Descrição
Use SearchWP Modal Search Form to easily integrate an accessible, lightweight modal search form into your WordPress website! SearchWP Modal Search Form does not require SearchWP but it will utilize SearchWP if it’s installed and activated! 👍
Beyond the information made available in this README there is full documentation available as well.
What makes it different from other modals?
The philosophy behind SearchWP Modal Search Form is to make it easy to implement accessible and lightweight modal search forms but perhaps even more important make it a great developer (and user) experience.
SearchWP Modal Search Form directly integrates with WordPress in the way you use it, and the default modal form theme builds upon the styles put in place by your active theme, making the overhead as small as possible. There’s a full template loader built in as well, allowing you to fully customize your SearchWP Modal Search Form with minimal hassle.
Check out the default template for an example of how easy it is to customize 🤓
Adding modal forms to your site
SearchWP Modal Search Form makes it easy to implement modal search forms anywhere in your WordPress website. The following methods are built in and available to you:
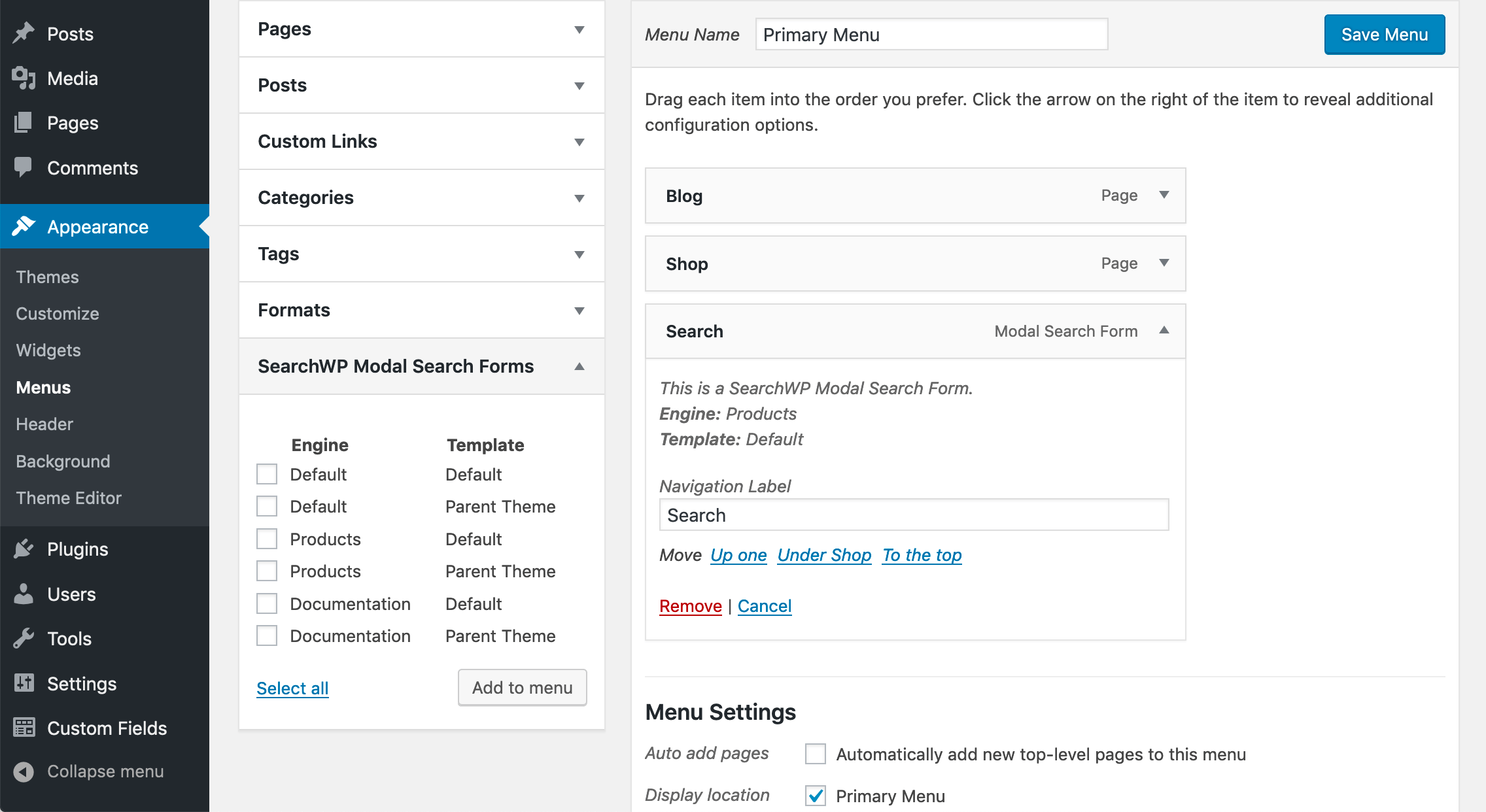
- As a Menu Item
- Using a Shortcode
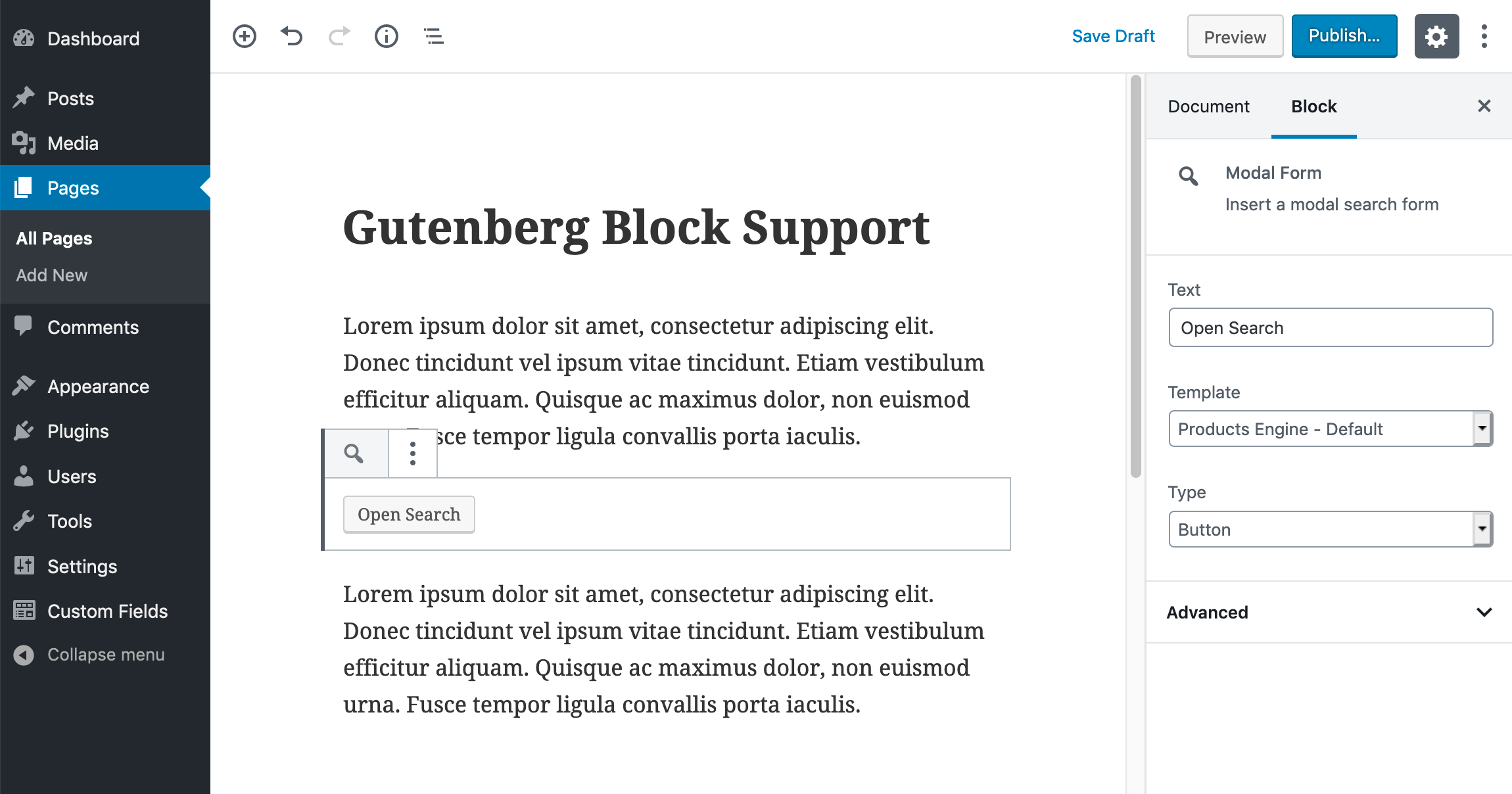
- As a Gutenberg Block
- Within your template(s) programmatically
Template Customization
SearchWP Modal Search Form integrates a proper template loader for displaying search forms in any number of templates, allowing you to fully customize what the modal looks like per template.
The most straightforward way to create a custom template is as follows:
- Create a folder named
searchwp-modal-formwithin your theme - Create a file within that folder named
template.php(or any name ending in.php) - Copy the contents of the default template into that file
- Customize the
SearchWP Modal Form Namevalue in the header comment block - Make any other customizations you\’d like to the markup/style, paying attention to the documentation
There are (jQuery) events that fire when modals are opened and closed. jQuery is not a dependency, but if jQuery is loaded the events will fire.
// Add a callback when a modal is opened:
jQuery('body').on('searchwpModalOnShow', function(e) {
// Focus an input in the template.
e.el.find('input').focus();
});
// Add a callback when a modal is closed:
jQuery('body').on('searchwpModalOnClose', function(e) {
alert('Modal closed!');
});
Please review the full template documentation for more detailed information.
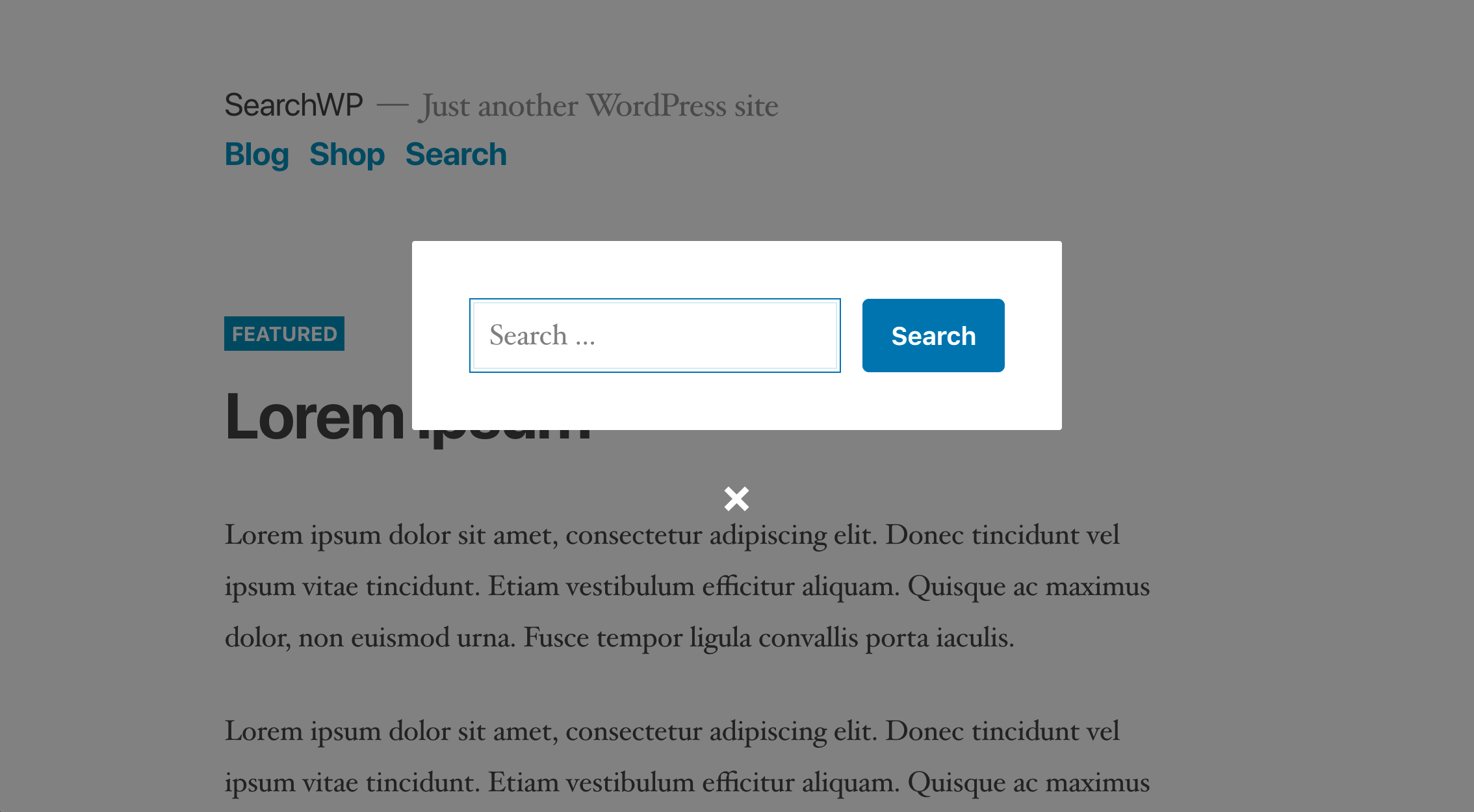
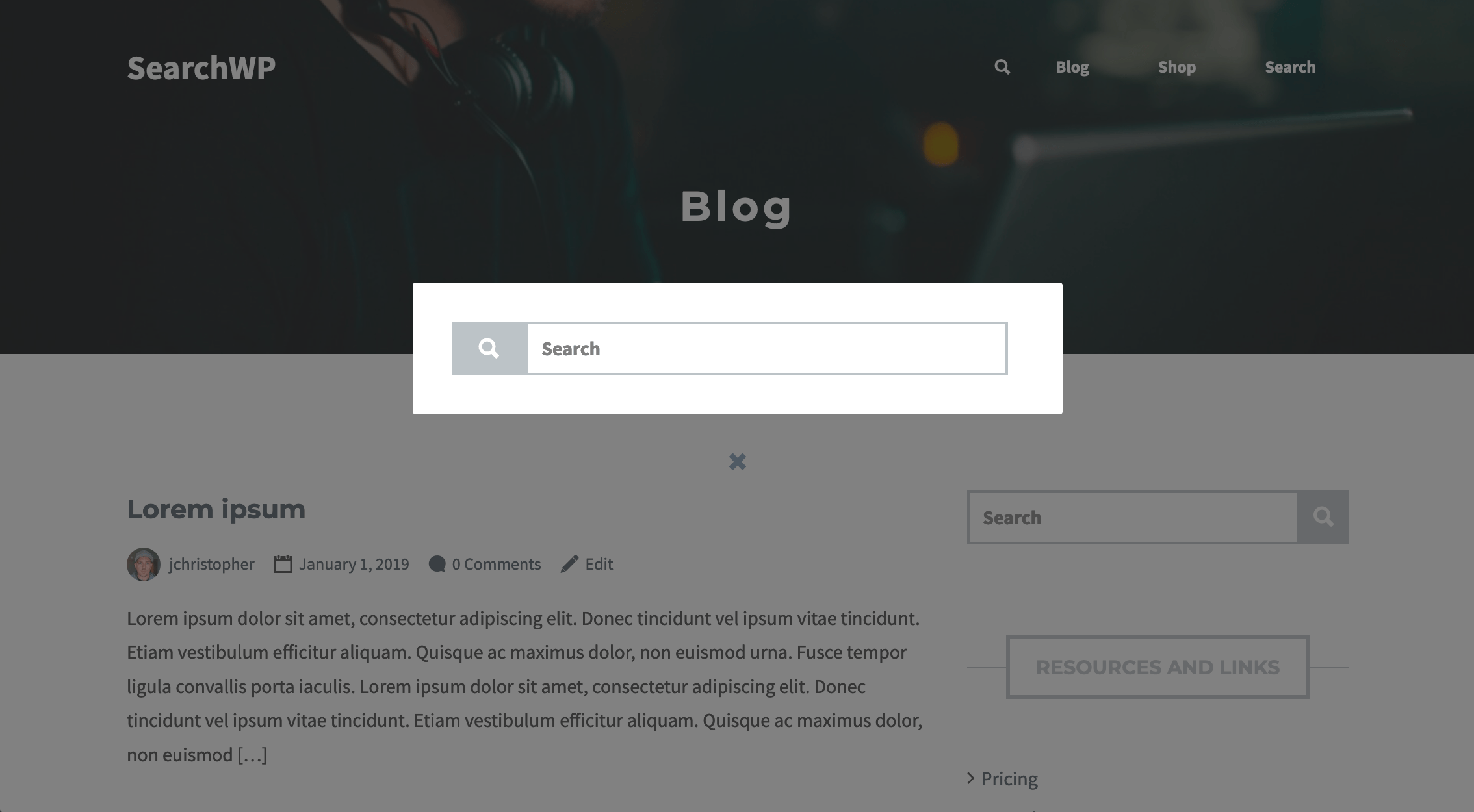
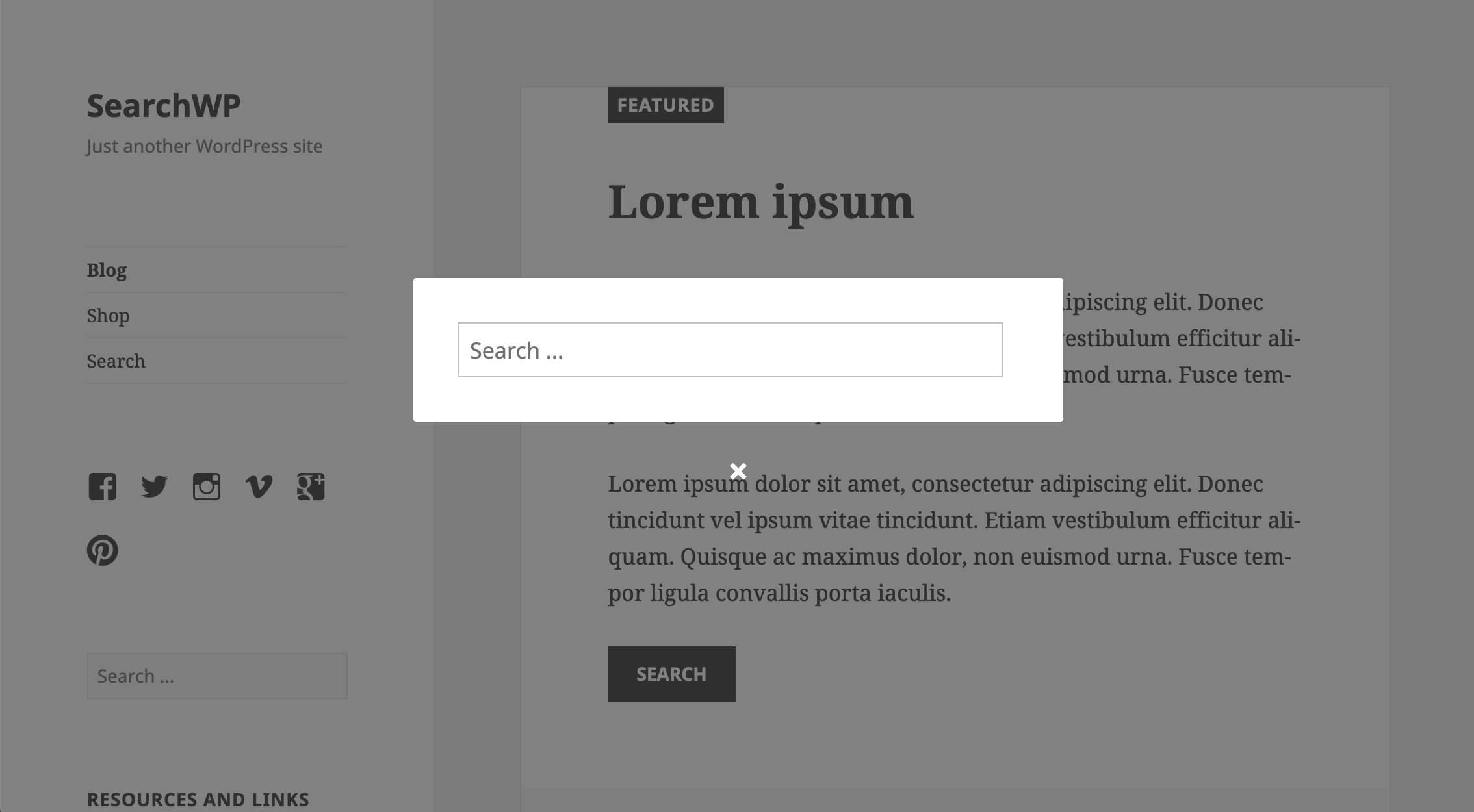
Imagens de tela
Blocos
Este plugin disponibiliza 1 bloco.
- Modal Form
Instalação
SearchWP Modal Search Form is installed like all WordPress plugins. You can install this plugin using the Plugins > Add New entry in the Admin Menu when logged into your WordPress Dashboard and searching for SearchWP Modal Search Form.
Alternatively, you can manually install the plugin as well:
- Download the plugin and extract the files
- Upload the
searchwp-modal-formfolder to your~/wp-content/plugins/directory - Activate the plugin through the \’Plugins\’ menu in WordPress
- Add one or more modal form(s) using the available methods
FAQ
-
Documentation?
-
Of course! View full documentation
-
How do I add a modal form to my website?
-
There are multiple ways to add modal form triggers to your site. You can add as many as you’d like wherever you’d like:
- As a Menu Item
- Using a Shortcode
- As a Gutenberg Block
- Within your template(s) programmatically
-
How do I customize the modal?
-
Please review the full template documentation for detailed information.
Avaliações
Colaboradores e desenvolvedores
“SearchWP Modal Search Form” é um software com código aberto. As seguintes pessoas contribuíram para este plugin.
Colaboradores“SearchWP Modal Search Form” foi traduzido para 1 localização. Agradecemos aos tradutores por suas contribuições.
Traduzir “SearchWP Modal Search Form” para o seu idioma.
Interessado no desenvolvimento?
Navegue pelo código, dê uma olhada no repositório SVN ou assine o registro de desenvolvimento via RSS.
Registro de alterações
0.5.3
– Fixes “Call to undefined method” error appearing on some themes.
0.5.2
– Fixes deprecation notices on PHP 8.2.
– Improves default template HTML tags semantics.
– Fixes the error on adding a Modal Form Gutenberg block to the page.
– Changes settings page appearance and menu structure to work seamlessly with a current version of SearchWP.
0.5.1
– Adds In-plugin notification system to get the latest updates from SearchWP.
0.5.0
– Adds new Settings admin page to control the behavior of the plugin easier.
0.4.1
– PHP 8 compatibility
0.4.0
– Fixes issue with character encoding in some cases
– Updates dependencies
– Updates bundler and associated NPM commands
0.3.4
– Fixes Error when using SearchWP 4
0.3.3
– Fixes Error in some cases introduced in 0.3.2
0.3.2
– SearchWP 4.0 compatibility (when it becomes available)
– Fixes issue with HTML output of Menu items
0.3.1
– Removes unused stylesheet enqueue
– Updates dependencies
0.3
– Updates dependencies
– Adds jQuery events when modals open and close
0.2.3
– Fixes regression introduced in 0.2.2 that prevented search with Enter key
0.2.2
– Fixes an issue with modal trigger not working in some cases
0.2.1
– Fixes $this context Fatal error
0.2
– Adds support for class argument
– Fixes issue with button type
0.1
Initial release