Descrição
iPanorama 360 é o plugin para WordPress que permite criar em segundos excelentes visitas virtuais para clientes diretamente dentro do painel do WordPress. O plugin suporta marcadores para fornecer informações sobre qualquer parte da cena ou para navegação a outras salas/áreas. Com um poderoso sistema de dicas, você pode enriquecer uma visualização com texto, imagens, vídeo e outros recursos de mídia online. Use este plugin para criar tours virtuais interativos, mapas e apresentações.
Basta enviar imagens panorâmicas em 360 graus, e este plugin o ajudará a transformá-las num belo passeio virtual realista.
O iPanorama 360 suporta o shortcode clássico, além de ser totalmente compatível com o editor de blocos Gutenberg e tem o recurso de incorporação de iFrame que ajuda a compartilhar seu tour em outros sites e ambientes web.
Por que usar o iPanorama 360?
Este plugin tem todas as características necessárias para que você possa fazer uma boa visita virtual sem nenhum problema.
Poderosa interface do construtor para criar tours virtuais com facilidade
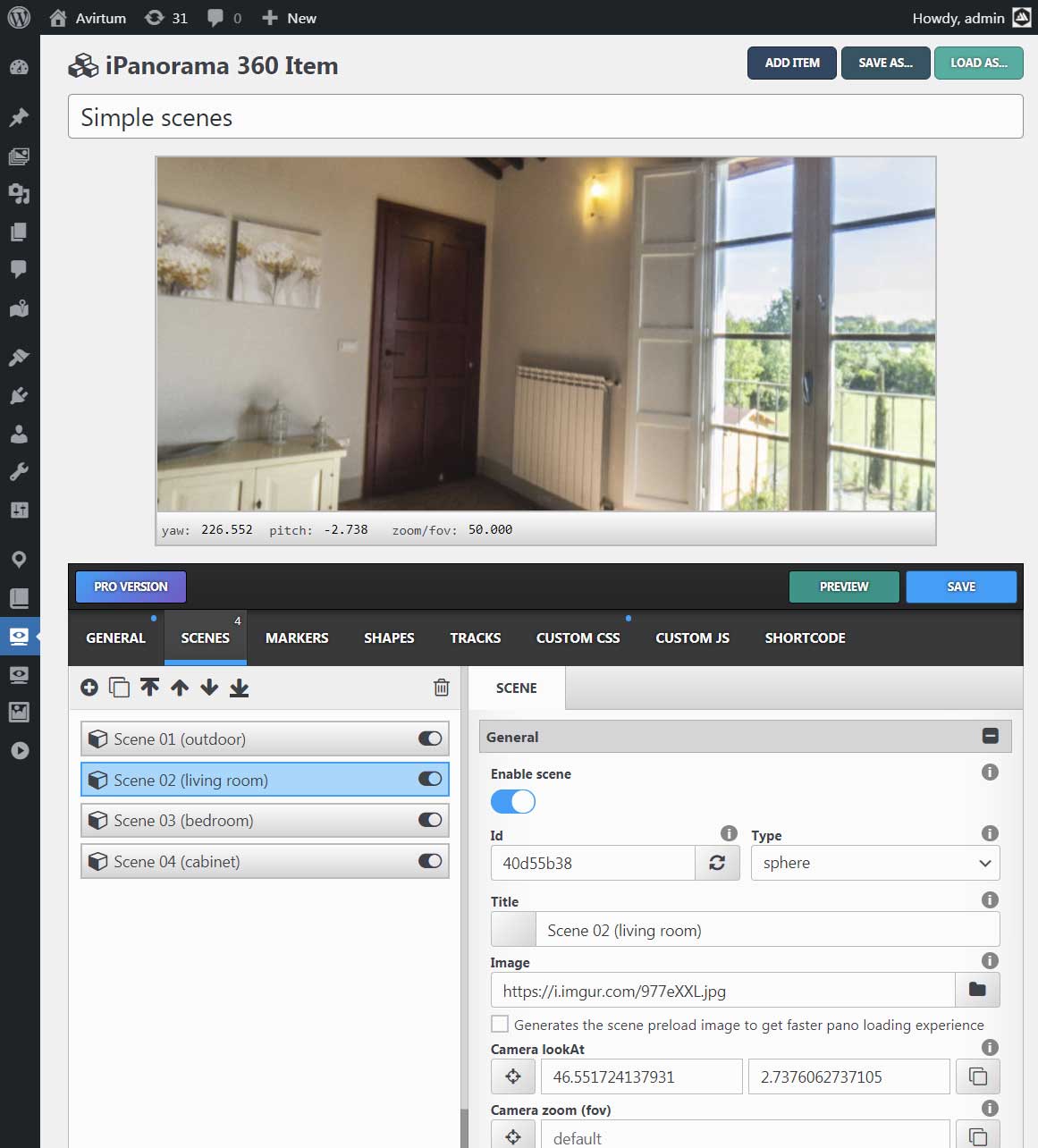
O iPanorama 360 tem uma interface web moderna, criada para ajudá-lo a construir um tour virtual interativo rápida e fácil.
Imagine só, você pode criar o seu primeiro tour virtual em segundos!!!
O plugin suporta o modo de prévia, que o ajudará a ver todas as suas mudanças antes da publicação. Isso não é um bom recurso?
Crie uma viagem realista de uma cena a outra
Você pode criar várias cenas a partir de imagens de 360 graus e conectá-las usando marcadores. O usuário pode clicar em um marcador para ir para a cena anterior ou seguinte. A caminhada para outra cena pode ser estilizada usando um efeito especial de transição (desfocar, aproximar, torcer, etc.). Além disso, o usuário pode definir dicas e popovers nos marcadores em cada cena para mostrar informações adicionais ao visitante.
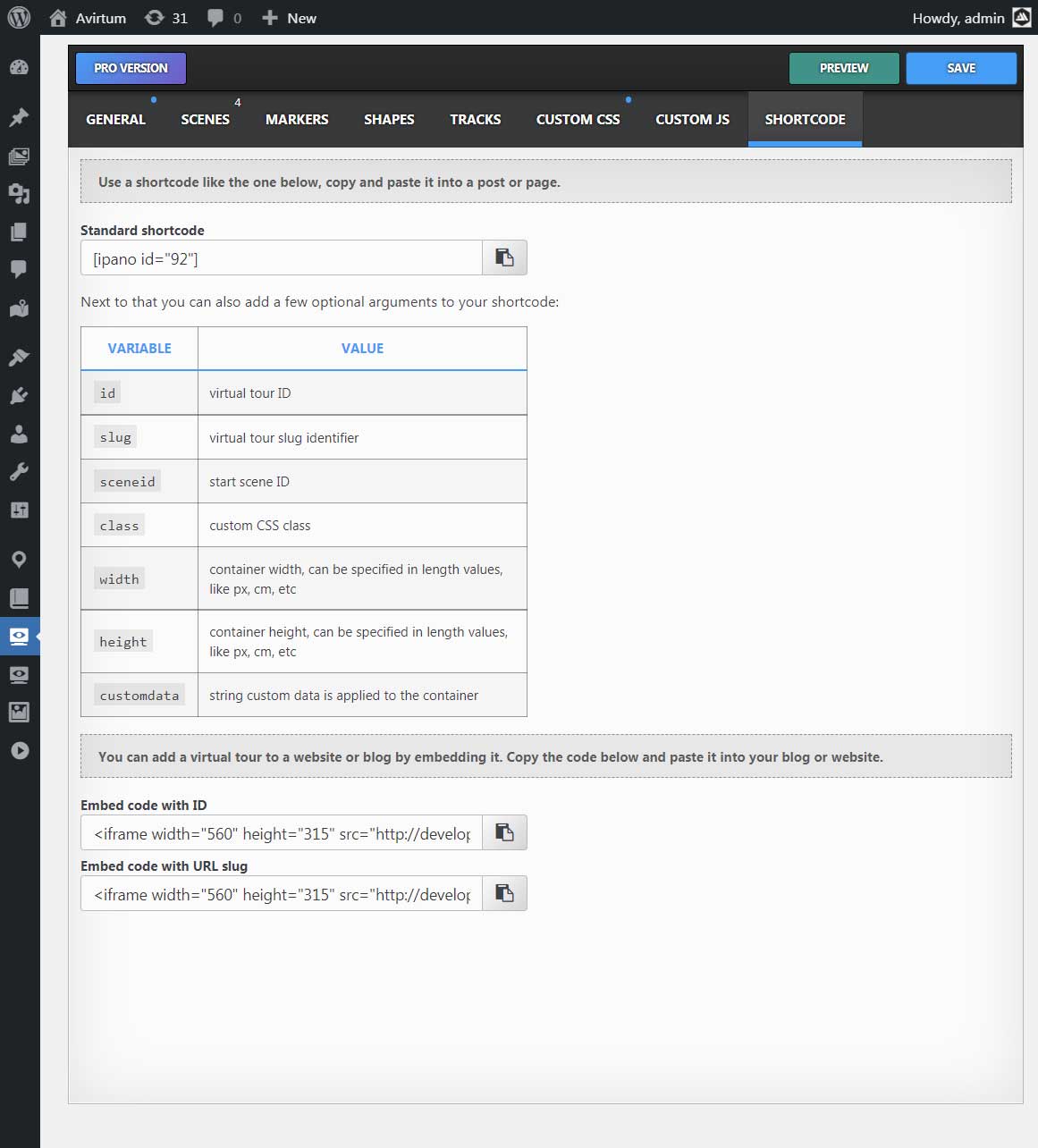
Suporte a shortcode
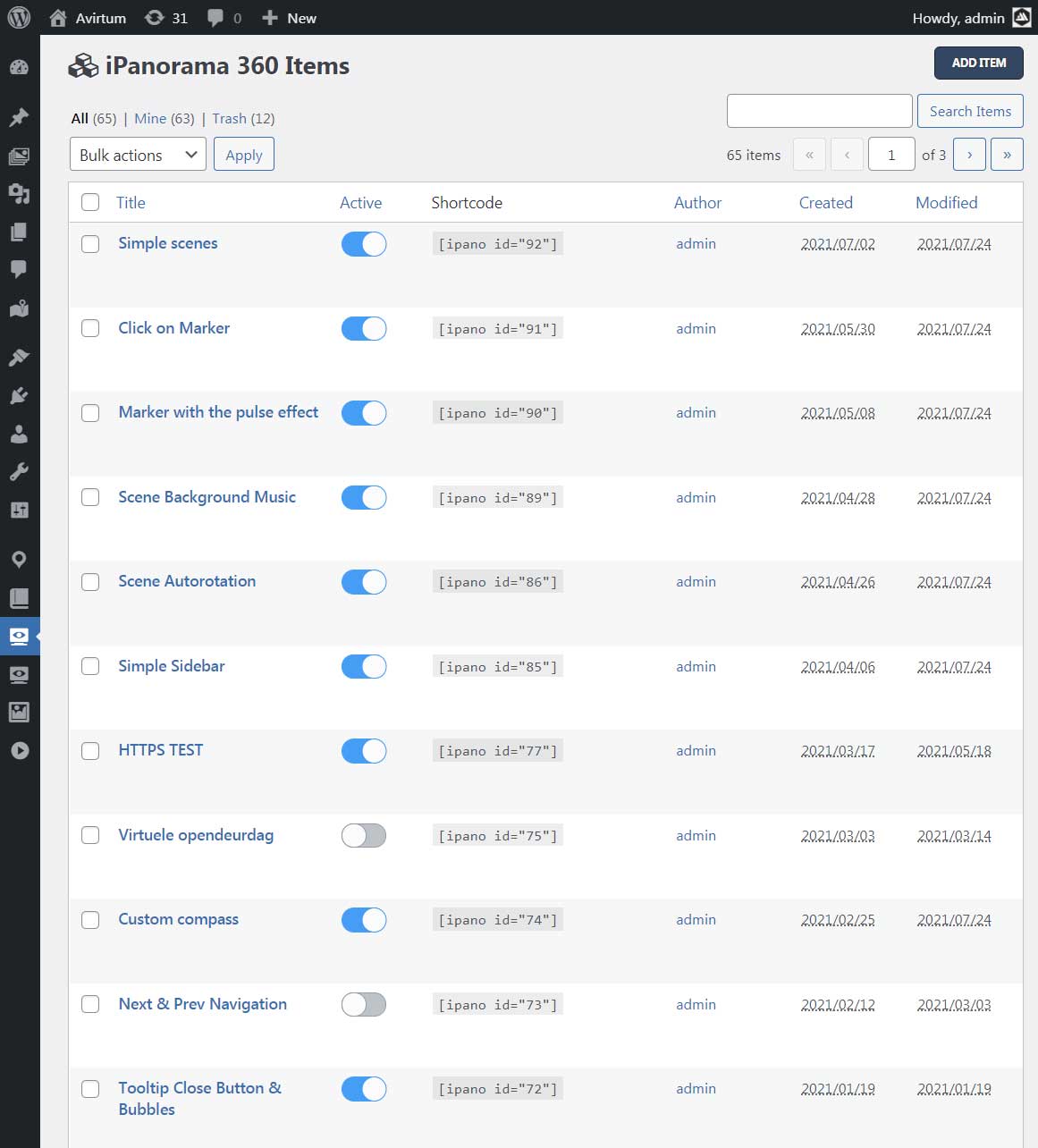
Dentro do editor clássico você pode simplesmente incorporar uma visita virtual usando este navegação [ipano id=”123″]. Basta configurar o ID do seu tour virtual e sua visita está pronta para ser publicada.
Suporte a blocos do Gutenberg
Dentro do editor de blocos Gutenberg você pode encontrar o bloco iPanorama 360, veja a seção comum. Este bloco é usado para inserir sua visita virtual rapidamente numa página ou post. Selecione o ID do tour virtual da lista, defina a largura e a altura se for necessário e a visita está pronta para ser publicada.
Suporte a incorporar IFrame
Você pode compartilhar seu tour em outros sites da web usando um iframe html. Para fazer isso, você deve ir até o construtor do tour, selecionar a seção “shortcode” e copiar/colar o código do iframe.
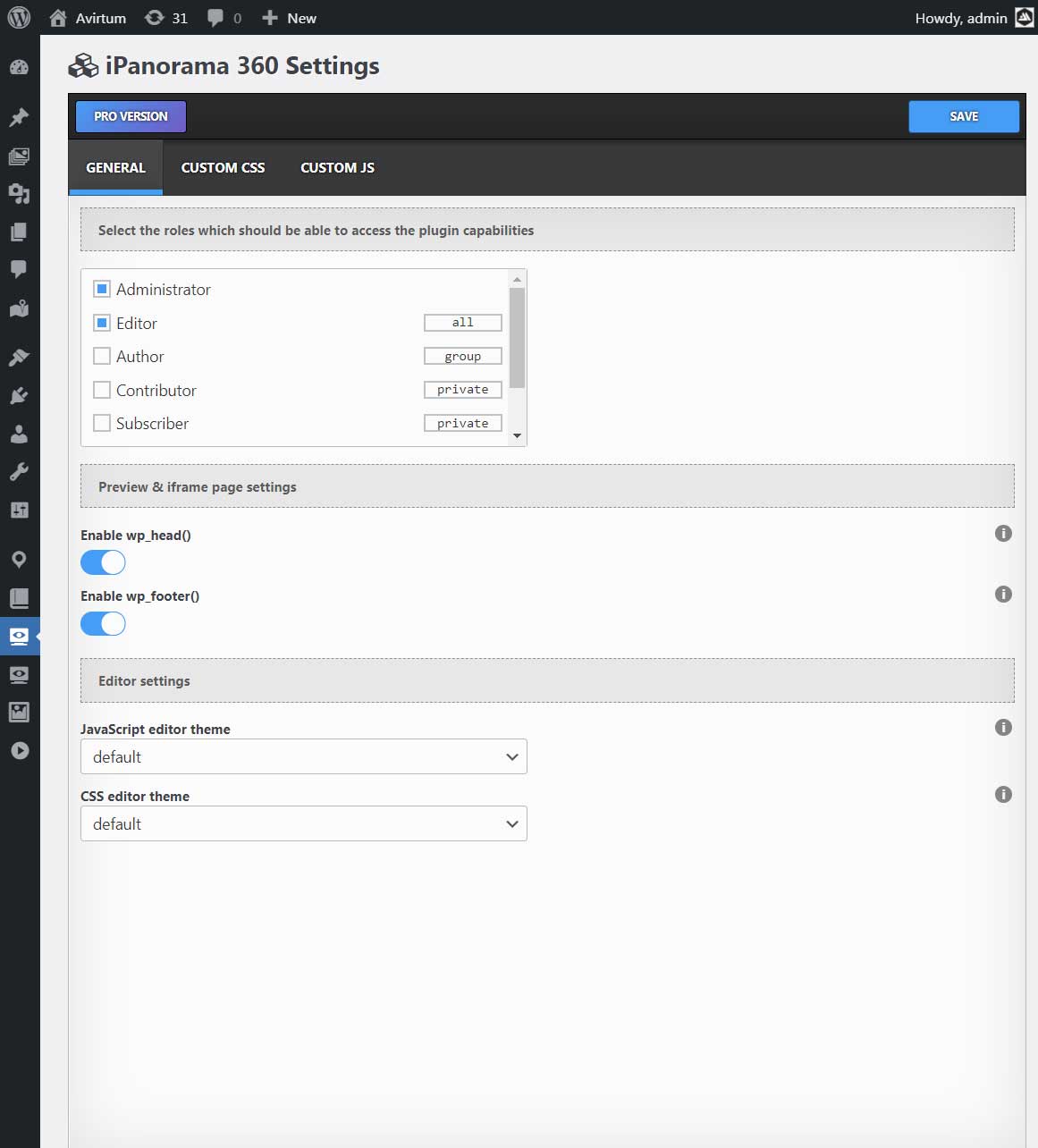
Controle de permissões para autores e editores
O plugin permite uma forma de editar o acesso às funções wp que podem criar tours virtuais. Somente as funções selecionadas podem modificar os tours virtuais. Cada função selecionada pode ter um estado a partir desta lista: ‘privado’, ‘grupo’, ‘todos’.
- privado – você pode criar e editar apenas os seus itens
- grupo – você pode criar e editar os itens agrupados
- tudo – você pode criar e editar todos os itens (de qualquer grupo, incluindo itens administrativos)
Quem deve usar o iPanorama 360?
- Lojas
- Escolas
- Museus
- Vitrines
- Agência de viagens
- Galerias de arte
- Agência imobiliária
e muito mais…
Lista de recursos
- Construtor fácil de usar
- Suporte a blocos do Gutenberg
- Criar várias cenas (5 tipos)
- Cena plana
- Cena esférica e cúbica
- Cena de planetinha
- Cena do Google Street View
- Crie Marcadores + Dicas + Popovers
- Dois estilos de popover (em caixa e modal)
- Criador de estilos de marcador
- Customização com CSS personalizado
- Animações para exibir e ocultar ferramentas (50+)
- Animações para exibir e ocultar Popovers (50+)
- Conectar cenas através de marcadores especiais
- Duplique o tour com um clique
- Animação de transição de cena
- Veja uma prévia real do tour virtual antes de publicar
- Navegação por giroscópio e teclado
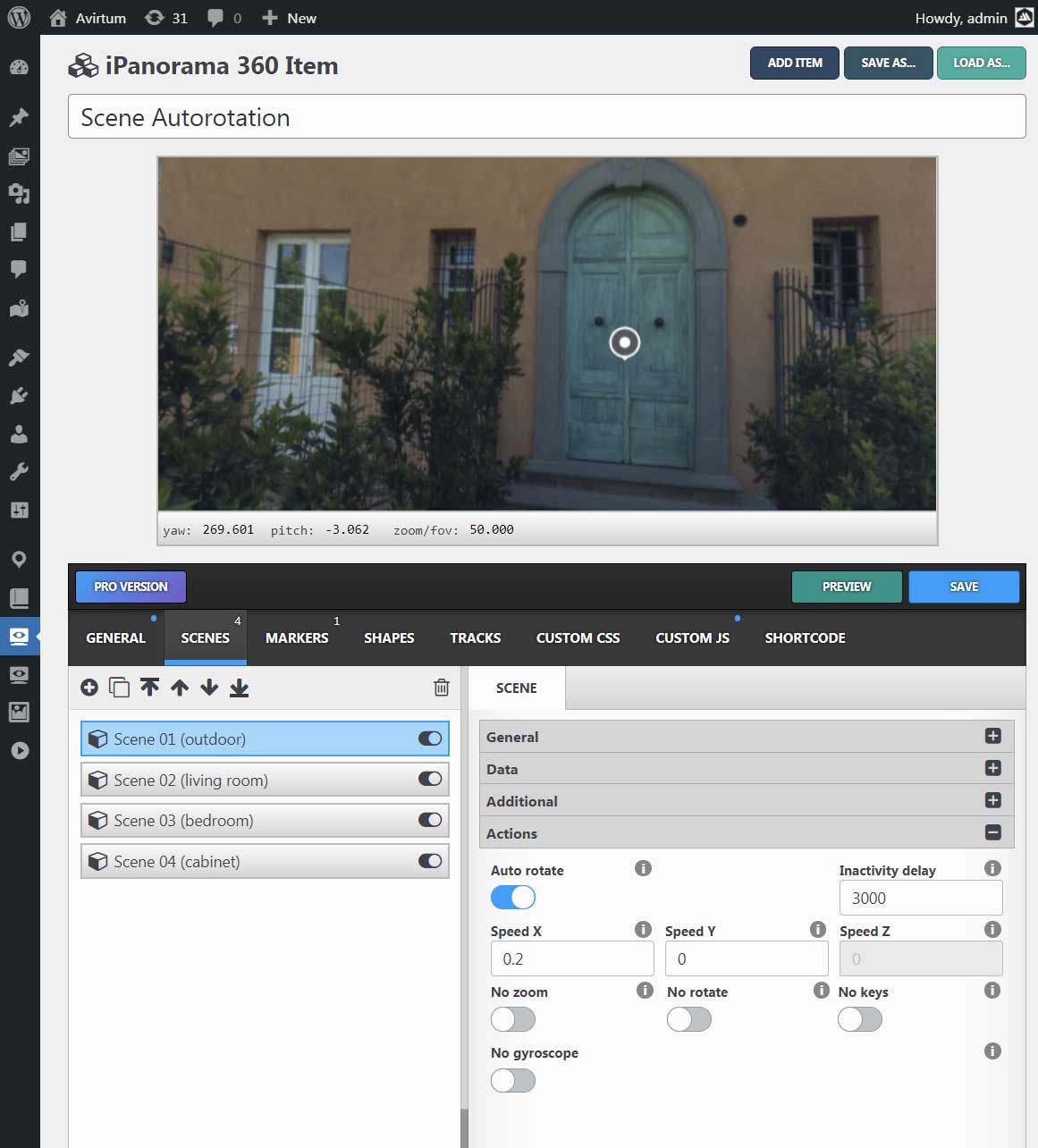
- Rotação automática (iniciar, parar, velocidade)
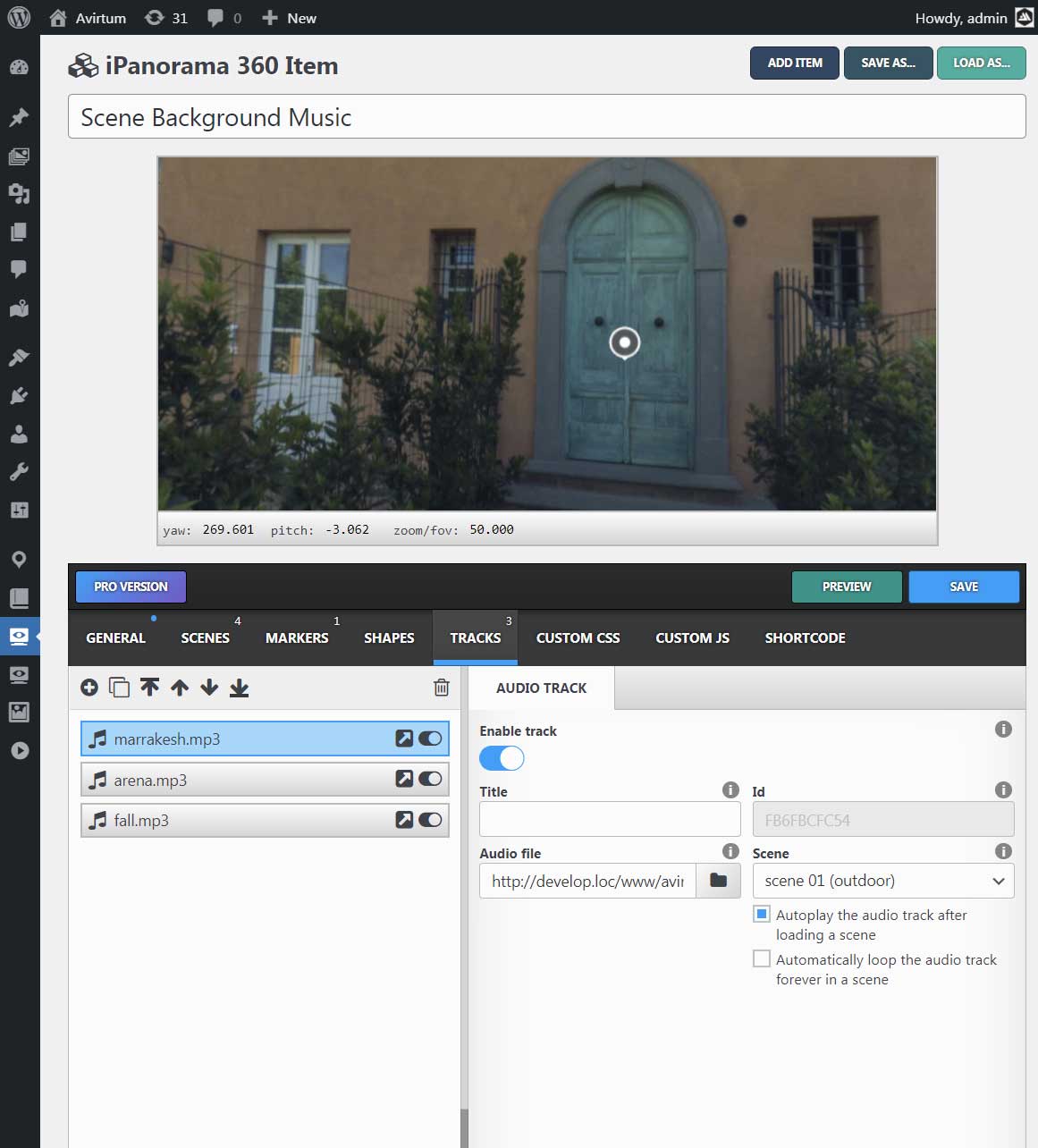
- Áudio de fundo (iniciar, parar, volume)
- Exibição normal ou estéreo
- Prévias das miniaturas
- Recurso de incorporar iframe
- Design responsivo
- Exporte e importe configurações
- Dois temas (claro e escuro)
- Sistema de permissão para funções de usuário do WP
- Grande personalização
- API Poderoso
Imagens de tela
Blocos
Este plugin disponibiliza 1 bloco.
- iPanorama 360 - WordPress Virtual Tour Builder
Instalação
- Envie toda a pasta ipanorama para o diretório /wp-content/plugins/.
- Ative o plugin pelo menu Plugins no painel do WordPress.
- Crie um novo tour virtual, use o shortcode [ipano id=”123″] para publicar seu tour virtual em qualquer página ou post.
FAQ
-
Por que eu deveria usar o iPanorama 360?
-
Você pode criar facilmente um tour virtual para seu site usando este plugin. Basta fornecer uma foto panorâmica de 360 graus e o plugin fará todo o trabalho por você. Para atrair mais usuários, você pode adicionar marcadores com dicas de ferramentas que incluem informações adicionais, acrescente mais cenas para navegar também.
-
Instalação
-
Você pode baixar o plugin do site wordpress.org. Assim que fizer o download, você pode ir ao seu painel, selecionar o item plugins e enviar o arquivo. Em seguida, ative o plugin. Uma vez ativado, no lado esquerdo sob seu painel, você encontrará a opção iPanorama 360 na parte inferior.
-
Eu gostaria de ter acesso a mais recursos e suporte. Como posso obtê-los?
-
You can get access to more features and support by visiting the CodeCanyon website and purchasing the pro version. Purchasing the plugin gets you to access to the full version of the iPanorama 360 Virtual Tour Builder WordPress plugin, automatic updates and support.
-
Qual é a diferença entre as versões Lite e PRO
-
A versão lite tem apenas uma limitação. Você pode criar e usar apenas um item. Todas as outras características são as mesmas da versão PRO.
Avaliações
Colaboradores e desenvolvedores
“iPanorama 360 – WordPress Virtual Tour Builder” é um software com código aberto. As seguintes pessoas contribuíram para este plugin.
Colaboradores“iPanorama 360 – WordPress Virtual Tour Builder” foi traduzido para 1 localização. Agradecemos aos tradutores por suas contribuições.
Traduzir “iPanorama 360 – WordPress Virtual Tour Builder” para o seu idioma.
Interessado no desenvolvimento?
Navegue pelo código, dê uma olhada no repositório SVN ou assine o registro de desenvolvimento via RSS.
Registro de alterações
= 1.8.3
* Fix: constant FILTER_SANITIZE_STRIPPED is deprecated
* Fix: unauthorized access to config.json of deactivated panoramas
= 1.8.2
* Fix: unauthorized access to view deactivated panoramas
1.8.1
- Fix: feedback form
- Fix: SQL injection via shortcode
1.8.0
- Fix: SQL injection vulnerability (list-table-items.php)
1.7.3
- Fix: constant FILTER_SANITIZE_STRING is deprecated
1.7.2
- Fix: incorrect rest_rout url for the plain permalink type
1.7.1
- Fix: MySQL current_timestamp update
1.7.0
- Mod: cancel the use of json files to store the item config
1.6.32
- Fix: $wpdb->prepare calls
1.6.31
- Fix: incorrect render order
1.6.30
- Fix: prevent cross-site scripting (XSS) from shortcode
- Mod: polish the code
1.6.29
- Fix: empty list in wp 6.1
- New: feedback form
1.6.28
- Fix: scene preload images
1.6.27
- Fix: warped images
1.6.26
- Fix: unexpected output during activation
1.6.25
- Mod: texture loading improvements
1.6.24
- Fix: hidden markers in RTL mode
1.6.23
- Fix: pinch zoom for the flat scene type
1.6.22
- Fix: prevent XSS attacks
1.6.21
- New: set the compass North from the preview window
1.6.20
- New: set the start point coord from the preview window
- Fix: popover close on click outside
- Fix: audio & video continues play after a popover close
1.6.19
- New: Gutenberg block support
1.6.18
- Fix: permissions list
1.6.17
- Fix: permissions for the role can be: ‘private’, ‘group’, ‘all’
1.6.16
- New: show the current scene pos & zoom
- New: permissions for the role can be private or general
1.6.15
- New: shortcode attribute “customdata”
- Fix: zoom for the flat type scene
1.6.14
- Fix: marker autofocus
1.6.13
- Fix: can’t change the markers position
- Fix: can’t open an item, the infinity loading
1.6.12
- Fix: item date
- Mod: audio player with a new interface
- New: global styles & the ‘onLoad’ callback
1.6.11
- Fix: removing disabled elements from the output
- Fix: converting the url protocol from HTTP to HTTPS if needed
- New: search item box, trash support
- New: shortcode attribute ‘slug’
1.6.10
- Fix: widgets thumbnail images lazyload
1.6.9
- Fix: website under HTTPS (secured with SSL certificate), but scene images are under HTTP (unsecured)
- Mod: preload image generation
1.6.8
- New: compass support
- New: tooltip show trigger “enter”
1.6.7
- Fix: ‘civic’ widget home button
- Mod: tooltip show/hide actions after the hover event
- New: load a scene from the URL param ‘sceneid’
- New: support Emoji
1.6.6
- Fix: markers from the previous scenes are accessible even though they are invisible
- Fix: can’t navigate to a google street scene type
- Fix: the builder improperly adds a marker to the center of the scene
1.6.5
- Fix: marker “go to a scene” option not shown
- Fix: virtual tour doesn’t work on some Mac, empty scene
1.6.4
- Fix: save & load an item from a config file
1.6.3
- New: preload images to get faster pano loading experience
- New: shortcode attribute ‘width’, ‘height’
1.6.2
- Fix: camera save option doesn’t work (cause black screen)
- Fix: look at a shape
- Mod: add the core plugin versioning to the loader
1.6.1
- Fix: loader can’t load old items
1.6.0
- New: scene transition effects (fade, zoom, swirl and etc)
1.5.25
- Fix: compatibly with old items (resave item)
1.5.24
- Fix: marker positions for the flat scene type
- Fix: widget styles
1.5.23
- Fix: disabled the marker autoFocus & go to a new scene
- Mod: sets the camera lookAt position via yaw & pitch values
- New: sets the marker position via yaw & pitch values
- New: DB field ‘editor’
1.5.22
- Fix: super admin can’t see menu items
- Fix: on IE is no vertical scroll bar (lightbox & inbox)
1.5.21
- New: item slug (URL valid name)
- Mod: file system operations
1.5.20
- New: options for preview & iframe embed page
- New: image for a marker
- New: auto focus on a marker after the click event
- Mod: light & dark themes, the ‘civic’ widget
- Fix: FontAwesome i2svg breaks the admin frontend
1.5.19
- New: edit roles with access to the plugin
1.5.18
- Fix: loader is called only once on a page
1.5.17
- Mod: user can view & edit only their items
1.5.16
- Fix: audio options (stop previous)
- Fix: popovers in the fullscreen mode
- Mod: items pagination view
1.5.15
- Fix: pinch zoom for scene types: ‘sphere’, ‘cube’, ‘flat’, ‘gsv’
1.5.14
- Fix: undefined variable timestamp
1.5.13
- Fix: base css styles
- New: widget – ‘List’
1.5.12
- Fix: marker creation for the flat scene type
- Mod: fullscreen mode for widgets: ‘Civic’, ‘Modern’
- Mod: preview & iframe embed feature out of the box
1.5.11
- Fix: marker mouse pointer still appears after scene is changed
- Fix: markers scrolling for the flat scene type
- Fix: scenes navigation for the civic widget
1.5.10
- New: edit permissions for roles: administrator, editor, author, contributor
- Fix: warnings with framebuffer is incomplete
1.5.9
- New: shapes (planes with texture)
- New: container background styles can be inline or not
- New: shortcode attribute ‘sceneid’
1.5.8
- New: popover feature (inbox or lightbox)
1.5.7
- New: theme – ‘bubbles’
- Fix: update widgets
1.5.6
- Fix: bug with the browser cache, don’t see updates after changes
1.5.5
- New: widget – ‘Civic’
- New: embed & preview is independent of WordPress themes and third-party plugins
1.5.4
- Fix: lost details in the fullscreen mode
1.5.3
- Fix: cubemap scene, front & bottom images issue
1.5.2
- Fix: preview & embed URL generation
1.5.1
- Fix: save & load config to and from a file
- New: interactive preview image builder
1.5.0
- New: absolutely new version, incompatible with the old one
1.4.0
- Fix: transfer userData & title parameters to frontend
1.3.9
- Fix: black screen issue in Chrome with zooming
- Fix: fullscreen toggle
1.3.8
- Fix: compatible with Smart Product Viewer
- Fix: exit full-screen mode in IE
1.3.7
- New: save or not the camera look at vector if you move between scenes
- New: top and bottom pitch limits for each scene
- New: left and right yaw limits for each scene
- Fix: scene images background load
- Fix: fullscreen on iOS
1.3.6
- Fix: bug with a short touch on a link hotspot
- Fix: bug with a sceneId parameter in frontend
1.3.5
- Fix: bug with multiple instances on one page
1.3.4
- Fix: works better with touch events
- Fix: sometimes lost webgl context in FF
- Fix: bug with fullscreen on IE11
1.3.3
- New: global settings
- New: zoom by pinch gestures
- New: the cube scene type can have one single texture or six separated
- Fix: bug with fullscreen on iOS (leave only standard fullscreen API)
1.3.2
- New: top and bottom pitch limits
- New: specifying a custom onload callback javascript code
- New: enable/disable the prevention for default behavior on the mouseWheel event
- Fix: bug with loading a saved config
- Fix: bug with appearing hotspot images in the upper left corner
1.3.1
- Fix: bug with distortion
1.3.0
- Fix: bug with char encoding, problems with item update
- New: image URL can be local relative to the upload folder or full
- New: easy hotspot customization
1.2.1
- New: add loading progress bar for the builder
- Fix: support multiple angular.js versions on the same page
- Fix: warning about array_map() after the item has updated
1.2.0
- New: new dark theme
- New: thumbnails (vertical, horizontal)
- New: thumbnails toggle control
- New: next & Prev scene controls
- New: show a popover when the scene’s loaded
- New: save & load a config from file
- New: default width and height settings
1.1.0
- New: updated the jQuery plugin
1.0.0
- Lançamento inicial