens
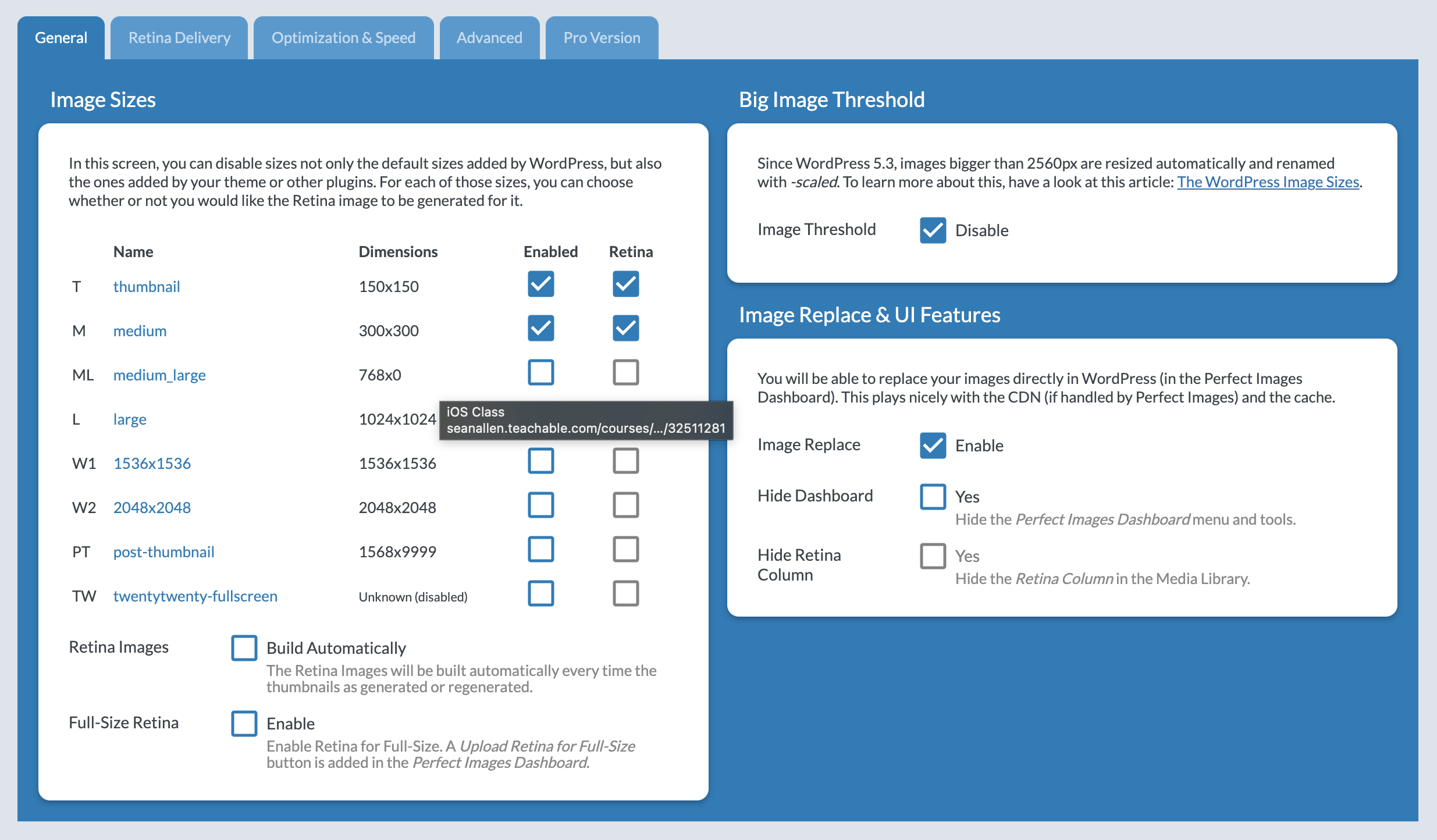
Com este recurso, você pode desativar facilmente todos os tamanhos desnecessários e acompanhar os tamanhos criados para cada uma de suas entradas de mídia. Isso permite otimizar o gerenciamento de imagens e eliminar os tamanhos desnecessários que possam estar ocupando espaço no seu site. Por exemplo, você pode desativar os tamanhos medium_large, 1536×1536 e 2048×2048 que o WordPress cria automaticamente e que geralmente são desnecessários.
Substituição de imagem e mídia
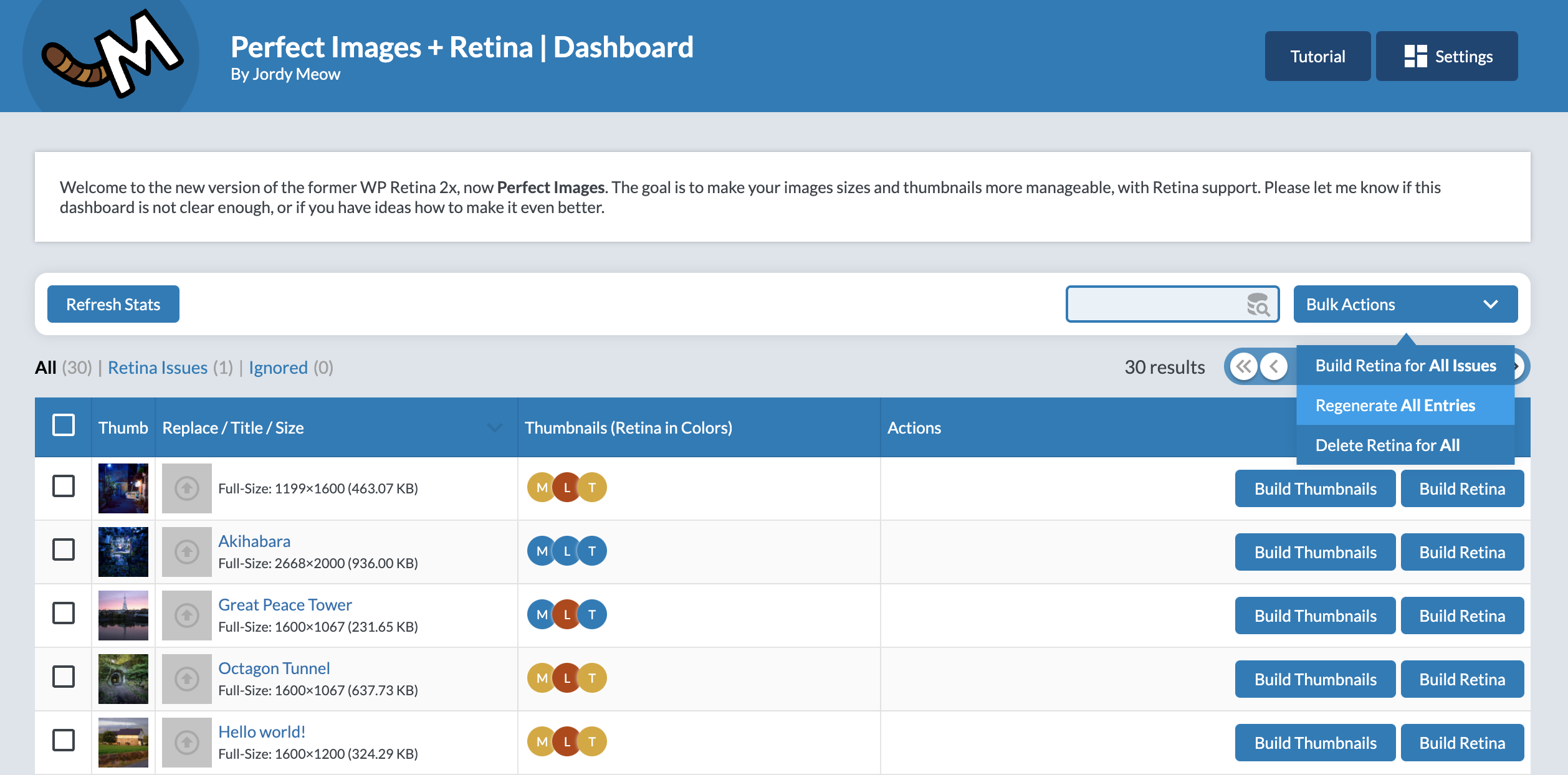
Esta ferramenta prática permite que você troque rapidamente uma imagem por uma nova, tudo a partir do painel dedicado do plugin, ou diretamente das páginas da biblioteca de mídia ou de edição de anexos. Diga adeus ao incômodo de substituir manualmente as imagens e simplifique o gerenciamento de mídia.
Recriação de miniaturas
Este recurso permite que você atualize suas miniaturas em massa, com uma barra de progresso conveniente para mantê-lo informado sobre o processo. Além disso, o Perfect Images cuida de todos os detalhes, incluindo a recriação de suas imagens de retina e a atualização dos metadados de mídia, conforme necessário.
Imagens de retina/alta resolução
Faça com que seu site tenha uma aparência excelente em dispositivos de alta resolução com o Perfect Images. Este plugin gera e fornece automaticamente belas e nítidas imagens de retina aos seus visitantes, garantindo que seu site tenha uma ótima aparência em todos os dispositivos. Além do mais, com a opção de gerar manualmente imagens de retina e o recurso exclusivo de criar imagens de retina para imagens em tamanho real, você terá tudo o que precisa para fazer seu site se destacar. Visite o site oficial para obter mais informações e tutoriais sobre como aproveitar ao máximo esse recurso.
Desativação do limite de imagem
Este plugin permite desativar o recurso de dimensionamento automático de imagens do WordPress, que às vezes resulta em arquivos com “-scaled” no final de seus nomes.
Versão Pro
A versão Pro adiciona suporte para retina em tamanho real, suporte para carregamento lento de suas imagens responsivas e várias opções. E ela dá suporte ao meu trabalho 🙂
Início rápido
- Defina sua opção (por exemplo, você provavelmente não precisa de imagens de retina para todos os tamanhos configurados no seu WP).
- Gere as imagens de retina (necessário apenas na primeira vez, depois as imagens serão geradas automaticamente).
- Verifique se está funcionando! – Se não funcionar, leia as perguntas frequentes, o tutorial e consulte os fóruns.
Instalação
Instalação rápida e fácil:
- Envie a pasta
wp-retina-2xpara o diretório/wp-content/plugins/. - Ative o plugin através do menu “Plugins” no WordPress.
- Verifique as configurações do WP Retina 2x na tela de administração do WordPress.
- Verifique o painel de retina.
- Leia o tutorial sobre o plugin: Tutorial do WP Retina 2x.
FAQ
Usuários, vocês encontrarão as perguntas frequentes aqui: https://meowapps.com/wp-retina-2x/faq/.
Desenvolvedores, o WP Retina 2x tem uma pequena API. Aqui estão alguns filtros e ações que você pode querer usar.
-
Funções
-
- wr2x_get_retina_from_url( $url ): retorna o URL da imagem de retina (string vazia se não for encontrada)
- wr2x_get_retina( $syspath ): retorna o caminho do sistema da imagem da retina (nulo se não for encontrado)
-
Ações
-
- wr2x_retina_file_added: chamado quando um novo arquivo retina for criado, o primeiro argumento é $attachment_id (da mídia) e o segundo é $retina_filepath
- wr2x_retina_file_removed: chamado quando um novo arquivo retina for removido; o primeiro argumento é $attachment_id (da mídia) e o segundo é $retina_filepath
-
Filtros
-
- wr2x_img_url: você pode verificar e possivelmente substituir o $wr2x_img_url (imagem normal/original do src) que será usado no srcset para 1x
- wr2x_img_retina_url: você pode verificar e possivelmente substituir o $wr2x_img_retina_url (imagem de retina) que será usado no srcset para 2x
- wr2x_img_src: você pode verificar e possivelmente substituir o $wr2x_img_src que será usadono atributo src da imagem (usado apenas na versão Pro)
- wr2x_validate_src: o src da imagem foi aprovado; retorne-o se ele for válido; retorne nulo se deve ser ignorado
Avaliações
Colaboradores e desenvolvedores
“Perfect Images (Gerenciamento de tamanhos de imagem, miniaturas, substituição, retina)” é um software com código aberto. As seguintes pessoas contribuíram para este plugin.
Colaboradores“Perfect Images (Gerenciamento de tamanhos de imagem, miniaturas, substituição, retina)” foi traduzido para 14 localizações. Agradecemos aos tradutores por suas contribuições.
Interessado no desenvolvimento?
Navegue pelo código, dê uma olhada no repositório SVN ou assine o registro de desenvolvimento via RSS.
Registro de alterações
6.5.4 (2024/03/23)
- Correção: Correção de ações para itens selecionados e correção do status ausente nas entradas.
- Atualização: Nas variáveis de string obsoletas para melhorar a qualidade do código.
- ✨ Se você estiver gostando deste plugin, compartilhe um pouco de amor fazendo uma pequena avaliação aqui. Não hesite em fazer algumas observações e solicitações de recursos com a avaliação. Obrigado! 💖
6.5.3 (2024/03/16)
- Correção: Problema ao recriar entradas.
- Atualização: Certificar de que os tamanhos sejam da array para evitar problemas.
6.5.2 (2024/02/02)
- Adicionado: Indicação visual para itens de mídia sem informações, aumentando o conhecimento do usuário.
- Atualização: Melhoria no registro de erros do “wp_get_image_editor” para melhorar a solução de problemas.
- Atualização: O código de status do MetadataViewer ficou mais fácil de usar, melhorando a usabilidade.
- Adicionado: Recurso de recriação otimizado para miniaturas, juntamente com a restauração da versão anterior.
- Correção: Foram corrigidos problemas com tamanhos de imagem adicionais, garantindo uma cobertura abrangente de tamanhos.
6.5.1 (2023/12/25)
- Atualização: Verificação de miniaturas melhorada antes de recriar para processar apenas quando necessário.
6.5.0 (2023/12/04)
- Atualização: Visualização de miniaturas e exibição de metadados melhoradas para uma experiência mais amigável ao usuário.
- Adicionado: Adicionados e refinados recursos para lidar com imagens WebP, incluindo criação, exclusão e atualizações de status.
- Atualização: Atualizações para ESLint, tratamento de erros e conexões com API para melhorar o desempenho e a estabilidade.
6.4.7 (2023/10/19)
- Adicionado: Tamanhos de imagem personalizados.
- Correção: Os registros só serão ativados se a opção estiver marcada.
- Atualização: Muitas melhorias no código em preparação para novos recursos.
- Atualização: Para melhorar a confidencialidade, o arquivo de registros agora é gerado aleatoriamente.
6.4.5 (2023/08/17)
- Correção: O link “Substituir mídia” estava quebrando o layout e sendo exibido mesmo que este recurso não estivesse ativado.
6.4.4 (2023/07/21)
- Atualização: Atualizada a interface do usuário, caixas de seleção melhores e assim por diante.
- Atualização: Pacotes mais recentes.
- Correção: Havia muitos links errados.
6.4.3 (2023/06/18)
- Correção: Prevenção de problemas relacionados ao ResizeObserver.
6.4.2 (2023/04/11)
- Atualização: Melhorias na interface do usuário.
- Adicionado: Otimizadores (verifique se os binários estão instalados em seu servidor).
6.4.1 (2023/02/16)
- Atualização: As bibliotecas comuns foram atualizadas, e deve haver menos problemas com as atualizações.
6.4.0 (2023/02/03)
- Correção: A substituição não estava funcionando bem.
6.3.9 (2023/01/06)
- Correção: Melhor tratamento da substituição de imagens.
6.3.8 (2022/12/09)
- Atualização: Ainda estou buscando uma melhor organização da interface do usuário.
6.3.2 (2022/11/01)
- Atualização: Melhor organização da interface do usuário. Esta é apenas a primeira etapa. Este plugin vai melhorar muito, com uma interface de usuário mais limpa, e tudo será modular (para que você possa desativar completamente o que não precisa).
6.3.1 (2022/10/19)
- Correção: Havia um problema quando as opções eram reiniciadas e os tamanhos não eram atualizados.
6.3.0 (2022/10/12)
- Atualização: Melhorada a forma de lidar com as opções.
6.2.9 (2022/08/11)
- Correção: Escapar mais HTML.
- Correção: As entradas ignoradas eram redefinidas pelo cálculo dos problemas.
6.2.8 (2022/06/16)
- Correção: Correção de segurança.
- Atualização: Remoção de todas as notificações, pois elas provavelmente não são mais necessárias.
6.2.4 (2022/04/14)
- Correção: O botão “Atualizar estatísticas” não deve redefinir a lista de entradas ignoradas.
6.2.3 (2022/03/19)
- Atualização: Versão mais recente do framework e do painel administrativo.
6.2.2 (2022/01/28)
- Atualização: Melhor compatibilidade com a versão mais recente do WP.
- Correção: Havia uma mensagem de erro inútil sobre um modal.
6.2.1 (2021/12/07)
- Correção: Prevenção da exibição do logo do PHP Info no painel do Meow Apps.
- Atualização: Versão do Composer.
6.2.0 (2021/11/10)
- Correção: Ocultação do botão do painel no cabeçalho se a opção “Ocultar painel” estiver marcada.
6.1.9 (2021/10/12)
- Correção: Removido um problema de JS que estava exibindo um alerta sem motivo.
6.1.8 (2021/09/23)
- Atualização: Bibliotecas comuns 3.6.
6.1.7 (2021/09/17)
- Correção: Estava tentando adicionar uma imagem de retina no srcset mesmo que ela não existisse (quando usada com um CDN).
- Atualização: Melhor higienização na biblioteca comum.
6.1.6 (2021/08/31)
- Atualização: Segurança melhorada.
6.1.5 (2021/08/31)
- Atualização: Nova biblioteca comum.
- Atualização: Melhor segurança (mas vamos melhorá-la ainda mais na próxima atualização).
- Atualização: Pequenas melhorias na interface do usuário.
6.1.4 (2021/07/06)
- Atualização: Muitas melhorias na interface do usuário.
6.1.3 (2021/04/29)
- Correção: Pequeno problema com alguns sites da rede.
- Correção: Agora, usamos a “jpeg_quality” padrão definida no WP.
- Correção: O recurso “Construir automaticamente” agora está disponível mesmo que nenhum método de retina seja usado.
6.1.2
- Correção: Evitar barras duplas nos URLs dos scripts.
- Correção: Atualização do painel de administração, que funciona melhor com os registros de erros do PHP.
- Adicionado: Melhor paginação.
6.1.1
- Anúncio: Parceria com a Easy IO! Provavelmente a melhor oferta do mercado para otimizar suas imagens 🙂
- Correção: Algumas variáveis devem ser iniciadas como arrays em vez de booleans.
- Correção: Não era possível modificar o domínio CDN.
6.1.0
- Correção: O PictureFill não estava sendo executado, mas sim o método de imagens responsivas.
6.0.8
- Correção: Prevenção de falhas no painel de retina quando não há imagens de retina.
6.0.7
- Atualização: Painel muito melhor.
- Correção: Enviar nova imagem de retina.
- Adicionado: Pesquisa no painel.
- Adicionado: Botão “Ignorar”.
- Atualização: Enviar diretamente no painel.
6.0.5
- Adicionado: Implementação do Easy IO (CDN + otimização de imagem).
- Adicionado: Controle de versão para imagens, quando elas são substituídas (isso ajuda os CDNs a se atualizarem).
6.0.4
- Correção: O painel estava falhando quando uma não imagem estava sendo mostrada.
- Atualizações: Removido o código não usado do plugin.
- Atualizações: Otimizada a forma como os dados são carregados no painel.
6.0.3
- Correção: A API não estava mais acessível.
- Correção: A opção Lazysizes estava funcionando apenas com o PictureFill.
- Correção: Evitar que o JS do painel de administração comum seja carregado mais de uma vez.
6.0.2
- Atualização: Vários recursos novos: Gerenciamento de tamanhos de imagem, desativação do limite de imagem, recriação de miniaturas, substituição de imagens.
- Atualização: Interface do usuário totalmente nova para o Painel e as Configurações.
5.6.1
- Atualização: Lazysize de 5.1.1 para 5.2.2.
- Atualização: PHP Simple Dom atualizado para a versão 1.9.1.
5.6.0
- Adicionado: Opção para remover o limite de tamanho da imagem (que está definido como 2560 desde o WordPress 5.3).
5.5.7
- Correção: O CSS de plano de fundo não estava funcionando corretamente em alguns casos.
- Atualização: Lazysizes atualizados para 5.1.1 (de 5.0.0).
- Atualização: Otimização do analisador.
5.5.6
- Atualização: Lazysizes atualizados para 5.1.0 (de 4.0.4).
5.5.5
- Correção: Exibição do carregador de retina em tamanho real apenas se a opção estiver ativa.
5.5.4
- Adicionado: Filtro para plugins de corte.
5.5.3
- Correção: Uso do Composer.
- Atualização: Se disponível, será usada a retina em tamanho real para gerar miniaturas de retina.
- Correção: Nova versão do HtmlDomParser.
- Atualização: Novo painel.
5.5.1
- Correção: O envio de uma imagem PNG como retina estava deixando sua transparência preta.
- Correção: agora o recurso de carregamento lento usado com Keep SRC carrega apenas uma imagem, a correta (em vez das duas anteriores). Agradecimentos a Shane Bishop, o criador do EWWW (https://wordpress.org/plugins/ewww-image-optimizer/).
5.4.3
- Adicionado: Novos ganchos: wr2x_before_regenerate, wr2x_before_generate_thumbnails, wr2x_generate_thumbnails, wr2x_regenerate e wr2x_upload_retina.
- Correção: Estavam ocorrendo problemas com alguns temas (na verdade, com o construtor de páginas que eles usam) após a última atualização.
- Atualização: Lazysizes 4.0.4.
5.4.1
- Correção: Estavam ocorrendo problemas com alguns temas (na verdade, com o construtor de páginas que eles usam) após a última atualização.
- Atualização: Lazysizes 4.0.4.
5.4.0
- Atualizações: Removida a mensagem incômoda que poderia aparecer por engano no painel de administração.
- Adicionado: Envio direto de retina para tamanho real (para Pro).
5.2.9
- Adicionado: Nova opção para recriar miniaturas.
- Correção: Pequena correção de CSS e correção de atualização.
- Importante: Algumas opções serão removidas em um futuro próximo. Dê uma olhada no seguinte: https://wordpress.org/support/topic/simplifying-wp-retina-2x-by-removing-options/.
5.2.8
- Correção: Atualização de segurança.
- Atualização: Lazysizes 4.0.3.
5.2.6
- Correção: Evitar a geração de miniaturas não retina quando a opção “Gerar” for usada.
- Correção: Use DIR para incluir os arquivos do plugin.
- Correção: Melhor explicação.
5.2.3
- Correção: Higienização para evitar scripts entre sites.
- Correção: Correções adicionais de segurança.
5.2.0
- Correção: Quando os metadados estão quebrados, é exibida uma mensagem.
- Correção: Alguns ícones não estavam sendo exibidos corretamente.
- Correção: Quando os metadados estão quebrados, é exibida uma mensagem.
- Atualização: De Lazysizes 3.0 para 4.0.1.
- Adicionado: Opção para forçar a verificação de SSL.
5.1.4
- Adicionados: wr2x_retina_extension, wr2x_delete_attachment, wr2x_get_pathinfo_from_image_src, wr2x_picture_rewrite na API.
5.0.5
- Correção: Houve um problema com a reescrita do .htaccess (Classe “Meow_Admin” não encontrada).
- Atualização: O núcleo foi totalmente reorganizado e limpo. Pronto para receber boas atualizações.
- Atualização: LazyLoading da versão 2.0 para a 3.0.
- Informação: Um alerta importante será exibido durante esta atualização. Trata-se de um anúncio importante.
4.8.0
- Adicionado: Qualidade de imagem de retina para JPG (entre 0 e 100). Sei que essa pequena configuração era muito esperada 🙂
- Correção: Os tamanhos desativados não eram realmente desativados na interface do usuário.
- Correção: Avisos sobre “Ignorar” aparecendo em outras telas.
- Adicionado: Tratamento da incompatibilidade com o Photon do JetPack.
4.7.7
- Adicionado: O botão “Gerar” (e o “Gerar em massa”) agora também irá gerar novamente as miniaturas (como o plugin Renerate Thumbnails). Se você tiver interesse em uma opção para desativar esse comportamento, informe-o nos fóruns do WP.
4.7.6
- Correção: Problema com o Pro sendo não-Pro fora do painel de administração do WP.
- Correção: O arquivo de depuração de retina não estava sendo criado corretamente.
4.7.5
- Correção: Não excluir a retina em tamanho real se for gerada novamente.
- Correção: Pequeno problema com a opção “Ignorar”.
- Atualização: Depuração adicional.
- Informação: Faça uma avaliação do plugin se você estiver satisfeito com ele. Estou fazendo o possível para que este plugin funcione com todos os tipos de instalação e sistema do WP 🙂
4.7.4
- Atualização: A retina foi movida para um novo menu do Meow Apps. O menu inteiro do Meow Apps pode ser ocultado. Para um painel de administração do WP mais agradável. Toda a interface de usuário do painel de administração foi atualizada.
- Adicionado: Nova opção PictureFill: o plano de fundo CSS em linha agora pode ser substituído por imagens de retina (excelente para controles deslizantes, por exemplo).
- Adicionado: Opção “Over HTTP Check”: verifica a imagem de retina remotamente, por exemplo, se você estiver usando imagens de um site ou servidor diferente, ele irá verificar a versão de retina. Funciona com o método PictureFill.
- Alteração: A detecção de dispositivos móveis foi completamente desativada, pois não acho que deva ser usada, mas vamos ver se alguns de vocês ainda precisam dela. Idealmente, eu gostaria de removê-la do código.
- Correção: Verificação se o CDN já está presente antes de modificar/adicionar.
4.6.0
- Correção: O botão “Detalhes” não estava funcionando corretamente.
- Correção: Removido o carregador de retina beta que ainda não estava funcionando (foi incluído por engano).
- Atualização: Adicionada a tela de informações disponível no painel de retina na biblioteca de mídia e melhorada um pouco a interface do usuário (estava um pouco confusa se você tivesse muitos tamanhos de imagem).
4.5.8
- Atualização: Carregamento lento (Lazy Load) 2.0.3
- Correção: Não exibir informações de retina para uma mídia que não seja uma imagem.
- Atualização: Retina.js 2.0.0
- Correção: O envio através do recurso arrastar e soltar estava com alguns erros, mas agora foi melhorado bastante!
- Adicionado: Opção para ocultar os anúncios, elogiar e enviar mensagens sobre o Pro.
- Atualização: Estilos de opções.
4.4.6
- Atualização: Carregamento lento (Lazy Load) 1.5
- Atualização: Retina.js 1.4
- Atualização: PictureFill JS 3.0.2
- Correção: O LazyLoad não estava funcionando bem quando o WordPress criava o src-set por si só.
- Correção: Obtenção do tamanho máximo de envio correto ao usar o HHVM.
- Correção: Exibição de um erro no painel quando o servidor não consegue processar os envios.
- Atualização: Durante a operação em massa, não interrompe mais em caso de erros, mas exibe um contador de erros.
- Atualização: Ignorar o suporte a imagens responsivas se o ID de mídia não existir (no caso de HTML corrompido).
4.4.0
- Informação: Leia minha publicação no blog sobre o WP 4.4 + Retina em https://meowapps.com/wordpress-4-4-retina/.
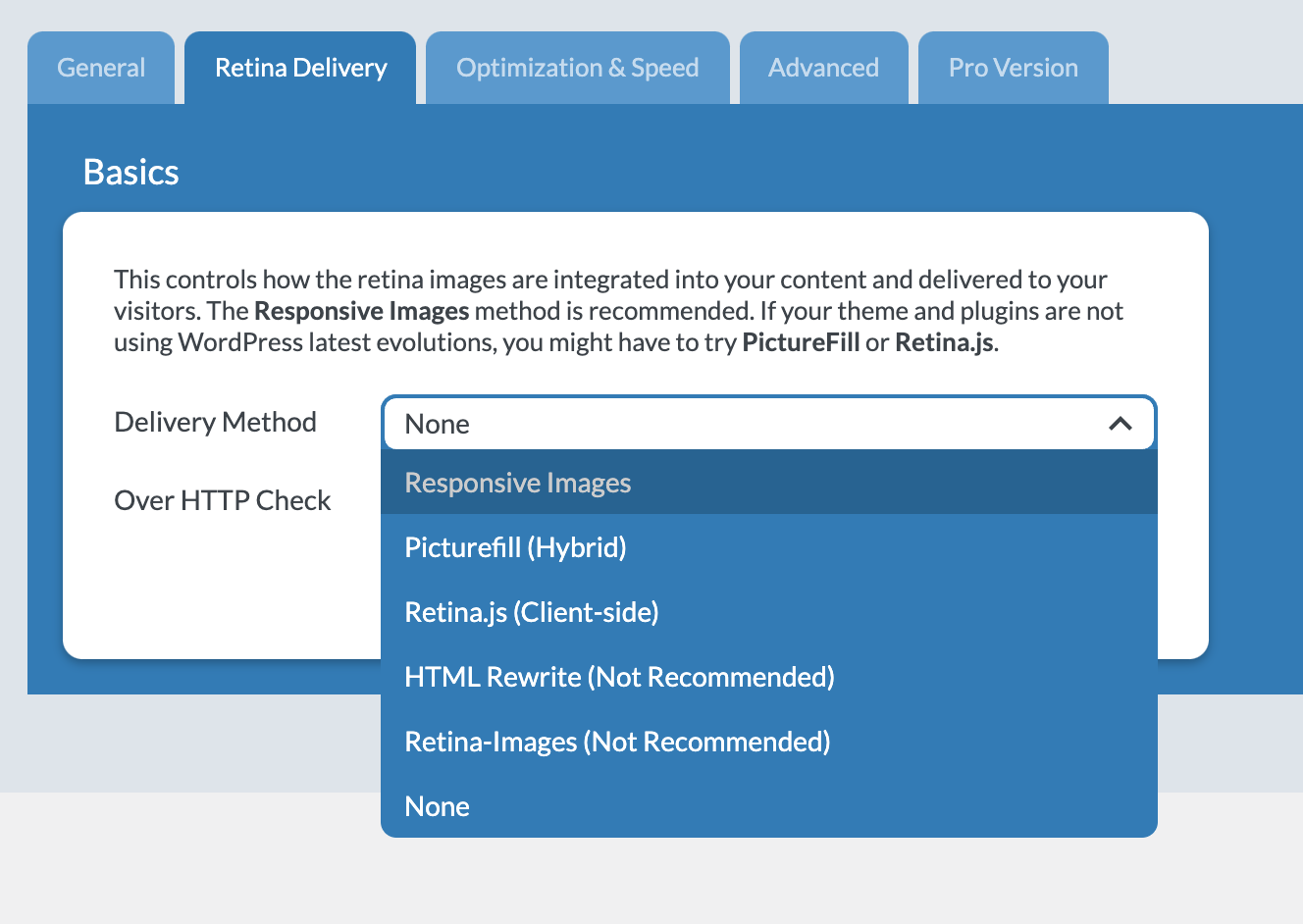
- Adicionado: Novo método “Imagens responsivas”.
- Adicionado: Muito mais informações estão disponíveis nas configurações de retina, para ajudar os novatos 🙂
- Atualização: Os cabeçalhos estão em conformidade com o WP 4.4.
- Atualização: O painel foi reformulado para os usuários Pro. Os usuários Padrão ainda podem usar as funções em massa.
- Atualização: Suporte para WP 4.4.
3.5.2
- Correção: A string de pesquisa não nula, mas vazia, causava um erro.
- Alteração: Agente de usuário usado para autenticação do Pro.
- Correção: Problemas com classes que continham espaços à direita. Corrigido em SimpleHTMLDOM.
- Correção: Costumava mostrar números estranhos ao usar 9999 como largura ou altura.
- Adicionado: Filtro e filtro padrão para evitar que determinados IMG SRC sejam verificados/analisados pelo plugin durante a renderização.
3.4.2
- Correção: A retina em tamanho real não era removida quando o arquivo original era excluído do WP.
- Correção: As imagens definidas com um tamanho 0x0 devem ser ignoradas.
- Correção: Havia um problema se a classe começasse com um espaço (HTML corrompido), o plugin corrigia isso automaticamente na hora.
- Correção: A imagem em tamanho real tinha o caminho errado na tela de detalhes.
- Correção: A opção “Geração automática” era mostrada erroneamente como desmarcada, embora estivesse ativa por padrão.
- Atualização: Os filtros foram movidos para permitir que os desenvolvedores usem arquivos hospedados em outro servidor.
- Atualização: Strings de tradução. Se quiser traduzir o plugin para o seu idioma, fale comigo 🙂
3.3.6
- Correção: Houve um problema com o caminho local em algumas instalações.
- Adicionado: Introduzido $wr2x_extra_debug para depuração adicional do desenvolvedor (pode ser útil).
- Correção: Problemas com imagens de retina fora do diretório uploads.
- Adicionado: Suporte a domínio de CDN personalizado (marque a opção “Domínio de CDN personalizado”).
- Correção: Removido um console.log que foi esquecido 😉
- Alteração: Uma maneira diferente de fazer com que a pasta temporária grave arquivos (pode ajudar em alguns casos).
3.1.0
- Adicionado: Opção de carregamento lento para PictureFill.
- Correção: Para os usuários Pro com o erro IXR_client.
- Correção: O plugin agora funciona mesmo por trás de um proxy.
- Correção: Pequeno erro na interface do usuário durante o envio de uma nova imagem.
- Adicionado: Foram adicionadas dicas de ferramentas no painel, que exibem os tamanhos dos pequenos quadrados ao passar o mouse.
- Correção: O plugin não era compatível com o Polylang, agora ele funciona.
3.0.0
- Adicionado: Link para os registros do painel (se os registros estiverem disponíveis) e possibilidade de limpá-los imediatamente.
- Adicionado: Substituição do tamanho real usando o recurso de arrastar e soltar na caixa.
- Adicionado: Suporte para mídia WPML.
- Alteração: Script Picturefill para ‘v2.2.0 – 2014-02-03’.
- Alteração: Registros melhorados (no modo de depuração), muito mais fáceis de ler.
- Alteração: Melhoria do painel, mais claro, com a possibilidade de ter vários tamanhos de imagem na tela.
- Correção: Melhor tratamento de mídia que não seja de imagem e detecção de imagem.
- Correção: Os problemas de arredondamento sempre estiveram presentes, mas agora foram corrigidos com uma margem de erro de 2px.
- Correção: Alertas e problemas em caso de metadados e imagens corrompidos.
- Adicionado: (PRO) Nova tela de pop-up com informações detalhadas.
- Adicionado: (PRO) Adicionada retina para tamanho real com recurso de envio. Observe que a retina em tamanho real também funciona com a versão normal, mas você terá que redimensioná-la e enviá-la manualmente.
- Adicionado: (PRO) Opção para evitar a remoção do src da imagem ao usar o PictureFill.
- Informação: O serial para a versão Pro pode ser comprado em https://meowapps.com/wp-retina-2x. Obrigado por todo o seu apoio, o plugin vai completar 3 anos este ano! 🙂
2.6.0
- Adicionado: Suporte ao recorte manual de imagens, redimensione as imagens @2x conforme o usuário as recortou manualmente (isso é legal!).
- Alteração: O nome será alterado aos poucos para WP Retina X e os menus serão simplificados para simplesmente “Retina”.
- Alteração: Simplificação do painel (mais está por vir).
- Alteração: PictureFill atualizado para ‘v2.2.0 – 2014-12-19’.
- Correção: Problema com o diretório de envio em algumas instalações.
- Informação: Em breve, muito mais estará disponível no painel, obrigado por sua paciência 🙂
- Informação: O recorte manual de imagens recebeu um Pull Request meu para suportar o recorte de retina, mas ele ainda não faz parte de sua versão atual (1.07). Para obter uma versão do recorte manual de imagens que inclua esta alteração, você pode usar minha versão bifurcada: https://github.com/tigroumeow/wp-manual-image-crop.
1.6.0
- Adicionado: Método srcset HTML.
1.0.0
- Alteração: Melhoria no painel de retina.
- Alteração: Melhor gerenciamento dos “problemas”.
- Alteração: Manipulação de imagens com problemas técnicos.
- Correção: Pequenas correções aleatórias novamente.
- Alteração: O envio agora é feito em HTML5, arrastando e soltando no painel de retina!
0.9.4
- Correção: Problema estético relacionado aos ícones no painel de retina.
- Correção: Alertas ao enviar/substituir um arquivo de imagem.
- Alteração: A substituição de mídia não é mais usada, o código foi incorporado diretamente no plugin.
- Atualização: Para a nova versão do Retina.js (método do cliente).
- Correção: Atualização da regra de reescrita (método do servidor) que funciona com multisite.
- Correção: Suporte para instalação em rede (multisite). Agradecimentos a Jeremy (imagens de retina).
0.3.0
- Correção: Não estava gerando as imagens corretamente em instalações multisite do WordPress.
- Adicionado: Mensagem de alerta se o método do servidor estiver sendo usado sem os links permanentes bonitos.
- Adicionado: Mensagem de alerta ao usar o método do servidor em uma instalação do WordPress multisite.
- Alteração: O método do cliente (retina.js) agora é usado por padrão.
- Correção: Versão simplificada da diretiva .htaccess.
- Correção: A nova versão do método do cliente (Retina.js) funciona 100 vezes mais rápido.
- Correção: Otimização do SQL e grande melhoria no uso de memória.
0.2.2
- Correção: A resolução recomendada mostrada não era a mais adequada.
- Correção: Em alguns casos, o .htaccess não era gerado corretamente.
- Correção: Os arquivos foram renomeados para evitar conflitos.
- Adicionado: Paginação para o painel de retina.
- Adicionado: “Gerar para todos os arquivos” manipula e mostra se há erros.
- Adicionado: O painel de retina.
- Adicionado: Agora é possível gerar arquivos de retina em massa.
- Correção: As imagens cortadas não eram “cortadas”.
- Adicionado: O painel de retina e a coluna da biblioteca de mídia podem ser desativados através das configurações.
- Correção: Foram resolvidos mais alertas e notificações do PHP.
0.1
- Versão inicial.