Descrição
Acelere seu site usando nosso otimizador de imagem fácil, exibindo imagens WebP e AVIF. Ao substituir arquivos nos formatos JPEG, PNG e GIF padrão pelos formatos WebP e AVIF, você pode economizar mais da metade do peso da página sem perder a qualidade.
Depois de instalar o plugin, você não precisa fazer mais nada. Suas imagens atuais serão convertidas em um novo formato. Quando a otimização de imagem por nosso otimizador de imagem for concluída, os usuários receberão automaticamente imagens novas e muito mais claras do que as originais.
Atualmente, mais de 90% dos usuários usam navegadores que suportam o formato WebP. O tempo de carregamento do seu site depende em grande parte do seu peso e do nível de otimização da imagem. Usando nosso WebP Converter, agora você pode acelerá-lo em poucos segundos sem muito esforço!
Isso será um lucro tanto para seus usuários que não terão que baixar tantos dados, mas também para um servidor que ficará menos carregado. Lembre-se de que um site melhor otimizado também afeta sua classificação no Google. A otimização da imagem é muito importante.
Suporte AVIF
Agora na versão PRO você pode usar AVIF como formato de saída para suas imagens. O formato AVIF é uma nova extensão – é o sucessor do WebP. AVIF permite atingir níveis ainda mais altos de compactação de imagem, e a qualidade das imagens convertidas após a otimização da imagem é melhor do que no WebP.
Como é que isso funciona?
- Se você acabou de instalar o plugin, pode otimizar as imagens com um clique. O tamanho da imagem será menor após a geração do webp!
- Novas imagens que serão adicionadas à Biblioteca de mídia serão convertidas automaticamente.
- Nosso otimizador de imagens não modifica suas imagens originais de forma alguma. Isso significa segurança para você e seus arquivos.
- Quando o navegador carrega uma imagem, nosso plugin verifica se ela suporta o formato WebP. Nesse caso, a imagem no formato WebP é carregada.
- O plugin não faz redirecionamentos no modo padrão, então a URL é sempre a mesma. Somente o tipo MIME da imagem muda para
image/webp. - Nenhum redirecionamento significa nenhum problema de cache, operação mais rápida e sem problemas do seu site. Se você quiser saber mais sobre como ele funciona, consulte nas Perguntas frequentes do plugin abaixo.
- Não importa se a imagem é exibida como uma tag HTML
imgou se você usabackground-image. Funciona sempre! - Caso a regravação por regras do arquivo .htaccess seja bloqueada, está disponível um modo que carrega imagens via arquivo PHP. Em seguida, os URLs das imagens são alterados, mas a lógica de operação é a mesma do modo padrão.
- O resultado final após a otimização da imagem é que seus usuários baixam menos da metade dos dados e o próprio site carrega mais rápido!
- Você não perde nada – se você tiver que remover o plugin, ele removerá tudo depois dele mesmo. Não deixa rastros, então você pode verificá-lo com facilidade.
Converter WebP – é o futuro da otimização de imagem!
Otimize imagens e eleve seu site a um novo nível agora! Instale o plugin e desfrute de um site que carrega mais rápido pela otimização de imagem. Certamente você e seus usuários vão gostar.
Suporte para diretórios adicionais
Você pode converter WebP e otimizar imagens não apenas do diretório /uploads, mas também dos diretórios /plugins e /themes. Isso permite total integração com o formato WebP!
Suporte ao desenvolvimento do plugin
Passamos horas trabalhando no desenvolvimento deste plugin. O suporte técnico também requer muito tempo, mas fazemos isso porque queremos oferecer a você o melhor plugin. Nós gostamos de cada nova instalação de plugin.
Se você gostaria de apreciá-lo, você pode tentar a versão PRO. Além disso, você terá acesso a funcionalidades extras que permitirão alcançar resultados de otimização de imagem ainda melhores.
Leia também as Perguntas frequentes abaixo. Obrigado por estar conosco!
Imagens de tela
Instalação
- Envie os arquivos do plugin para o diretório
/wp-content/plugins/webp-converter-for-mediaou instale o plugin diretamente pela tela de plugins do WordPress. - Ative o plugin através da tela
Pluginsno painel de administração do WordPress. - Use a tela
Configurações -> Configurações -> Converter for Mediapara configurar o plugin. - Clique no botão
Iniciar otimização em massae aguarde. - Verifique se tudo funciona bem usando este tutorial.
Isso é tudo! Seu site já está carregando mais rápido!
FAQ
-
Como obter suporte técnico? (antes de pedir ajuda)
-
Antes de adicionar um novo tópico, leia todas as outras perguntas nas Perguntas frequentes e outros tópicos no fórum de suporte primeiro. Talvez alguém tenha tido um problema semelhante e tenha sido resolvido.
Ao adicionar um tópico, siga estes passos e responda a cada um deles:
1. Você tem algum erro na página de configurações do plugin? Leia este tópico se tiver algum erro.
2. URL do seu site.
3. Captura de tela da aba Central de ajuda na tela de configurações do plugin – faça uma captura de tela de TODA a página.
4. Por favor, faça o teste, que está descrito nas Perguntas frequentes, na pergunta “Como verificar se o plugin funciona?”. Envie uma captura de tela do Devtools com os resultados do teste.
Lembre-se de incluir as respostas para todas as perguntas adicionando um tópico. É muito mais fácil e agiliza a solução do seu problema.
-
Configuração para Nginx
-
Se você estiver usando um servidor Nginx que não suporta regras .htaccess, é necessária configuração adicional no servidor Nginx para que o plugin funcione corretamente.
Leia este tutorial para obter mais informações.
-
Configuração do Proxy Nginx
-
Se você estiver usando um servidor Nginx que suporta regras .htaccess, mas ainda assim está enfrentando um erro de configuração do servidor na página de configurações do plugin, é necessária configuração adicional no servidor Nginx para que o plugin funcione corretamente.
Leia este tutorial para obter mais informações.
-
Erro na tela de configurações do plugin?
-
Se você tiver um erro na tela de configurações do plugin, antes de tudo, leia-o com atenção. Eles são exibidos quando há um problema com a configuração do seu servidor ou site.
As mensagens são projetadas para reduzir o número de solicitações de suporte repetidas. Economiza o seu e o nosso tempo. Leia este tópico para obter mais informações.
-
Erro ao converter?
-
Você pode obter vários tipos de erros durante a conversão. Em primeiro lugar, leia atentamente o seu conteúdo. Na maioria das vezes, você pode resolver esse problema sozinho. Tente fazer isso ou entre em contato com o administrador do servidor.
Se você receber um erro:
Arquivo "%s" não existe. Verifique o caminho do arquivo.significa que a função file_exists() em PHP retornoufalseusando o caminho de arquivo fornecido na mensagem de erro. Verifique este caminho e certifique-se de que está correto.Se você receber um erro:
O arquivo "%s" está ilegível. Verifique as permissões do arquivo.significa que a função is_readable() em PHP retornoufalseusando o caminho de arquivo fornecido na mensagem de erro. Verifique as permissões do arquivo e o diretório no qual o arquivo está localizado.Se você receber um erro:
"%s" não é um arquivo de imagem válido.significa que o arquivo está danificado de alguma forma. Baixe o arquivo para o disco, salve-o novamente usando qualquer programa gráfico e adicione-o novamente à página. Se o erro se aplicar a imagens individuais, então ignore – apenas as imagens originais serão carregadas, não o WebP.Se você receber um erro:
A imagem "%s" convertida em .webp é maior que o original e o arquivo .webp convertido foi excluído.significa que a imagem original pesava menos que WebP. Isso acontece quando as imagens foram compactadas antes. Desative a opção “Remoção automática de arquivos em formatos de saída maiores que o original” nas configurações do plugin para forçar sempre o uso do WebP. -
Quais são os requisitos do plugin?
-
Praticamente todas as hospedagens atendem a esses requisitos. Você deve usar PHP no mínimo 7.0 e ter a extensão
GDouImagickinstalada. A extensão deve suportarformato WebP. Se você tiver um erro dizendo que a biblioteca GD ou Imagick não está instalada, mas você a instalou, provavelmente eles estão configurados incorretamente e não tem suporte WebP.São extensões nativas do PHP necessárias, usadas entre outros pelo WordPress para gerar miniaturas. Seu servidor também deve ter os módulos
mod_mime,mod_rewriteemod_expiresativados.Um exemplo da configuração correta do servidor pode ser encontrado aqui. O link para sua configuração atual pode ser encontrado na aba Central de ajuda na tela de configurações do plugin.
Observe os itens marcados em vermelho. Se os valores marcados em vermelho não aparecerem no seu caso, significa que seu servidor não atende aos requisitos técnicos. Preste atenção ao valor WebP Support para a biblioteca GD e WEBP na lista de extensões suportadas para a biblioteca Imagick.
Em uma situação em que seu servidor não atenda aos requisitos técnicos, entre em contato com o administrador do servidor. Não podemos ajudá-lo. Não nos contate sobre este assunto, porque este é um problema de configuração do servidor, não do plugin.
Além disso, a API REST deve estar habilitada e funcionar sem restrições adicionais. Se você tiver algum problema com ele, entre em contato com o desenvolvedor que criou seu site. Ele deve encontrar facilmente o problema com a API REST não funcionando.
-
Como verificar se o plugin funciona?
-
Você pode encontrar mais informações sobre como o plugin funciona em nosso manual.
-
Como alterar o caminho para uploads?
-
Isso é possível usando os seguintes tipos de filtros para alterar os caminhos padrão. É uma solução para usuários avançados. Se não for, pule esta pergunta.
Caminho para o diretório de instalação raiz do WordPress (
ABSPATHpor padrão):add_filter( 'webpc_site_root', function( $path ) { return ABSPATH; } );Caminhos para diretórios (relativo ao diretório raiz):
add_filter( 'webpc_dir_name', function( $path, $directory ) { switch ( $directory ) { case 'uploads': return 'wp-content/uploads'; case 'webp': return 'wp-content/uploads-webpc'; case 'plugins': return 'wp-content/plugins'; case 'themes': return 'wp-content/themes'; } return $path; }, 10, 2 );Observe que o diretório
/uploads-webpcdeve estar no mesmo nível de aninhamento que/uploads,/pluginse/temasdiretórios.Prefixo na URL do diretório
/wp-content/ou equivalente (usado em .htaccess):add_filter( 'webpc_htaccess_rewrite_path', function( $prefix ) { return '/'; } );Para o seguinte exemplo de estrutura personalizada do WordPress:
... ├── web ... ├── app │ ├── mu-plugins │ ├── plugins │ ├── themes │ └── uploads ├── wp-config.php ...Use os seguintes filtros:
add_filter( 'webpc_site_root', function( $path ) { return 'C:/WAMP/www/project/web'; // your valid path to root } ); add_filter( 'webpc_htaccess_rewrite_path', function( $prefix ) { return '/'; } ); add_filter( 'webpc_dir_name', function( $path, $directory ) { switch ( $directory ) { case 'uploads': return 'app/uploads'; case 'webp': return 'app/uploads-webpc'; case 'plugins': return 'app/plugins'; case 'themes': return 'app/themes'; } return $path; }, 10, 2 );Depois de definir os filtros, vá para
Configurações -> Converter for Mediano painel de administração e clique no botãoSalvar alterações. Arquivos.htaccesscom regras apropriadas devem ser criados nos diretórios/uploadse/uploads-webpc. -
Como excluir caminhos da conversão?
-
Para excluir diretórios selecionados, use o seguinte filtro:
add_filter( 'webpc_supported_source_directory', function( bool $status, string $directory_name, string $server_path ): bool { $excluded_directories = [ 'my-directory' ]; if ( in_array( $directory_name, $excluded_directories ) ) { return false; } return $status; }, 10, 3 );Para excluir arquivos selecionados, use o seguinte filtro (neste caso com o sufixo “-skipwebp” em um nome de arquivo, por exemplo, image-skipwebp.png):
add_filter( 'webpc_supported_source_file', function( bool $status, string $file_name, string $server_path ): bool { $excluded_suffix = '-skipwebp'; if ( strpos( $file_name, $excluded_suffix . '.' ) !== false ) { return false; } return $status; }, 10, 3 );O argumento
$server_pathé o caminho absoluto do servidor para um diretório ou arquivo. Dentro dos filtros, você pode aplicar regras mais complicadas conforme necessário.Os filtros são executados antes que as imagens sejam convertidas – elas não suportam mais as imagens convertidas. Você deve excluí-las manualmente se elas não devem ser convertidas.
-
Suporte para diretórios personalizados
-
O plugin suporta os seguintes diretórios por padrão:
–/gallery
–/plugins
–/themes
–/uploadsSe você deseja adicionar suporte para um diretório personalizado, adicione o seguinte código ao arquivo functions.php no diretório do seu tema (use um nome de diretório correto em vez de
custom-directory):add_filter( 'webpc_source_directories', function ( $directories ) { $directories[] = 'custom-directory'; return $directories; } );Lembre-se que este diretório deve estar localizado no diretório
/wp-content. -
Como executar a conversão manualmente?
-
Por padrão, todas as imagens são convertidas quando você clica no botão
Iniciar otimização em massa. Além disso, a conversão é automática quando você adiciona novos arquivos à sua Biblioteca de mídia.Lembre-se que nosso plugin leva em consideração as imagens geradas pelo WordPress. Existem muitos plugins que geram, por exemplo, imagens de tamanho diferente ou em versão diferente.
Se você gostaria de integrar com seu plugin, que gera imagens por conta própria, você pode fazê-lo. Nosso plugin oferece a possibilidade desse tipo de integração. Isso funciona para todas as imagens no diretório
/wp-content.É uma solução para usuários avançados. Se você deseja integrar com outro plugin, é melhor entrar em contato com o autor desse plugin e fornecer a ele informações sobre as ações disponíveis em nosso plugin. Isso ajudará você a encontrar uma solução mais rapidamente.
Você pode executar manualmente a conversão dos arquivos selecionados, pode usar a ação para a qual passará um array com uma lista de caminhos (eles devem ser caminhos absolutos do servidor):
do_action( 'webpc_convert_paths', $paths, true );Um método alternativo é iniciar manualmente a conversão do anexo selecionado, passando o ID do post da Biblioteca de mídia. Lembre-se de executar esta ação após registrar todos os tamanhos de imagem (ou seja, após executar a função
add_image_size):do_action( 'webpc_convert_attachment', $post_id, true );Para excluir arquivos convertidos manualmente, use a seguinte ação, fornecendo como argumento uma matriz de caminhos de servidor absolutos para os arquivos (isso excluirá os arquivos convertidos manualmente):
do_action( 'webpc_delete_paths', $paths ); -
Suporte para WP-CLI
-
O plugin suporta WP-CLI, que permite uma conversão de imagem mais rápida no nível do servidor. Mais informações sobre como começar a usar o WP-CLI podem ser encontradas no Manual. Os comandos suportados são descritos abaixo.
Verificando quantas imagens máximas para conversão existem no site:
wp converter-for-media calculateConvertendo todas as imagens:
wp converter-for-media regenerateConvertendo todas as imagens (com a opção “Forçar a conversão de todas as imagens novamente”):
wp converter-for-media regenerate --force -
O plugin suporta CDN?
-
Os arquivos do site (arquivos WordPress) e as imagens da Biblioteca de mídia devem estar no mesmo servidor. Se estiverem, tudo deve funcionar bem.
Se apenas suas imagens estiverem em outro servidor CDN, infelizmente a operação correta é impossível, porque essas imagens são gerenciadas por outro servidor.
Lista atual de servidores CDN suportados:
– BunnyCDN (consulte as instruções antes de usar)
Avaliações
Colaboradores e desenvolvedores
“Converter for Media – Otimização de imagens | Conversão para WebP e AVIF” é um software com código aberto. As seguintes pessoas contribuíram para este plugin.
Colaboradores“Converter for Media – Otimização de imagens | Conversão para WebP e AVIF” foi traduzido para 20 localizações. Agradecemos aos tradutores por suas contribuições.
Interessado no desenvolvimento?
Navegue pelo código, dê uma olhada no repositório SVN ou assine o registro de desenvolvimento via RSS.
Registro de alterações
5.12.5 (2024-04-15)
[Corrigido]Modificação das configurações do plugin através de filtros
5.12.4 (2024-04-12)
[Corrigido]Suporte para caminho de diretório de envio alterado com base no caminho absoluto da opção “upload_path”[Corrigido]Experiência do usuário da página de configurações do plugin[Alterado]Mensagem de erro para o erro de rewrites_not_executed na configuração do servidor.
5.12.3 (2024-03-19)
[Corrigido]Suporte para o caminho de diretório de envio alterado com base na opção “upload_path”.
5.12.2 (2024-03-14)
[Alterado]Verificação do erro de configuração do servidor “rewrites_not_executed”[Adicionado]Suporte para caminho do diretório de envio alterado com base na opção “upload_path”[Adicionado]Suporte para o WordPress 6.5
5.12.1 (2024-02-15)
[Corrigido]Verificação do erro de configuração do servidor “rewrites_not_executed” quando também há um problema com as bibliotecas Gd ou Imagick[Alterado]Mensagem de erro para o erro bypassing_apache na configuração do servidor[Adicionado]Possibilidade de adicionar caminhos de diretório no campo “Diretórios excluídos” em “Configurações avançadas”
5.12.0 (2024-01-18)
[Alterado]Estatísticas sobre o processo de otimização em massa[Adicionado]Configurações avançadas para substituir caminhos nas regras de reescrita[Adicionado]Melhoria na verificação da operação de redirecionamentos
5.11.5 (2023-12-07)
[Adicionado]Compatibilidade com PHP 8.3[Alterado]Mensagem de erro para o erro de rewrites_not_executed na configuração do servidor.[Alterado]Mensagem de erro para o erro bypassing_apache na configuração do servidor
5.11.4 (2023-11-13)
[Corrigido]Remoção de arquivos WebP convertidos para formato AVIF do diretório /uploads-webpc após desinstalar o plugin[Corrigido]Estatísticas de progresso de conversão no WP-CLI[Alterado]Mensagem de erro para o erro de rewrites_not_executed na configuração do servidor.[Alterado]Mensagem de erro para o erro bypassing_apache na configuração do servidor[Alterado]Mensagem de erro para o erro de rewrites_cached na configuração do servidor
5.11.3 (2023-11-09)
[Corrigido]Conversão automática de imagens do diretório /uploads, mas não da “Biblioteca de mídia”[Adicionado]Suporte para WordPress 6.4
5.11.2 (2023-10-16)
[Adicionado]Botão para expandir/recolher a lista de diretórios a serem otimizados na seção de otimização em massa de imagens[Adicionado]Notificação sobre requisitos do plugin no ambiente WordPress Playground
5.11.1 (2023-10-02)
[Corrigido]Regras de regravação duplicadas para arquivos .jpeg[Alterado]Mensagem de erro para o erro de rewrites_not_executed na configuração do servidor.
5.11.0 (2023-09-27)
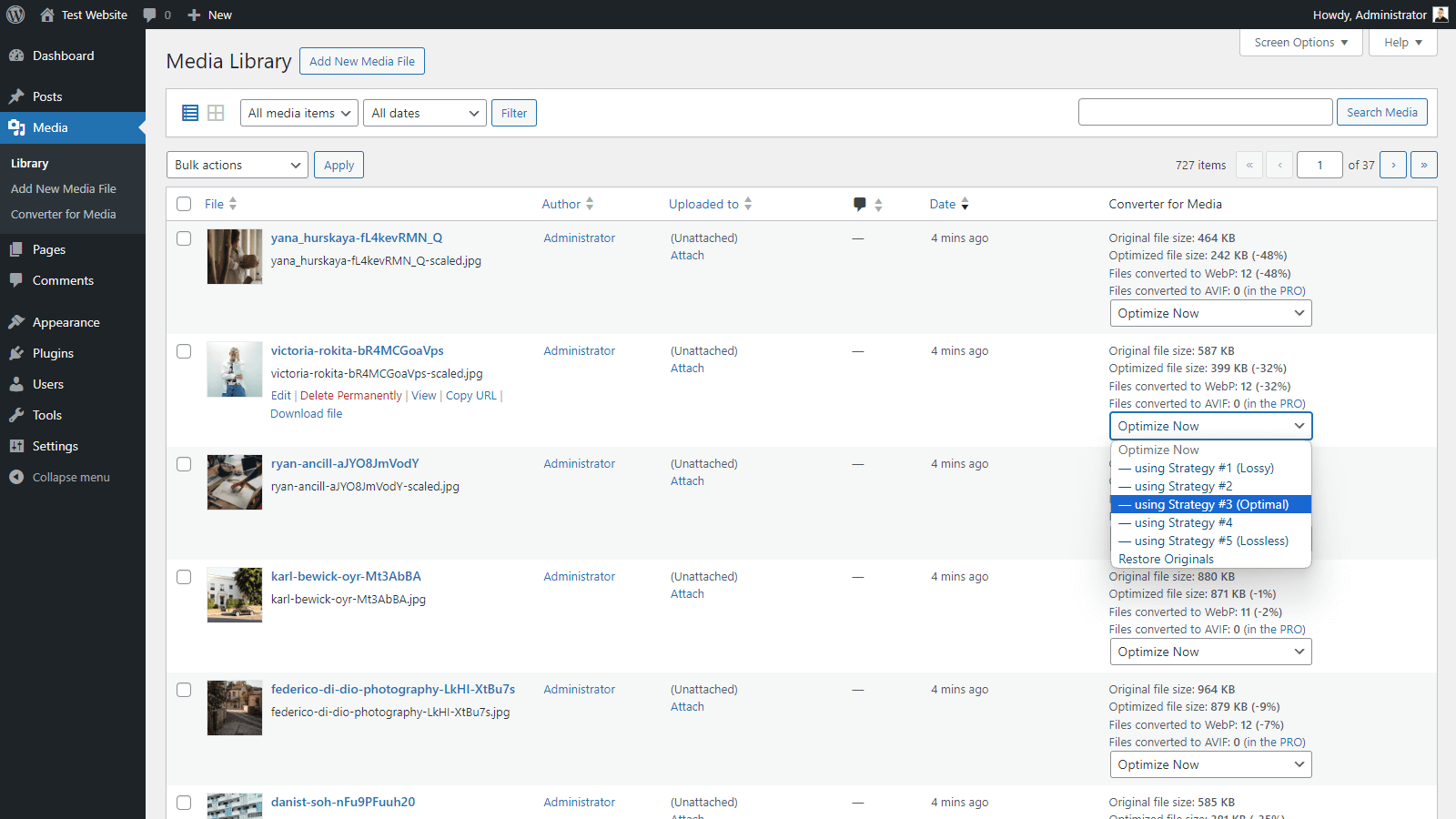
[Adicionado]Capacidade de otimizar manualmente as imagens selecionadas na Biblioteca de mídia[Adicionado]Capacidade de desfazer manualmente a otimização de imagens selecionadas na Biblioteca de mídia
Consulte changelog.txt para versões anteriores.