Descrição
Progressive Web Apps are user experiences that have the reach of the web, and are:
- Reliable – Load instantly even in uncertain network conditions.
- Fast – Respond quickly to user interactions with silky smooth animations and no janky scrolling.
- Engaging – Feel like a natural app on the device, with an immersive user experience.
This new level of quality allows Progressive Web Apps to earn a place on the user’s home screen. More details about PWAs here: https://developers.google.com/web/progressive-web-apps/
The WordPress Progressive Web Apps plugin helps bloggers, publishers and other content creators to go beyond responsive web design and ‘appify’ their existing mobile presence. Progressive Web Apps is supported on: iOS & Android. Compatible browsers: Safari, Google Chrome, Android – Native Browser. The plugin has been tested on WordPress 4.8 and later, we recommend using the latest WordPress version.
The WordPress Progressive Web Apps plugin includes one FREE mobile PWA (MOSAIC) which is customizable (colors, fonts, appearance) via the WordPress admin area. The tech stack we used in building this Progressive Web App includes:
- React JS
- Semantic UI for UI components
- Redux for app state management
- SASS
- Webpack (Create React App boilerplate)
- Babel
- Jest & Sinon for unit tests
The MOSAIC PWA (available for FREE) is built with React JS. Most of the premium mobile progressive web apps available at PWAThemes.com/progressive-web-app-themes.html are built using Angular/Ionic 1 or React. Each PWA comes with a “production” version, which in essence is the bundled/packaged/minified collection of all the necessary JS and CSS files for the PWA to run correctly.
Each of our progressive web apps are tested with Karma, Jasmine and Protractor (Angular) or Jest (React). We have an average of 70-80% code coverage and we’re working on improving this rate. While we do our best to catch any bugs out there, we are aware that some of them might escape us. Please reach out if you happen to come across a nasty one 😊.
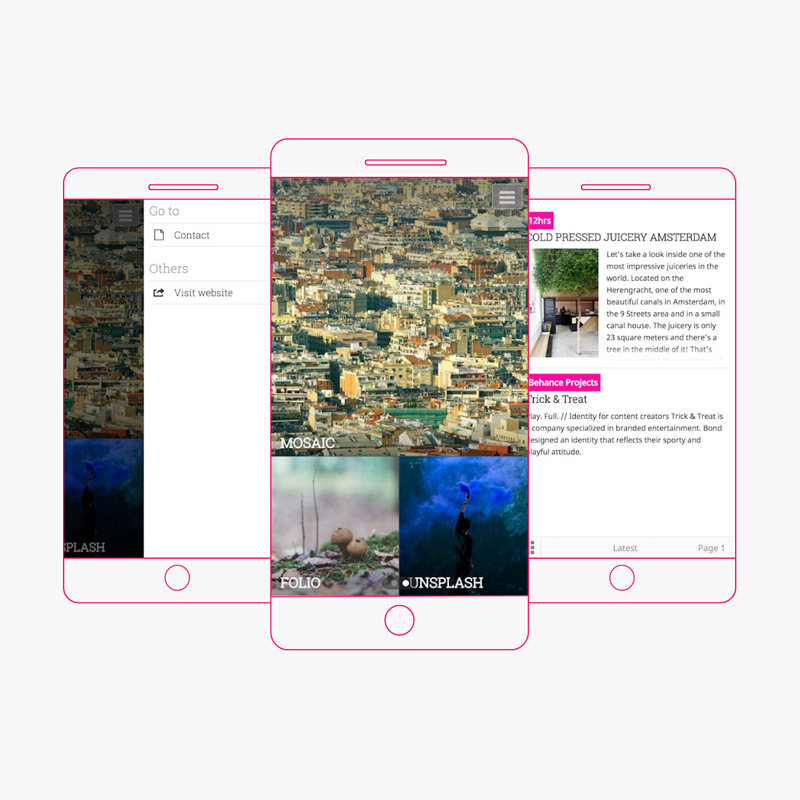
The FREE PWA MOSAIC available in the WordPress Progressive Web Apps plugin is the window-display of themes. You can instantly see several categories and choose which ones are of interest and focus on those. Depending on the number of displayed categories, the boxes will resize to fit all available space. It’s great for publishers that have posts spanning several categories and need a way to visually structure their content.
It comes with support for:
- Multi-image mosaic on cover page
- Pages & sub-pages menu
- Side-to-side navigation with lateral swiping through categories
- Maximum 2 articles per card
There are dozens of mobile progressive web apps available in the PRO version: BASE, OBLIQ, ELEVATE, FOLIO, INVISION, POPSICLE, PULSE, GHOST, PHANTOM, LUCID, EXTRUDE, VEDI, BLEND, PURE, FUTURE & PALM.
Additional key features available in PRO:
-
Rich UI/UX
Your users can have a cozy browsing experience on their favorite mobile device without having to go to an App Store and install anything. -
Monetization
Take full control of your income by easily connecting the plugin with your Google DoubleClick for Publishers account. -
Translations
The plugin will automatically translate your mobile web app in one of the supported languages: Chinese (zh_CN), Dutch, English, French, German, Hungarian, Italian, Polish, Portuguese (Brazil), Romanian, Spanish or Swedish. -
Premium Support
We take pride in offering fantastic maintenance and hands-on support. Our team of friendly mobile experts makes sure technology doesn’t stand in your way. -
Analytics
Get to know your mobile users and analyze your impact with our powerful yet simple reader-centric analytics via Google Analytics integration. -
Add to Homescreen
Users can add your mobile web application to their homescreens making it just a tap away. -
Offline Mode
The application’s files are cached for offline usage together with the content. All of the categories, posts and pages that your users navigate to will be cached for offline usage. -
Web Push Notifications
We have integrated with the OneSignal WordPress plugin, allowing you to engage users through push notifications.
Advanced PWA features like offline mode and web push notifications are implemented using service workers and are currently available on Chrome.
We enjoy writing and maintaining this plugin. If you like it too, please rate us. But if you don’t, let us know how we can improve it.
Have fun on your mobile adventures!
Repositories
Here are our Github development repositories:
- https://github.com/rock-solid/wordpress-progressive-web-apps – The plugin files, same as you will find for download on WordPress.org.
- https://github.com/rock-solid/pwa-theme-mosaic – The Progressive Web App source, built with React, Redux and Semantic UI.
Imagens de tela

The Mosaic progressive web app 
"App Themes" page from the admin panel. 
"App Themes" page from the admin panel with other Premium app themes 
"Look & Feel" page from the admin panel. Customize theme by choosing colors and fonts. 
"Look & Feel" page from the admin panel. Customize theme by adding your own app icon & logo.
Instalação
Simple installation for WordPress v4.8 and later
- Go to the ‘Plugins’ / ‘Add new’ menu
- Upload progressive-web-apps.zip then press ‘Install now’.
- Enjoy.
Comprehensive setup
A more comprehensive setup process and guide to configuration is as follows.
- Locate your WordPress install on the file system
- Extract the contents of
progressive-web-apps.zipintowp-content/plugins - In
wp-content/pluginsyou should now see a directory namedprogressive-web-apps - Login to the WordPress admin panel at
http://yoursite.com/wp-admin - Go to the ‘Plugins’ menu.
- Click ‘Activate’ for the plugin.
- Go to the ‘Progressive Web Apps’ admin panel.
- Choose color schemes, fonts and add your own logo and app icon.
- Access your site in a mobile browser and check if the application is displayed. If the app is not loading properly, make sure that the WordPress REST API can be accessed in the browser and doesn’t return an error.
- You’re all done!
Testing your installation
Ideally, use a real mobile device to access your (public) site address and check that the switching and mobile web app work correctly.
You can also download a number of mobile emulators that can run on a desktop PC and simulate mobile devices.
Please note that the progressive web app will be enabled only on supported devices: iOS & Android. Only the following browsers are compatible: Safari, Google Chrome, Android – Native Browser.
Avaliações
Colaboradores e desenvolvedores
“Progressive Web Apps” é um software com código aberto. As seguintes pessoas contribuíram para este plugin.
ColaboradoresTraduzir “Progressive Web Apps” para o seu idioma.
Interessado no desenvolvimento?
Navegue pelo código, dê uma olhada no repositório SVN ou assine o registro de desenvolvimento via RSS.
Registro de alterações
1.0.1
- Small updates
1.0
- Completely rebuild Progressive Web App theme (Mosaic) using React, Redux and Semantic UI
- Connected app with the WordPress REST API
- Added PHP namespaces
0.7
- Security fix, replaced Smart App Banner script with jQuery Noty plugin
0.6
- Add Web App Install Banner( Add to Home Screen ) functionality
- Translate app to Bosnian
- Add resize image method for logo, icon and cover
0.5.1
- Add links to PWAThemes.com
0.5
- Various bug fixes for the Mosaic mobile app theme
- Add separate tab for App Themes
- Add manifest background color, to improve PWA score
0.1
- Initial release