Descrição
Crie facilmente o tipo certo de pop-ups e exiba-os em qualquer lugar do seu site!
O Ocean Modal Window permite exibir qualquer conteúdo em uma janela modal. Uma janela modal é um pop-up que é carregado ao clicar em uma ação.
Este plugin requer o tema OceanWP instalado.
👉 Pacote de extensões do Ocean Core
📘 Documentação
🎬 Vídeo tutoriais
💙 Junte-se à Comunidade oficial do OceanWP no Facebook e esteja sempre atualizado com as últimas notícias.
O Ocean Modal Window é um plugin WordPress 100% gratuito que ajuda a exibir todos os tipos de conteúdo e modelos em uma janela modal. Coloque o link de abertura ou o botão em qualquer lugar do seu site, inclusive nos menus.
🔥 Confira os recursos Premium do OceanWP para obter mais potência, energia e habilidade adicionais.
Recursos
- Exibir qualquer conteúdo
- Suporte a modelos personalizados
- Abertura de link/botão em qualquer lugar do site
- Suporte ao Gutenberg
- Suporte a construtores de páginas
- Múltiplas opções de estilo
- Configurações de responsividade
EXIBIR QUALQUER CONTEÚDO
Exiba formulários de contato, formulários de assinatura de boletim informativo, informações relevantes, imagens ou praticamente qualquer coisa que você queira que seus visitantes acessem rapidamente.
SUPORTE A MODELOS PERSONALIZADOS
Crie um incrível formulário de chamada para ação ou assinatura de boletim informativo via OceanWP > Minha biblioteca e depois exiba-o através do seu modal.
ABERTURA DE LINK OU BOTÃO EM QUALQUER LUGAR DO SITE
Coloque o link de abertura do modal em qualquer lugar do seu site: no item do menu do cabeçalho, em modelos de cabeçalho personalizados, em links de conteúdo e em todos os tipos de botões.
SUPORTE AO GUTENBERG
Você pode criar o conteúdo para a sua janela modal usando o Gutenberg, o editor padrão do WordPress.
SUPORTE A CONSTRUTORES DE PÁGINAS
Você pode criar o conteúdo da janela modal usando qualquer construtor de páginas de sua escolha.
VÁRIAS OPÇÕES DE ESTILO
Deixe perfeito! Ajuste a altura da janela modal, largura, cor de fundo da sobreposição, imagem de fundo, tipografia, preenchimento e muito mais.
CONFIGURAÇÕES DE RESPONSIVIDADE
As suas janelas modais ficarão incríveis em todos os dispositivos graças às configurações responsivas disponíveis para tablets e dispositivos móveis.
Imagens de tela

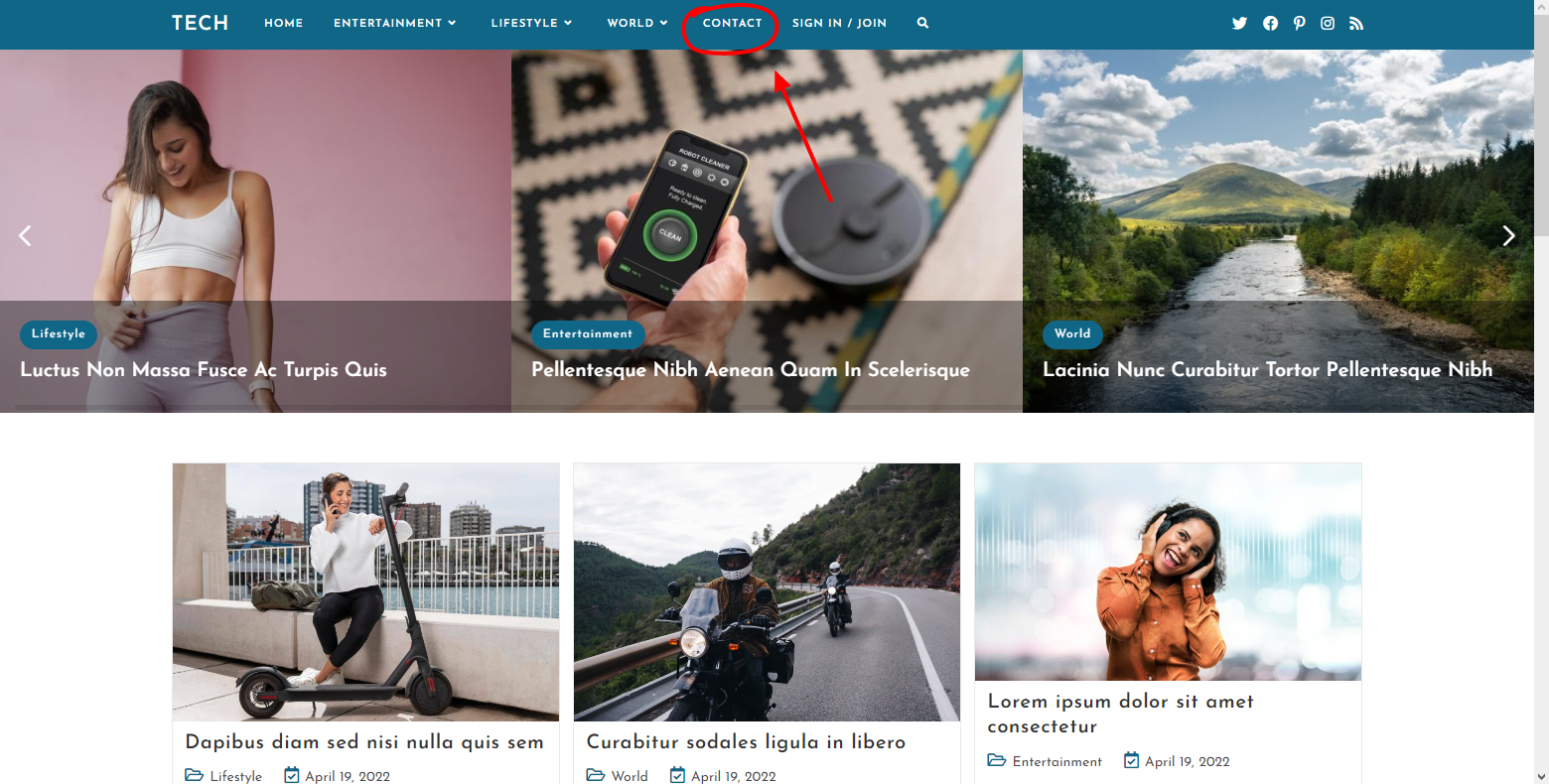
Modelo de site de Tecnologia do OceanWP usando a janela modal por meio do item de menu de contato. 
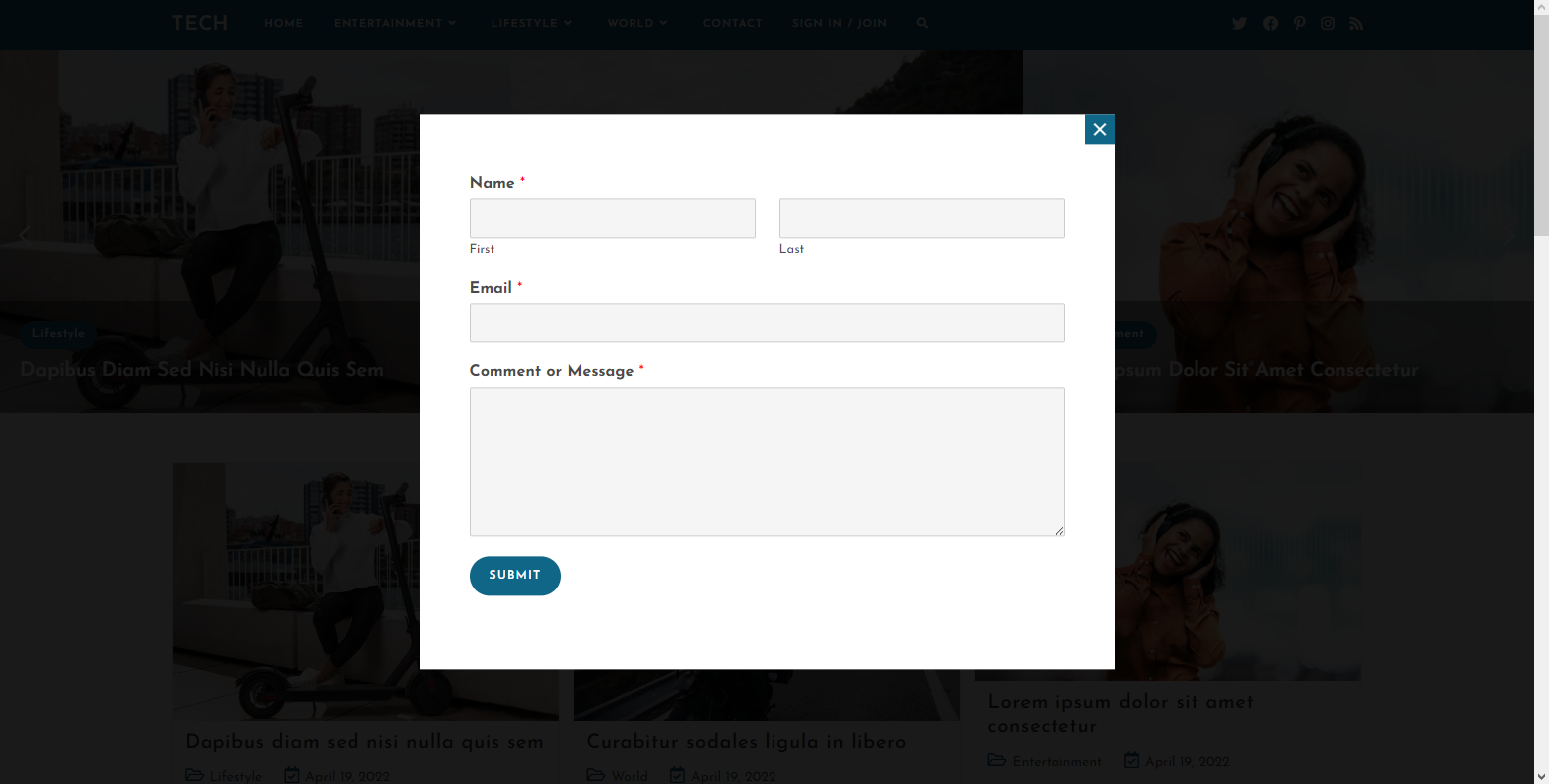
Formulário de contato em uma janela modal por meio do item de menu, como mostrado no exemplo do modelo Tecnologia do OceanWP. 
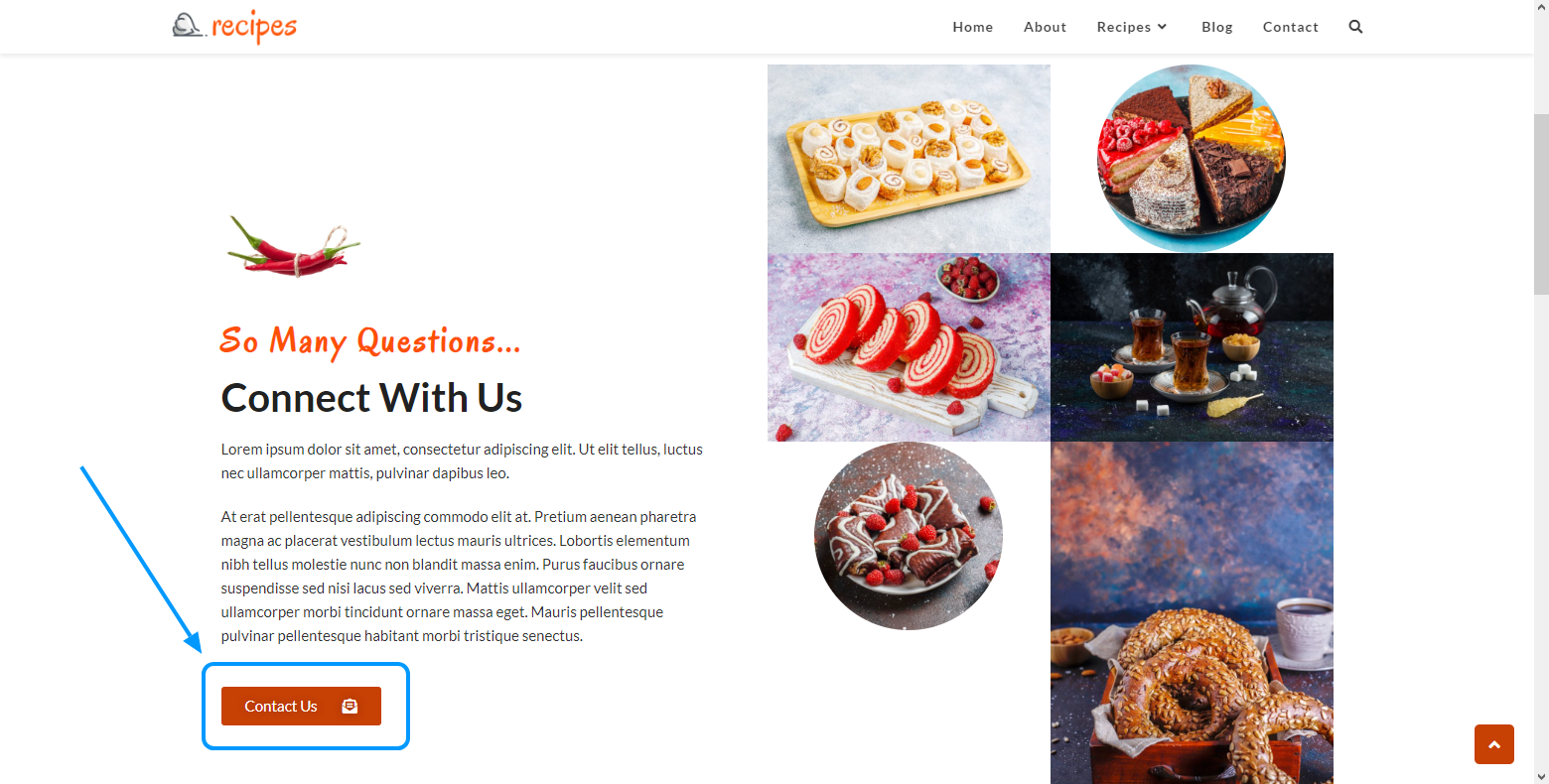
Modelo de site de Receitas do OceanWP fazendo uso da janela modal por meio do botão de contato em uma página. 
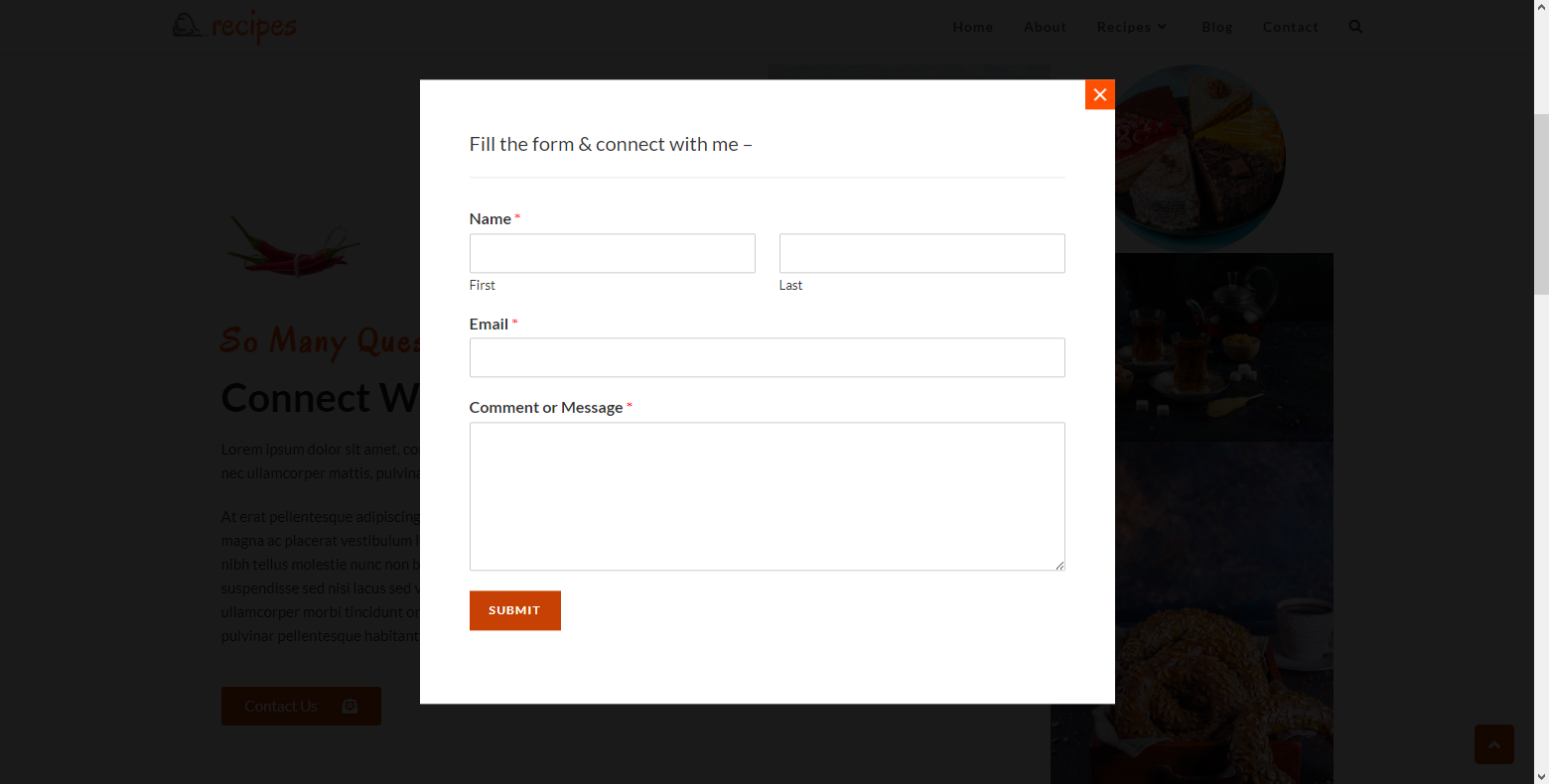
Formulário de contato em uma janela modal por meio do botão de conteúdo, como mostrado no exemplo do modelo de Receitas do OceanWP. 
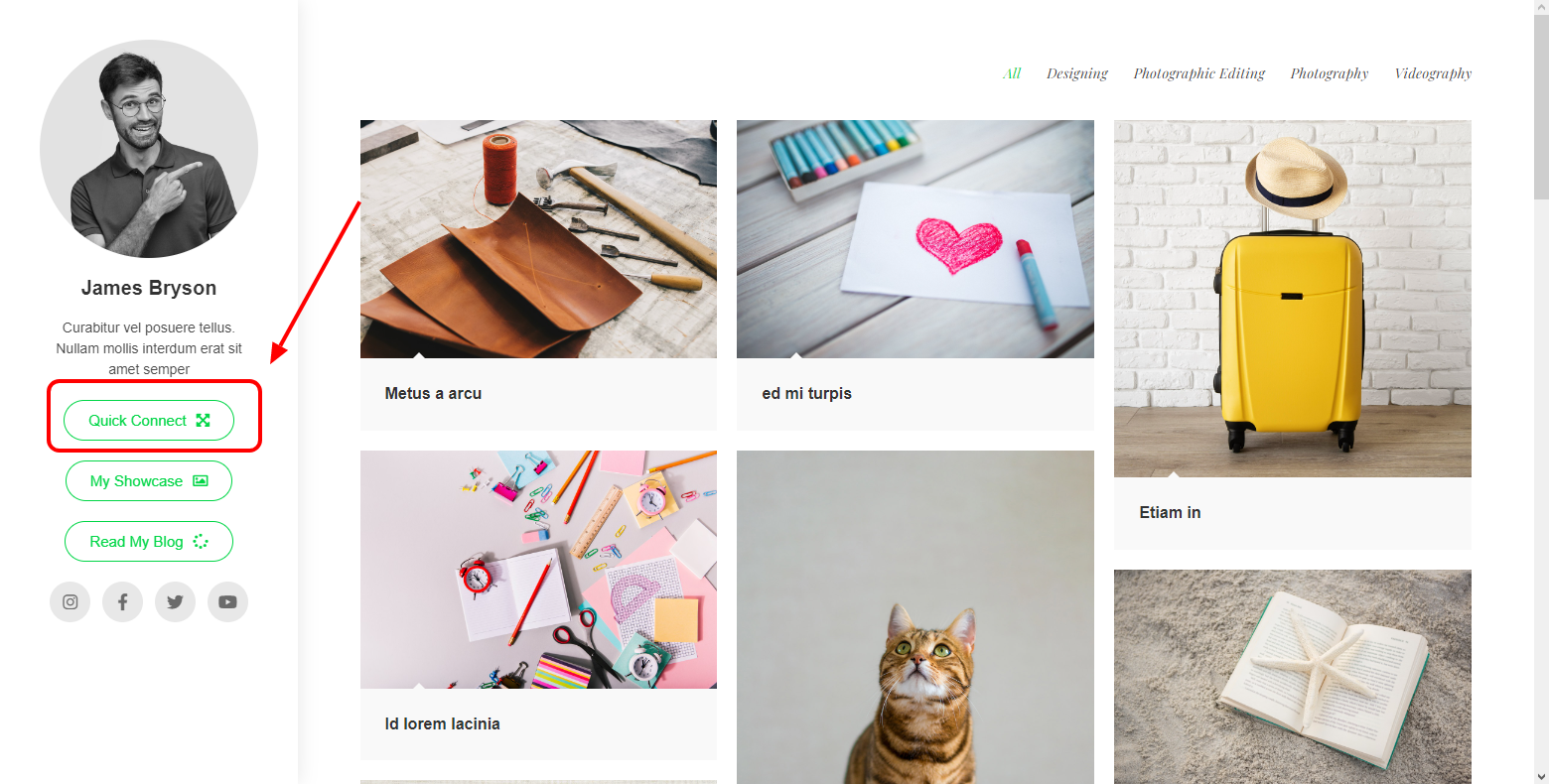
Modelo de site Minimalista do OceanWP fazendo uso da janela modal por meio do modelo de cabeçalho vertical personalizado e botão de menu. 
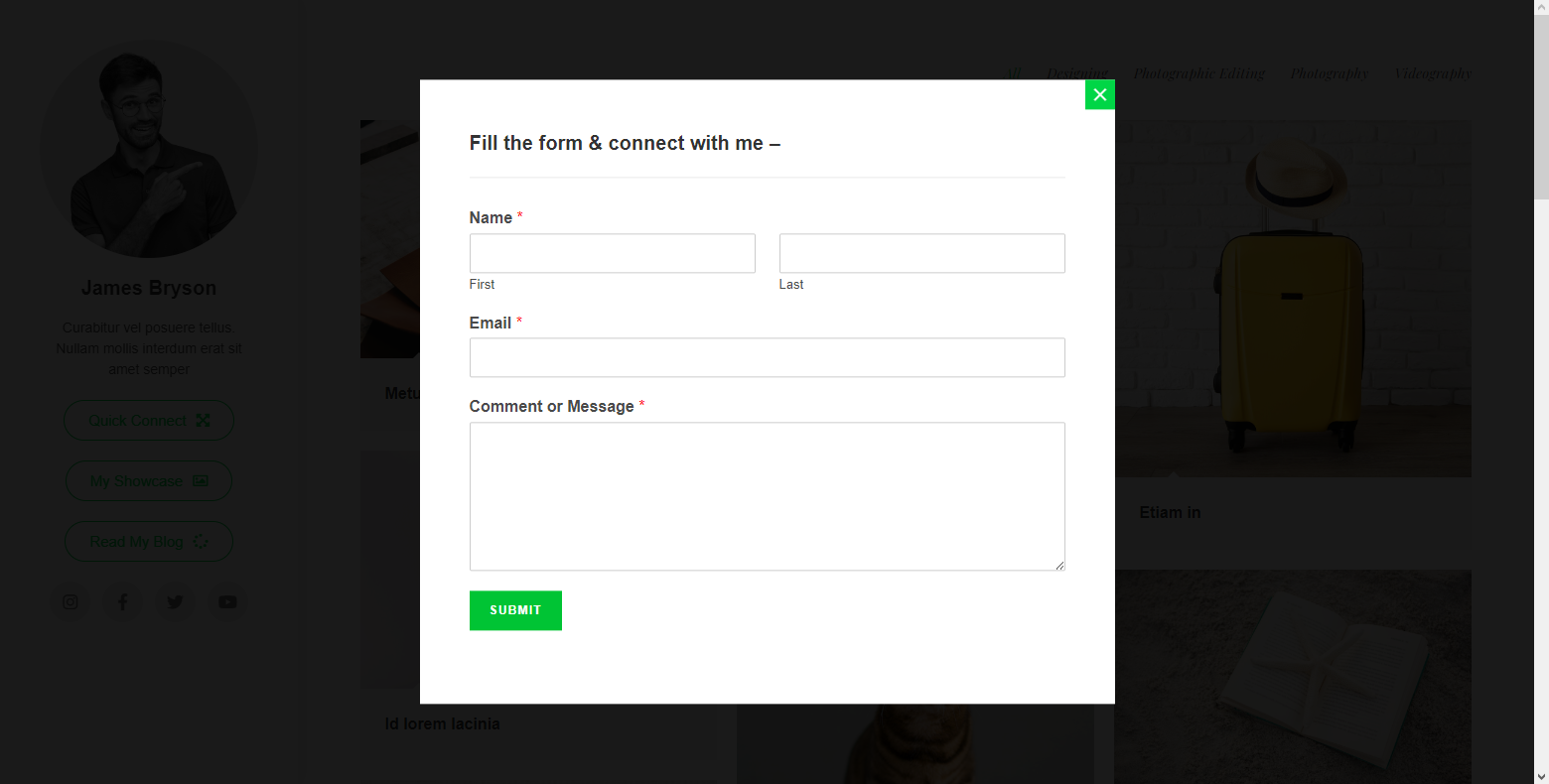
Formulário de contato em uma janela modal por meio do botão de cabeçalho vertical personalizado, como mostrado no exemplo do modelo Minimalista do OceanWP. 
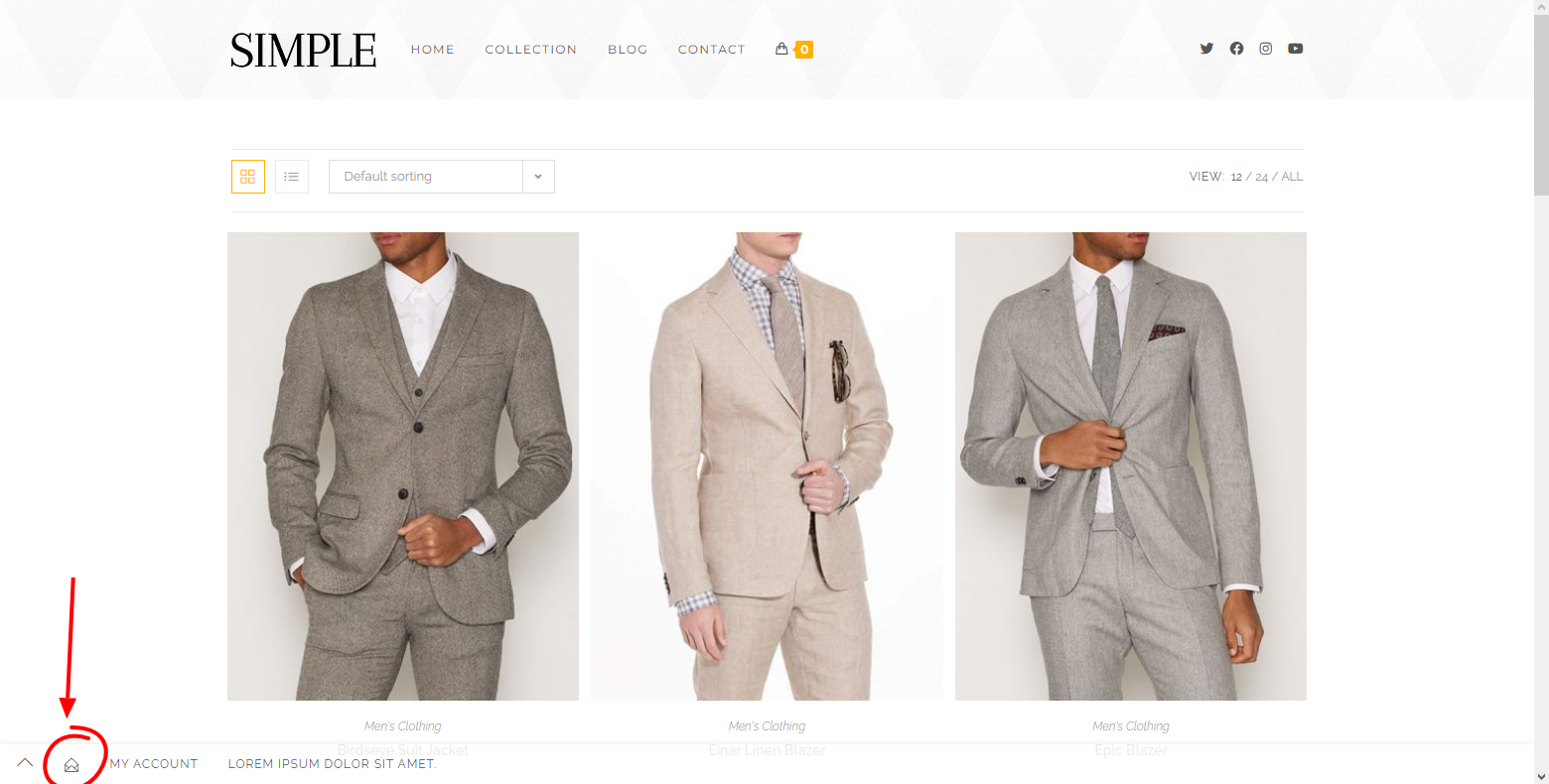
Modelo de site Simples do OceanWP fazendo uso da janela modal por meio do item de menu Ocean Sticky Footer. 
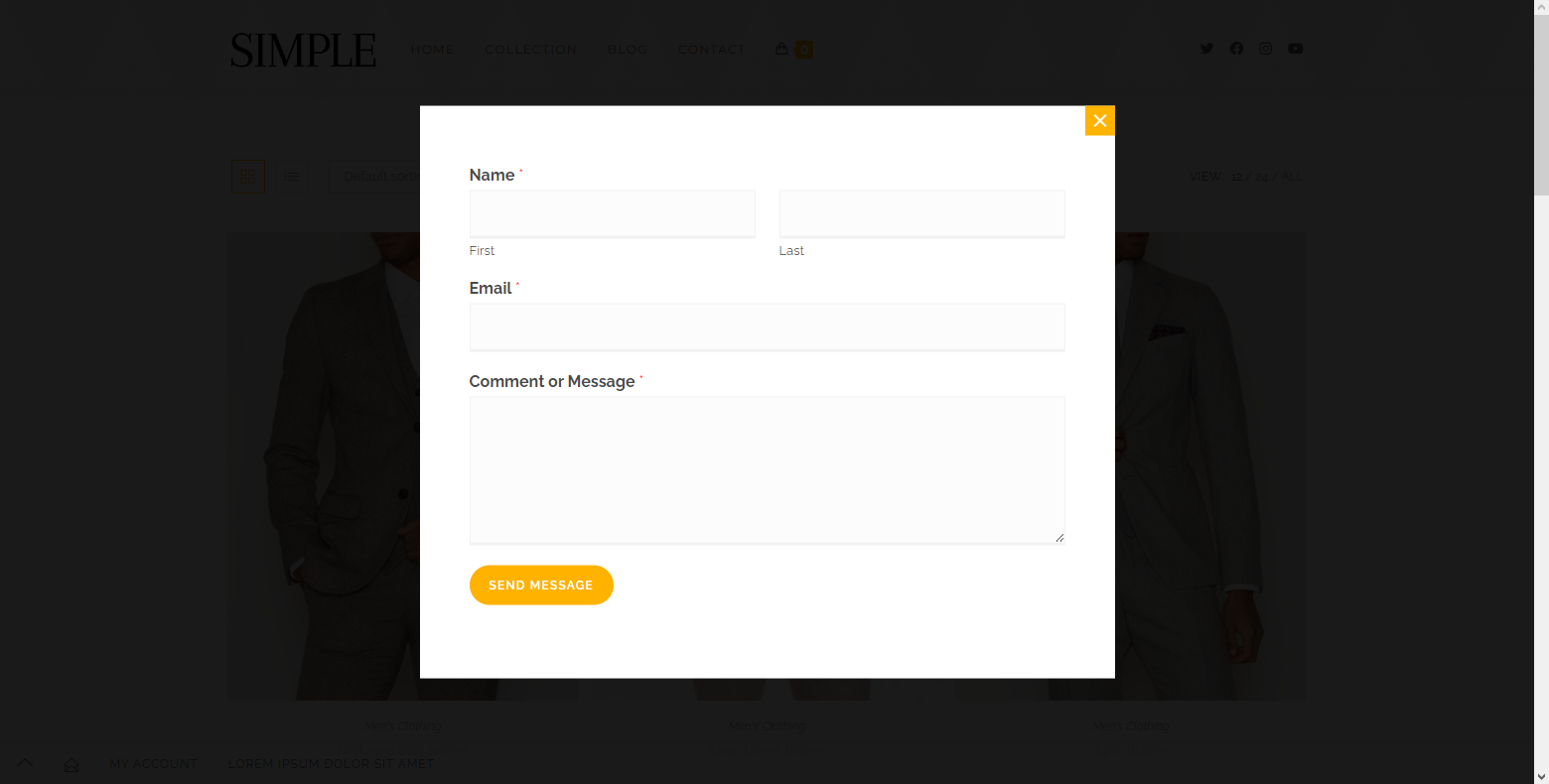
Exibição do formulário de contato em uma janela modal no rodapé fixo do site, conforme mostrado no exemplo do modelo Simples do OceanWP. 
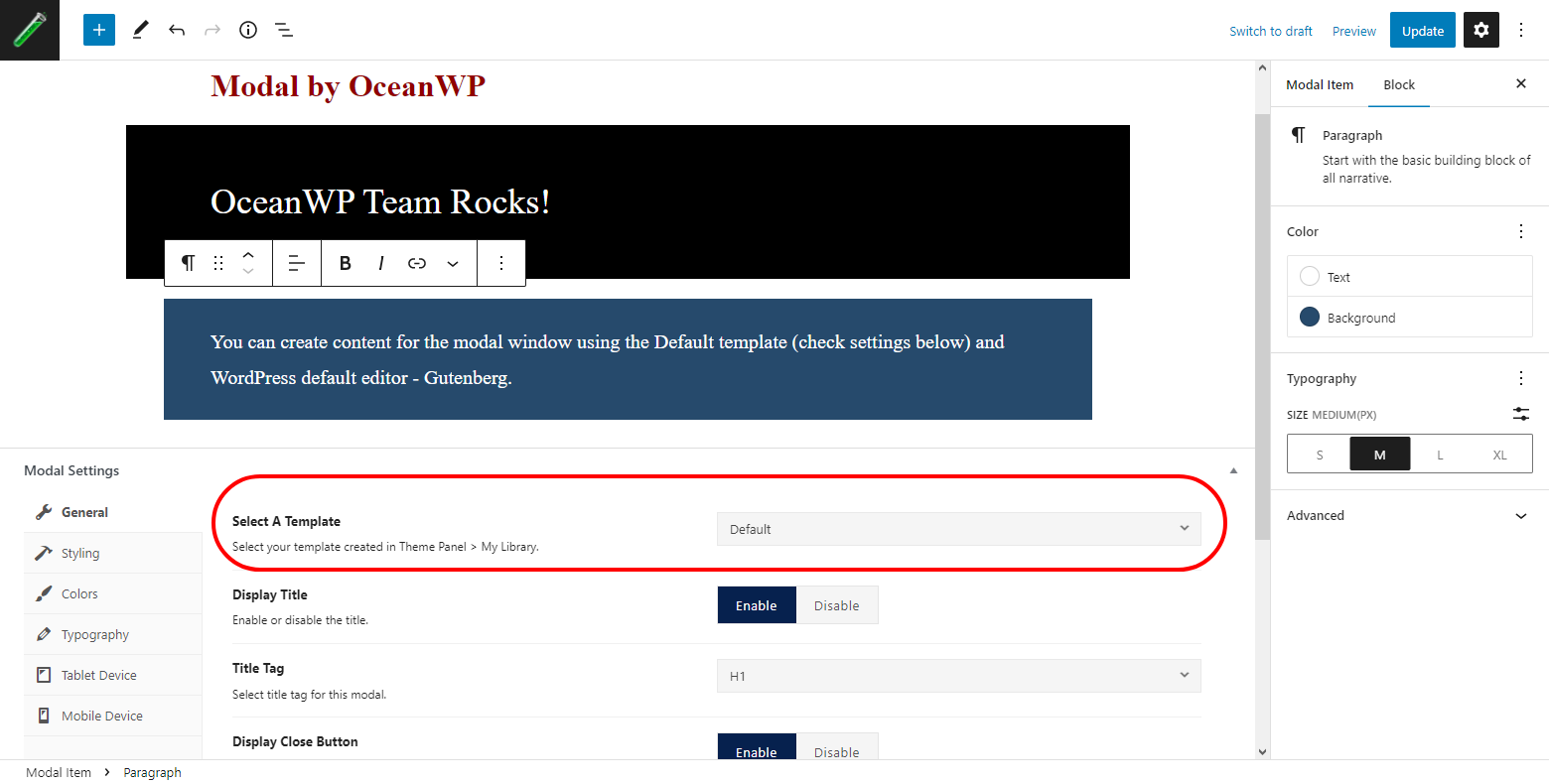
Usando o tipo de modelo padrão da janela modal e o editor Gutenberg do WordPress para criar conteúdo. 
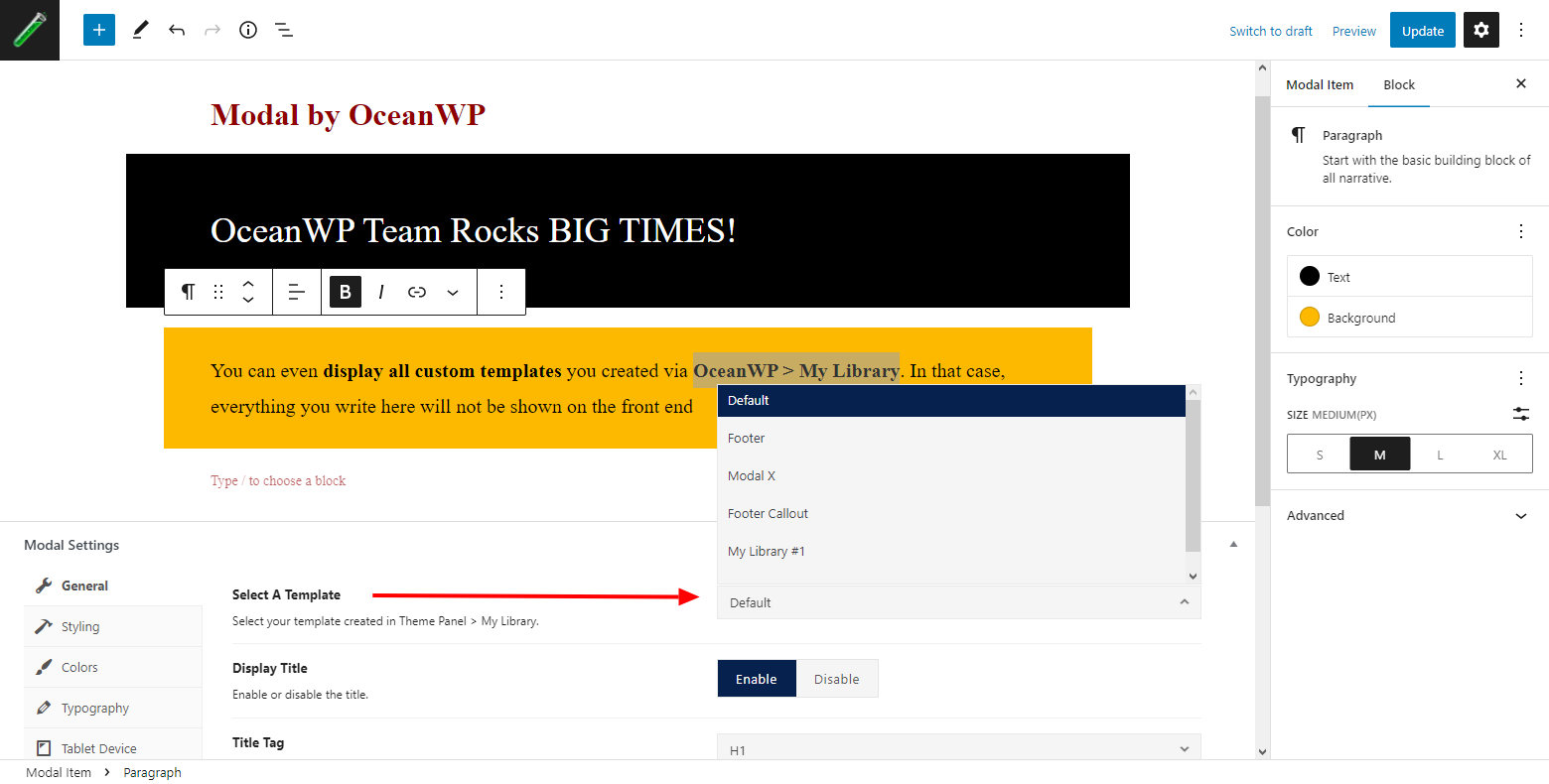
Usando modelos personalizados para exibir em uma janela modal. Você pode usar qualquer construtor de páginas para projetar o modelo. 
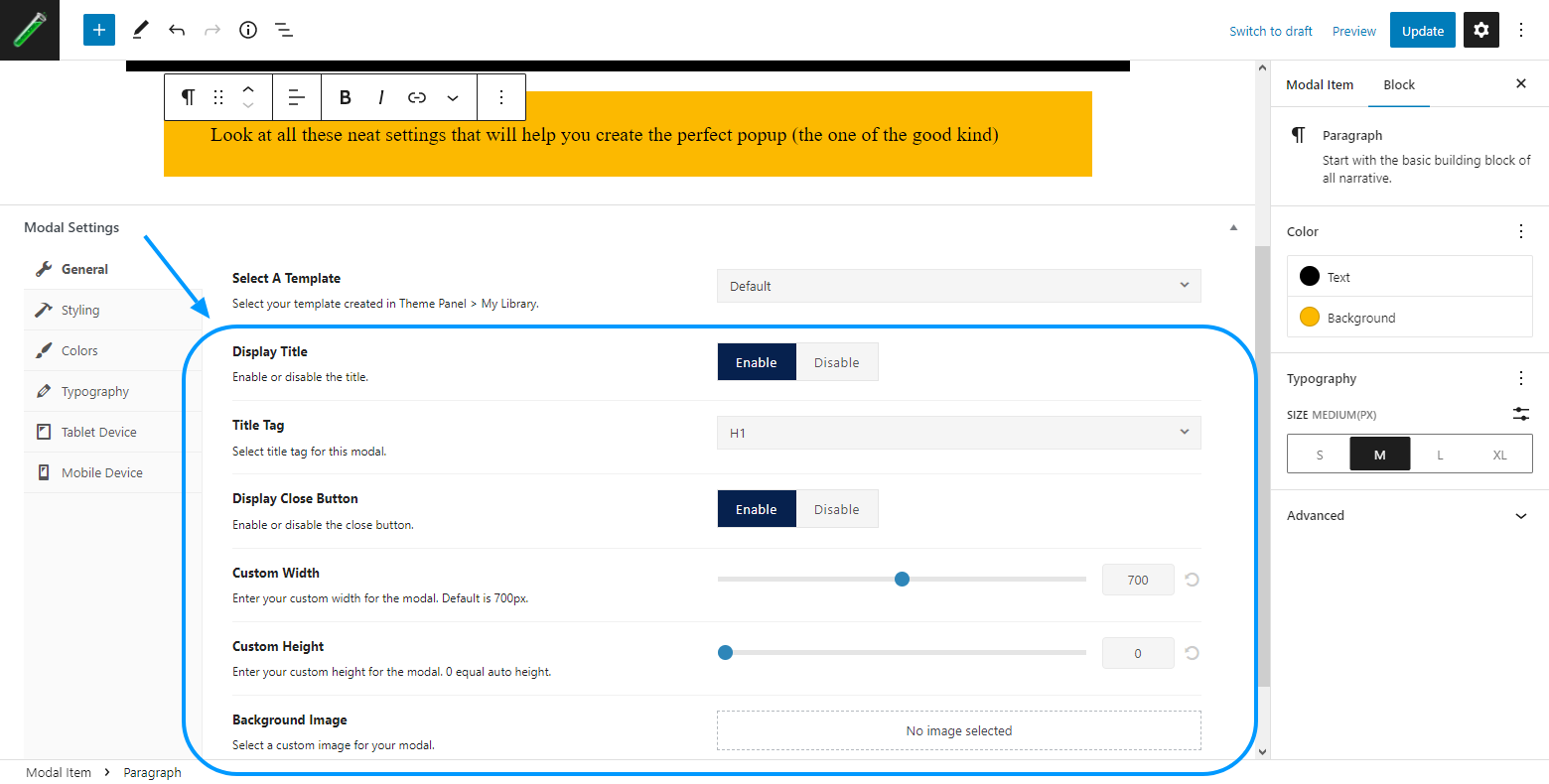
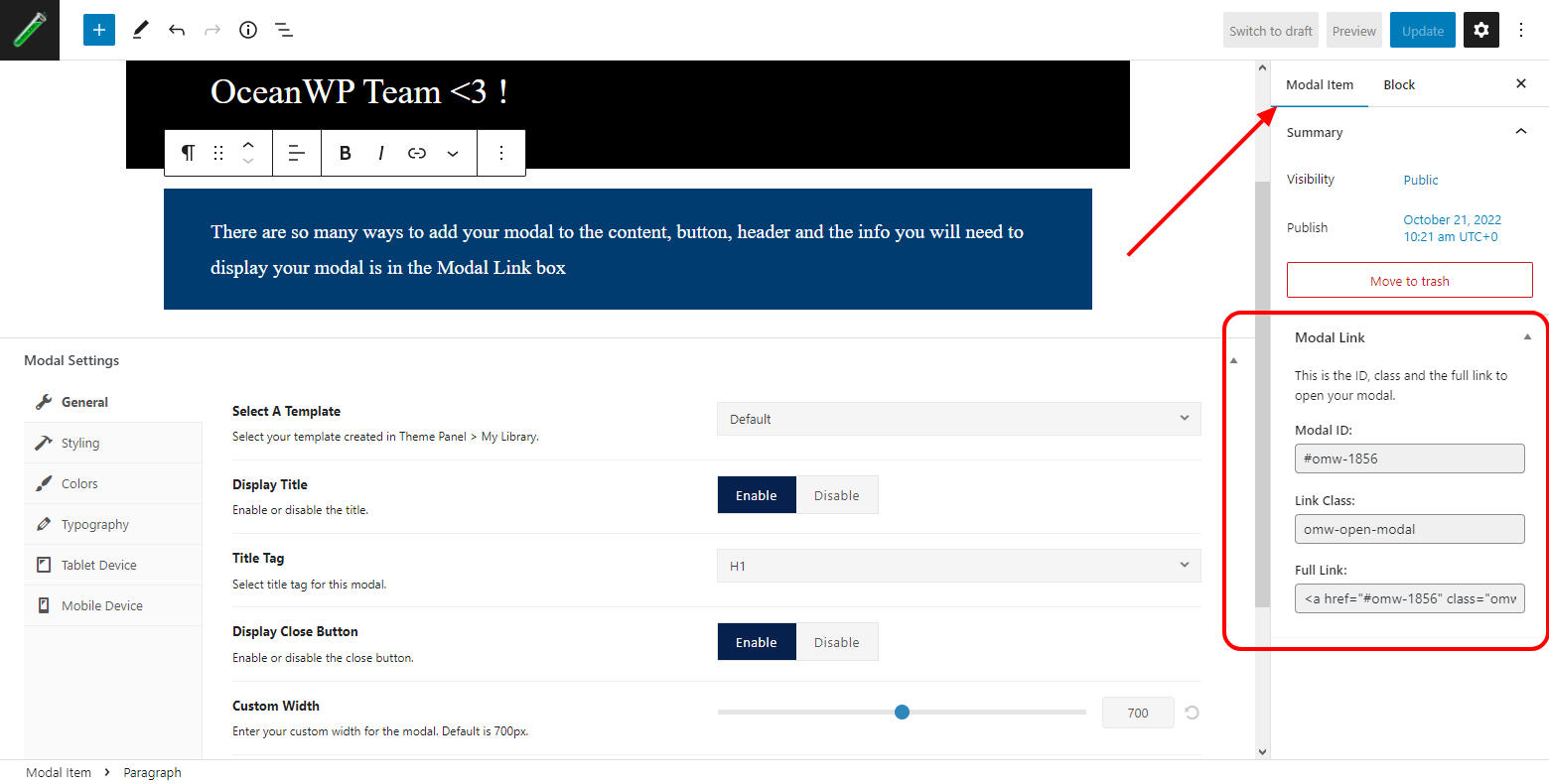
Visão geral das principais configurações disponíveis para um item de janela modal. 
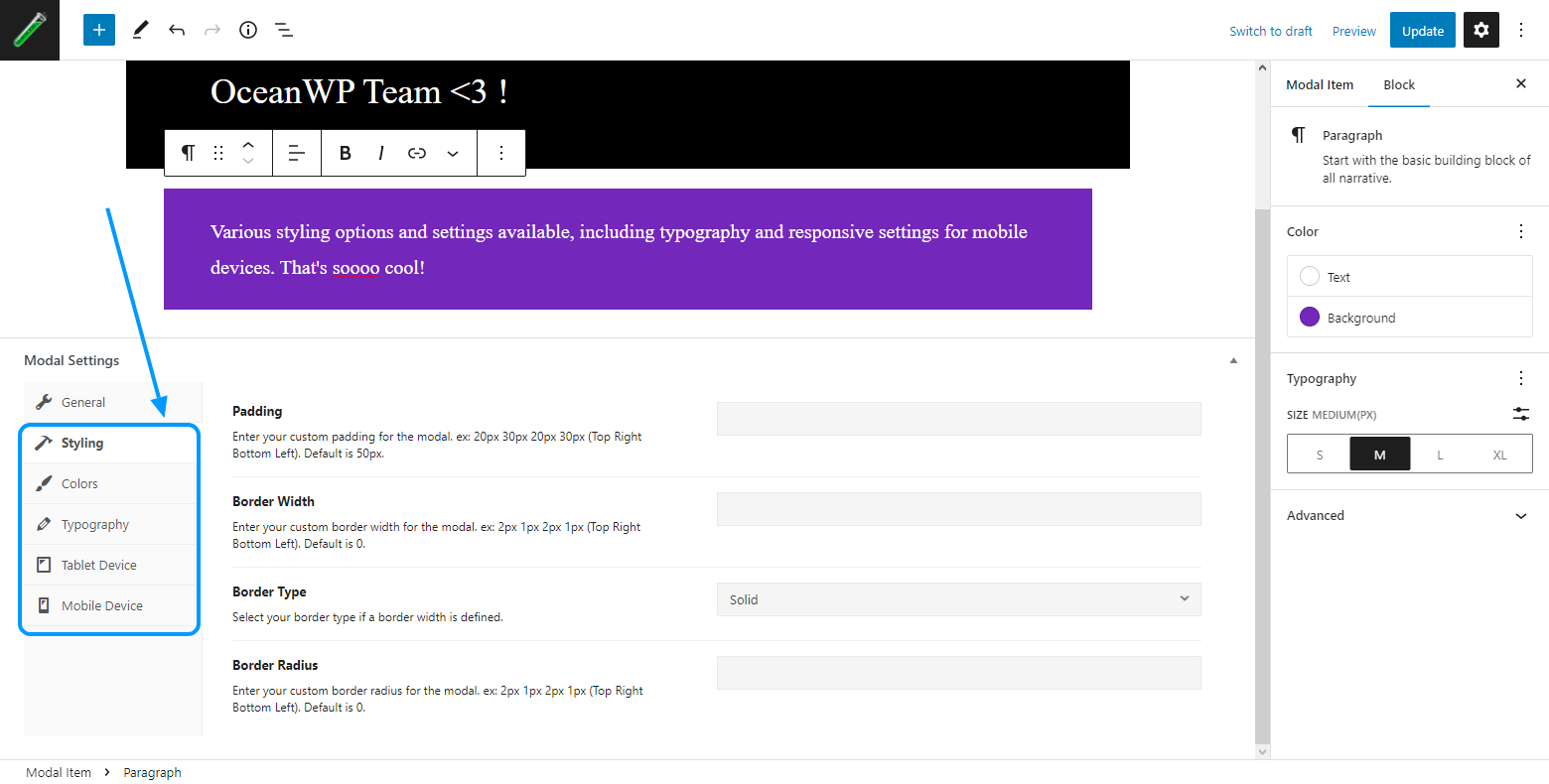
Configurações adicionais do item da janela modal disponíveis, como estilo, cor, tipografia e configurações responsivas. 
Visão geral das informações de link modal disponíveis que são usadas para exibir um item de janela modal. 
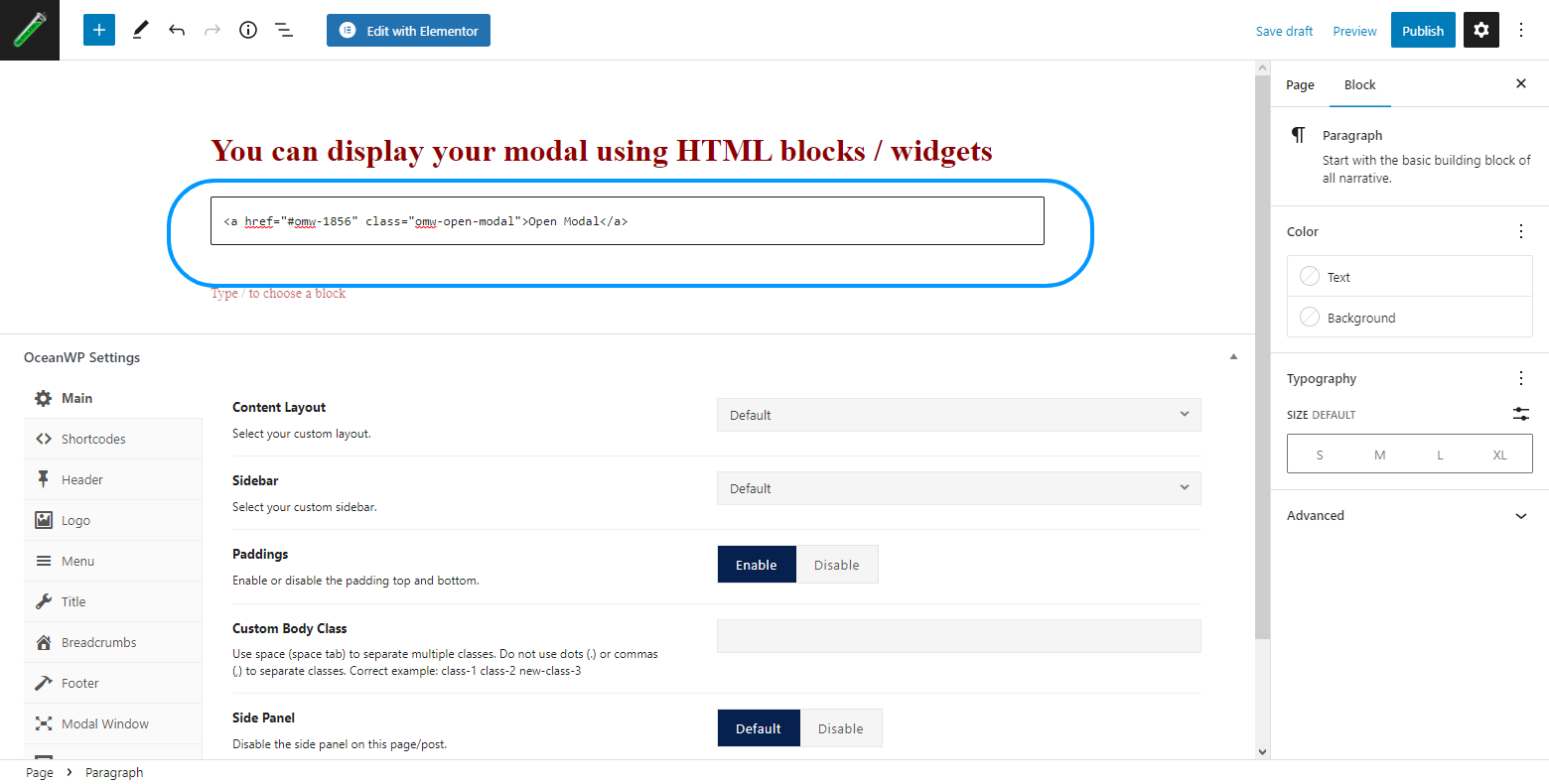
Exemplo de uso de um bloco HTML do Gutenberg para exibir um link de item de janela modal. 
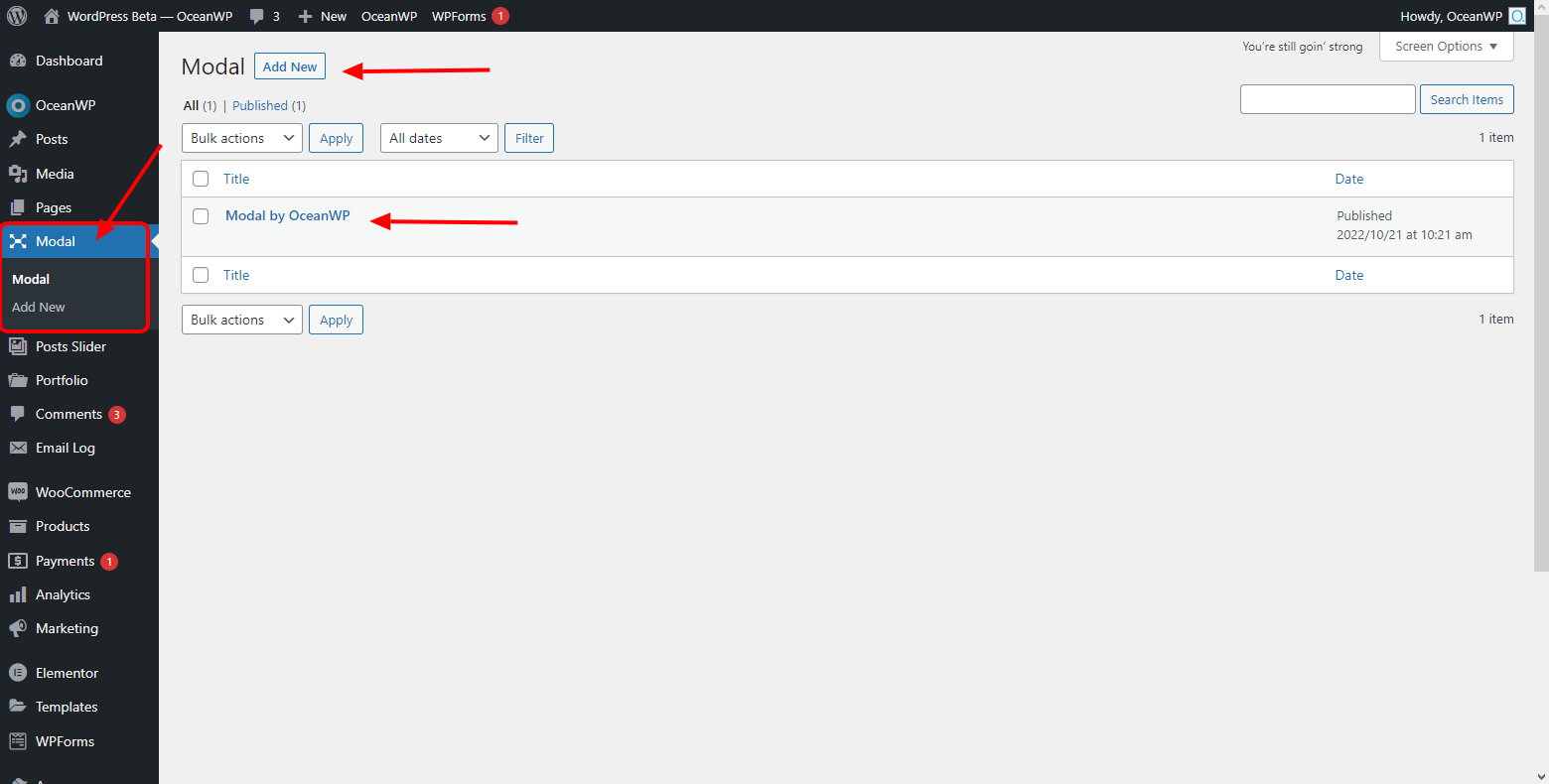
Visão geral das opções e configurações do Ocean Modal Window no painel do WordPress.
Instalação
USANDO O INSTALADOR DE PLUGINS DO WORDPRESS
- Acesse o painel do WordPress, “Plugins > Adicionar novo”.
- Pesquise por “Ocean Modal Window”.
- Clique em “Instalar” e depois em “Ativar”.
- Concluído!
INSTALAÇÃO MANUAL
- Baixe o arquivo zip ‘ocean-modal-window’.
- Extraia o conteúdo e copie para o diretório
/wp-content/plugins/da sua instalação do WordPress. - Navegue até o painel do WordPress, “Plugins > Plugins instalados”.
- Encontre o plugin ‘Ocean Modal Window’ e ative.
- Concluído!
FAQ
-
Instalei o plugin, mas ele não está funcionando
-
Este plugin só irá funcionar com o tema OceanWP.
-
O Ocean Modal Window é gratuito?
-
O Ocean Modal Window é um plugin do WordPress 100% gratuito, em modo de potência máxima e sem quaisquer limitações em seus recursos.
-
Onde posso obter suporte?
-
Você pode publicar suas perguntas no fórum de suporte do plugin ou no fórum de suporte do OceanWP, que é amplamente usado por todos os nossos usuários.
Se você tiver uma licença premium, também pode enviar um ticket de suporte ao cliente. -
Como posso saber se é seguro atualizar o plugin?
-
Fazemos o nosso melhor para testar todas as alterações antes do lançamento oficial. No entanto, nunca seremos capazes de replicar todas as condições de um site.
Não importa quais plugins você esteja executando, sempre é recomendável testar uma atualização em um ambiente de teste ou de produção.Você também pode verificar as Notas de suporte e feedback do usuário antes de atualizar o seu plugin.
-
Onde posso relatar problemas ou erros?
-
Você pode relatar problemas no fórum de suporte ou no GitHub.
Avaliações
Colaboradores e desenvolvedores
“Ocean Modal Window” é um software com código aberto. As seguintes pessoas contribuíram para este plugin.
Colaboradores“Ocean Modal Window” foi traduzido para 3 localizações. Agradecemos aos tradutores por suas contribuições.
Traduzir “Ocean Modal Window” para o seu idioma.
Interessado no desenvolvimento?
Navegue pelo código, dê uma olhada no repositório SVN ou assine o registro de desenvolvimento via RSS.
Registro de alterações
2.2.0 – SEP 6 2023
- NOVO: Interface de configurações da metabox: https://docs.oceanwp.org/category/826-oceanwp-settings
- Atualizado: Compatibilidade: Número da versão do WordPress.
2.1.0 – MAY 23 2023
- Novo: Opção para carregar o conteúdo da janela modal apenas em páginas específicas.
- Adicionado: Compatibilidade: SiteOrigin: Suporte a modelos personalizados.
- Adicionado: Compatibilidade: PHP 8.2.6: A criação da propriedade dinâmica Ocean_Modal_Window::$plugin_path e Ocean_Modal_Window::$plugin_url está obsoleta.
2.0.9 – MAR 29 2023
- Atualizado: Números de versão para compatibilidade.
2.0.8 – NOV 9 2022
- Adicionado: Opção para escolher a tag de título da janela modal nas configurações da caixa de metadados.
- Atualizado: Descrição do plugin.
2.0.7
- Corrigido: Minha biblioteca: Modelo personalizado: Blocos dinâmicos não estão sendo renderizados no modelo personalizado.
2.0.6
- Corrigido: Modelos personalizados: Problemas de exibição de conteúdo quando modelos são usados em páginas do Elementor.
2.0.5
- Adicionado: Configurações de caixa de metadados para ativar/desativar a janela modal no nível da página.
- Adicionado: Suporte ao editor de blocos no tipo de post da janela modal.
- Corrigido: O modelo personalizado não está sendo renderizado perfeitamente para locais personalizados.
2.0.4
- Atualizado: Número da versão do WordPress para compatibilidade.
2.0.3
- Corrigido: Scripts: Problema de carregamento.
2.0.2
- Melhorado: Efeitos de transição Esmaecimento e Deslizamento.
- Corrigido: Sobreposição de fundo: A página principal rola para o topo no fundo.
2.0.1
- Corrigido: Problema com o botão Fechar.
2.0.0
- Adicionado: Vanilla JS.
1.1.1
- Adicionado: Versão atualizada para o WordPress 5.7.
1.1.0
- Adicionado: Versão atualizada para o WordPress 5.4.
1.0.14
- Adicionado: Códigos para o interruptor do Freemius.
1.0.13
- Adicionado: Tradução para o polonês, graças a Fin Fafarafiel.
- Ajuste: Melhor abordagem para chamar os scripts da caixa de metadados.
1.0.12
- Adicionado: Idioma espanhol, obrigado a Angel Julian Mena.
- Excluído: Aviso de administrador se o OceanWP não for o tema usado.
1.0.11
- Adicionado: Fechar o modal ao pressionar a tecla ESC.
- Corrigido: Problema de Z-index com o botão de fechar.
- Corrigido: Problema de capacidades na caixa de metadados.
- Removidos: Campos obsoletos.
1.0.10
- Ajuste: Instância do Elementor.
1.0.9
- Adicionado: Novo campo para selecionar modelo criado a partir do Painel do tema > Minha biblioteca, agora compatível com todos os construtores de páginas.
- Adicionado: Tradução para o francês, muitos agradecimentos a Jean de freepixel.net.
1.0.8
- Ajuste: Algumas melhorias de código para a caixa de metadados.
1.0.7
- Corrigido: Problema nas opções do personalizador.
1.0.6.2
- Adicionado: Todos os sanitize_callback para as opções do personalizador.
1.0.6.1
- Corrigido: Problema quando você tinha muitos modais, eles não estavam todos sendo exibidos na interface.
1.0.6
- Adicionado: Novo campo para permitir que você selecione seu modelo criado em Elementor > Minha biblioteca que substituirá o conteúdo do modal, graças a Munir Kamal por essa ótima ideia.
1.0.5
- Adicionado: Seção de janela modal no personalizador para permitir a personalização global dos modais.
- Adicionado: Novas abas para Tablet e Dispositivos móveis para personalizar modais de forma responsiva.
1.0.4.1
- Corrigido: Problema com a opção de cor da sobreposição.
1.0.4
- Adicionado: Nova opção para adicionar sua própria cor para a sobreposição.
- Adicionado: Nova opção para inserir seu próprio preenchimento.
- Adicionado: Novas opções para adicionar largura da borda, estilo da borda e cor da borda.
- Adicionado: Nova opção para adicionar um raio de borda.
- Adicionado: Nova aba de tipografia para adicionar seu próprio tamanho de fonte, família de fontes, peso da fonte, estilo da fonte, transformação de texto, altura da linha e espaçamento entre letras.
1.0.3
- Adicionado: Nova opção para adicionar uma altura ao modal.
1.0.2
- Ajuste: O vídeo para de ser reproduzido quando você fecha o seu modal.
1.0.1
- Adicionado: Você pode abrir um modal com um botão criado com seu construtor de páginas.
1.0.0
- Lançamento inicial.